안녕하세요! 피치 플라워입니다.

이번 포스팅에서는 저도 일러스트레이터에서
자주 사용하는 기능 중 하나이죠!
그레이디언트 효과에 대해서 알아보고
적용하는 방법에 대해서 같이
알아보고 실습해보도록 할께요!
일러스트 효과 그레이디언트 기능
알아보고 적용 해 볼까요?
그레이디언트란 한 색상에서
다른 색상으로 자연스럽게
변하는 것을 뜻하는데요~!
제가 사진일러스트 작업을 해서
포스팅을 올릴 때에도
드로잉 과정에서 자주 언급되고는
했었답니다 ^^
일러스트 작업 포스팅 :
2022.11.24 - [일러스트 작업물] - 패션 일러스트 그림 그리기 멋진 여성의 모습을 그려보았어요^^
같이 보면 좋은 포스팅:
2022.12.13 - [일러스트 배우기] - 일러스트 색상 변경 간단하게 알아봐요^^
일러스트레이터에서 그레이디언트를
적용하려면 [Gradient] 패널과
그레이디언트 도구를 이용합니다.
지금부터 [Gradient]패널과
그레이디언트 도구 사용법을
알아보겠습니다.
처음 이포스팅을 보셨더라도
[일러스트 배우기] 카테고리에서
첫 포스팅부터 천천히 따라오시면
이해가 쉬우실 꺼예요^^
같이 보면 좋은 포스팅:
2022.12.10 - [일러스트 배우기] - 알면 도움 되는 일러스트 프로그램 기능 알아보기
[Gradient] 패널 알아보기
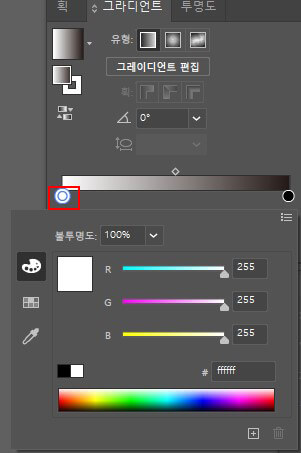
[Gradient] 패널은 도구 바에서
그레이디언트 도구를 더블클릭하거나
도구바 하단의 그레이디언트를
클릭하면 나타납니다.
또는 [window]-[Gradient] Ctrl+F9
메뉴를 선택해도 됩니다.
오브젝트를 선택하고 [Type]을
선택하면 직선, 원형, 자유형, 그레이디언트로
다양하게 적용할 수 있습니다.


그레이디언트를 취소하려면
그레이디언트가 적용된 패스를
선택하고 도구 바의 하단의 컬러를
클릭하거나 스와치 패널에서
색상 칩을 클릭합니다.


[Gradient] 패널 조작하기
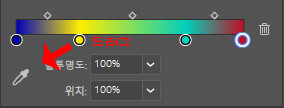
슬라이더 바 바로 아래에 있는
색상 점을 드래그하면 위치가 이동됩니다.
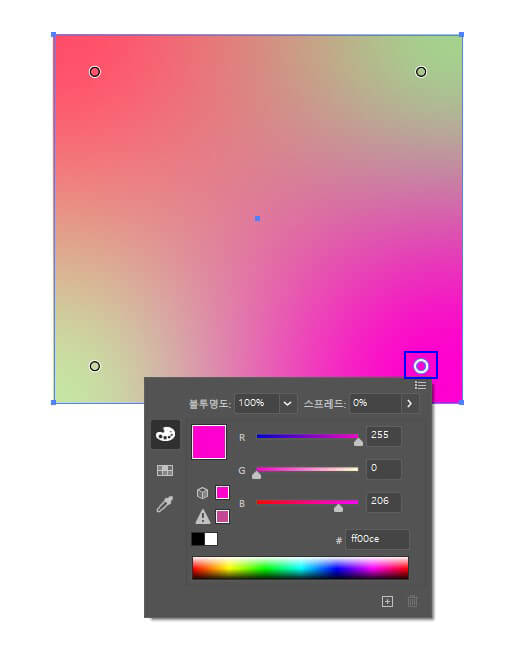
색상 점을 더블클릭하면 컬러 믹서 패널이
나타나고 여기서 원하는 색을 선택하여
그레이디언트의 색을 바꿀 수 있습니다.

색상 점 사이를 클릭하거나 Alt를 누른 채
색상점을 드래그하면 색상 점이 추가됩니다.
이때 슬라이더 바 위를 클릭하는 것이
아니라 슬라이더바 아래의 색상 점 사이를
클릭해야 추가됩니다.

색상 점을 바깥쪽으로 드래그하거나
색상 점을 클릭하여 선택한 다음
삭제를 클릭하면 삭제할 수 있습니다.


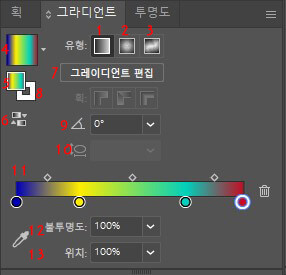
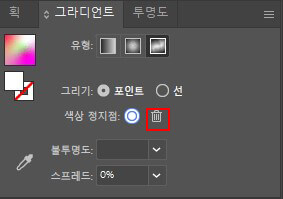
[Gradient] 패널 살펴보기

1.Linear | 직선 그레이디인터가 적용됩니다.
2.Radial | 원형 그레이디언트가 적용됩니다.
3.Freeform | 자유형 그레이디언트가 적용됩니다.
자유롭게 색상점을 이용해서
그레이디언트를 적용할 수 있습니다.
4. 그레이디언트의 종류를 선택할 수 있습니다.
5. 그레이디언트를 면에 적용할지
선에 적용할 것인지 선택할 수 있습니다.
6. 그레이디언트의 색상 점을 반전합니다.
7.Edit Gradient | 클릭하면 그레이디언트
도구가 선택됩니다.
8.Stroke | 선에 그레이디언트를 적용할 때
세 가지 모양으로 선택할 수 있습니다.
9. 그레이디언트의 각도를 조절할 수 있습니다.
10. 원형 그레이디언트일 때 그레이디언트의
가로와 세로 비율을 조절할 수 있습니다.
11. 슬라이더 바 | 색상 점을 이용하려 그레이디언트의
위치, 색, 색의 개수를 조절할 수 있습니다.
12.Opacity | 색상 점의 투명도를 조절할 수 있습니다.
13.Location | 색상 점의 위치를 조절할 수 있습니다.
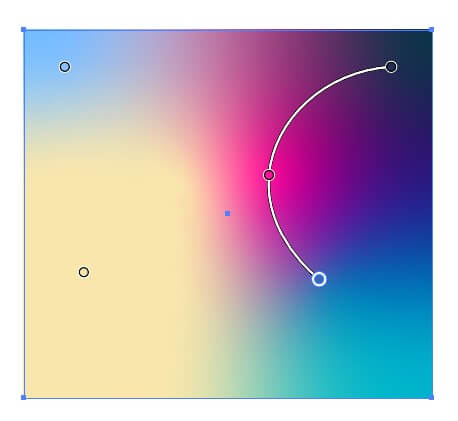
자유형 그레이디언트 알아보기
자유형 그레이디언트는
일러스트레이터 CC 2019 버전부터
제공된 신기능입니다.
패스를 선택하고 그레이디언트 패널에서
[Type]을 자유형 그레이디언트로
선택하면 패스에 자동으로 색상 점이
추가됩니다.
색상 점을 이용해서 자유롭게
그레이디언트를 적용해서
사용할 수 있습니다.


TIP: 자유형 그레이디언트는 일러스트레이터
CC 2019 버전부터 제공된 신 기능입니다.
이전 버전에서 메시 도구로 표현했던 효과를
자유형 그레이디언트로 보다 편하게
표현할 수 있습니다.
색 적용하기
색상점을 더블클릭하면 컬러 믹서 패널이
나타납니다.
각 점마다 색을 적용할 수 있습니다.

색상 점의 위치 수정하기
색상 점을 드래그하여 위치를 바꿀 수
있습니다.

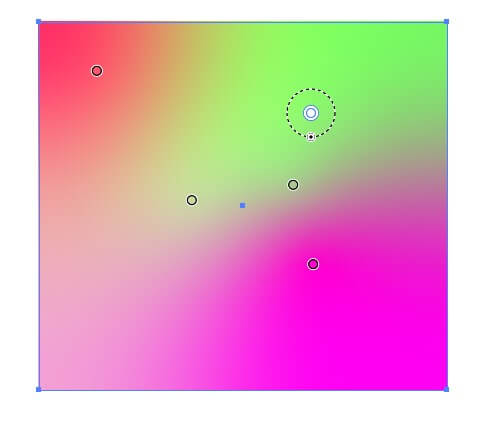
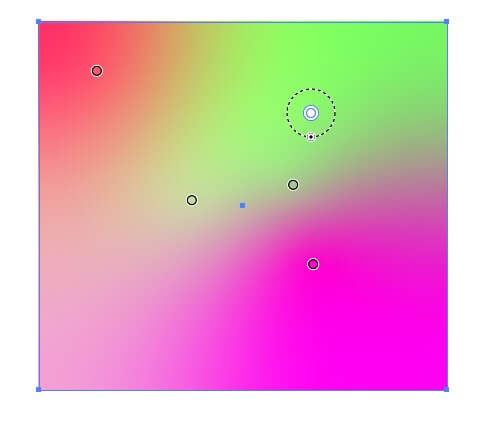
색상 점의 범위 조절하기
색상 점을 클릭하여 선택하면
점 주변에 점선으로 된 원이 생깁니다.
그 모양을 드래그하면 영역이 조절됩니다.

색상 점 추가, 삭제하기
비어 있는 면을 클릭하면
색상 점이 추가되고, 색상점을
패스 바깥쪽으로 드래그하면 삭제됩니다.
또는 [Gradient] 패널에서 삭제를
클릭하여 삭제할 수도 있습니다.


색상 선으로 변경하기
[Gradinet] 패널에서 [Lines]를
클릭하고 패스 위를 클릭합니다.
패스 위를 선택하면 색상 점이
추가되고 다음 점을 클릭하면
선으로 연결됩니다.


출처 맛있는 디자인 포토샵&일러스트레이터 CC2022
지금까지 일러스트 효과 기능 중
하나인 그레이디언트 도구와 적용된
모습을 설명드렸는데요~
기능을 사용하는 데 있어서
도움이 되셨을까요?^^
저도 이번 포스팅을 통해
그레이디언트 기능을
다양한 효과와 함께 다시 복습할 수
있어서 좋은 시간이었던 것 같아요!
개인적으로 그레이디언트 기능은
색감 변화를 풍부하게 표현할 수
있어서 제가 참으로 애정 하는
기능 중 하나랍니다.^^
이 포스팅을 처음 읽으시거나
일러스트레이터가 없는 분들은
다운을 받으셔야 하는
불편함이 있기도 하지만,
그래도 다채로운 색감 변화가
되어가는 과정들을 보며
즐거운 시간이
되셨으면 하는 바람입니다.^^
그럼 저는 다음 알찬 포스팅으로
또 찾아뵐게요~!
남은 시간도 행복하시길 바래요
'일러스트 배우기' 카테고리의 다른 글
| 일러스트 문자 입력 쉽고 재미있게 알아 봐요^^ (2) | 2022.12.15 |
|---|---|
| 일러스트 기초 화면 구성과 꾸미기 알아봐요^^ (6) | 2022.12.15 |
| 일러스트 색상 변경 간단하게 알아봐요^^ (8) | 2022.12.13 |
| 쉽고 재미있게 일러스트 반복 기능 알아봐요^^ (2) | 2022.12.13 |
| 일러스트레이터 배우기 회전과 반전 도구 알아봐요! (6) | 2022.12.12 |




댓글