안녕하세요! 피치 플라워입니다.

이번 포스팅에서는 일러스트의
글자 도구 사용 방법을 알아보고
가로 쓰기, 세로 쓰기를 활용한
이벤트 페이지를 같이
만들어보도록 할게요^^
일러스트 글자 입력하기
다양한 방식으로 해봐요~!
글자 입력하기
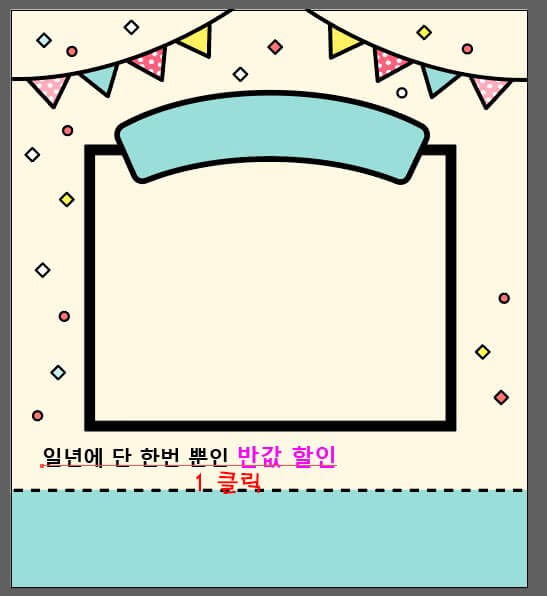
1. 먼저 도구 바에서 글자 도구를 클릭합니다.
하단의 적당한 위치를 클릭해 줍니다.
기본 텍스트가 자동으로 입력되는데요!
기본 텍스트를 무시하고 텍스트를 입력해볼게요~!
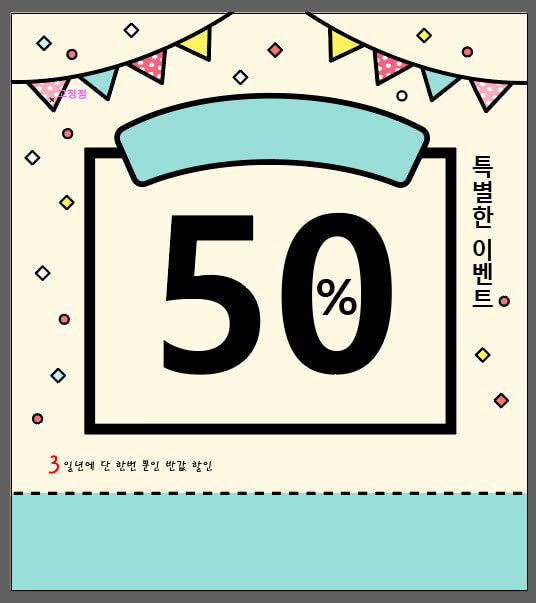
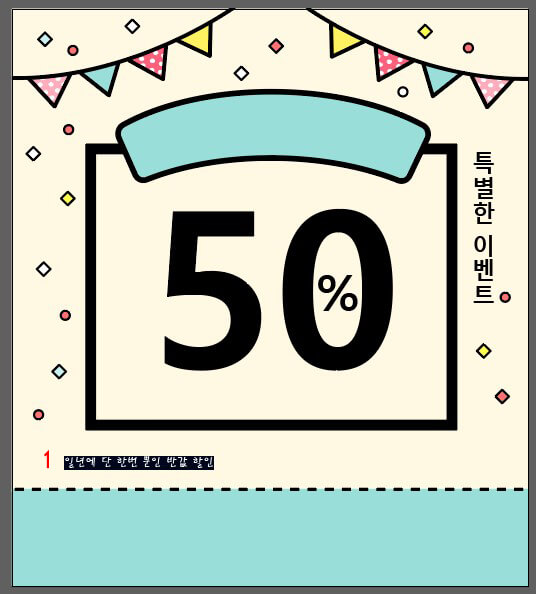
"일 년에 단 한번뿐인 반값 할인"을 입력해 봅니다.



2. 글자 도구로 글자를 모두 드래그하고
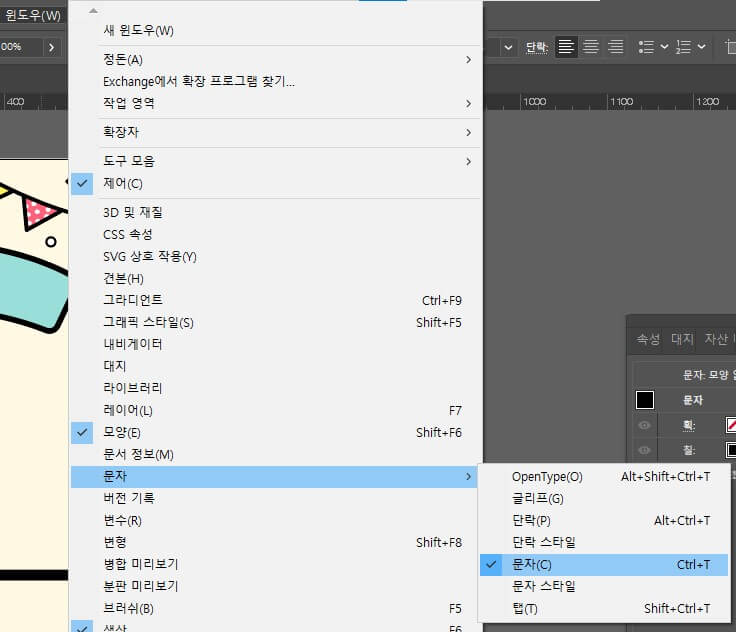
[윈도]-[문자] 패널의
글꼴 목록에서 마음에 드는 글꼴을 선택합니다.
저는 맑은 고딕을 선택했습니다.
크기는 24pt로 설정해 줍니다.



글자 크기와 색 수정하기
3. 도구 바에서 글자 도구를 클릭하고
반값 할인을 드래그합니다.
패널에서 크기를 27p로 설정합니다.
[면]을 클릭하고 색상 스펙트럼에서 분홍색을
클릭합니다. Ctrl을 누른 채 아트보드의 빈 곳을
클릭해서 선택 해제합니다.




4. Ctrl을 누른 채 글자를 클릭해 선택합니다.
[윈도]-[정렬] 패널에서 종이 표시를 클릭하고
정렬에 체크되어 있는지 확인합니다.
세로 중심선 정렬을 클릭합니다. 글자가 정확히
중앙에 배치되는 것을 볼 수 있습니다.



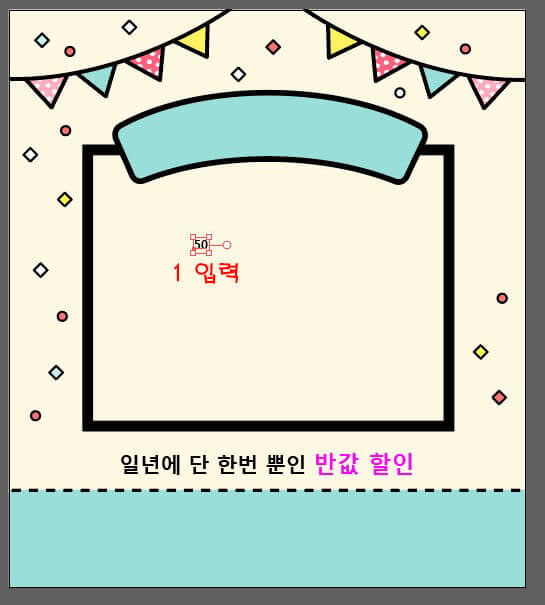
5. 글자 도구가 선택된 상태에서
아트보드 중앙을 클릭하고 50을 입력합니다.
도구 바에서 선택 도구를 클릭하고
Shift는 누른 채 글상자의 모서리를
드래그하여 크기를 키웁니다.
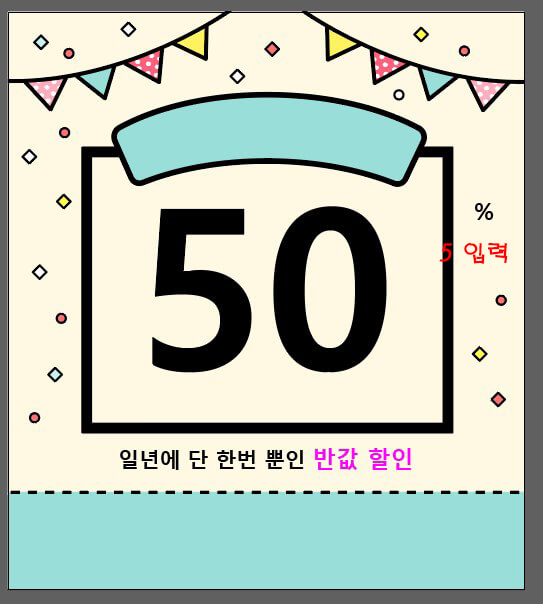
다시 글자 도구로 아트보드의 빈 곳을 클릭해서
%를 입력합니다. 선택도 구로 %를 클릭한 후
크기를 키우고 '0'안으로 드래그해 옮깁니다.





글자를 세로로 입력하기
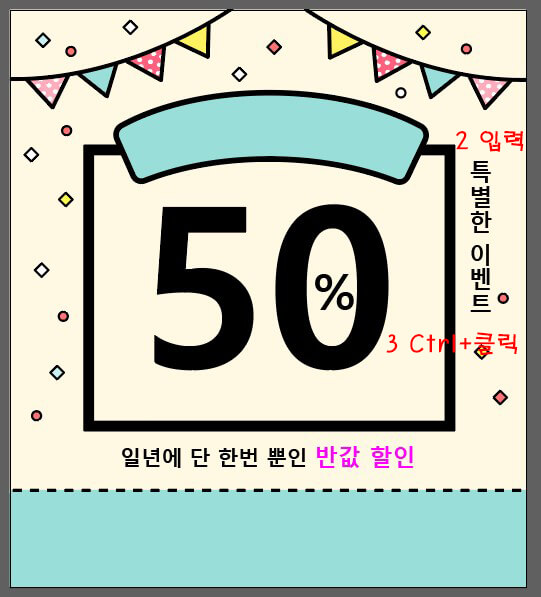
6. 도구 바에서 글자 도구를 길게 클릭해
세로 쓰기 글자 도구를 클릭합니다.
오른쪽 상단을 클릭하고
"특별한 이벤트"를
입력합니다.
글자가 세로로 입력됩니다.
Ctrl을 누른 채 빈 곳을 클릭해서
선택을 해제합니다.


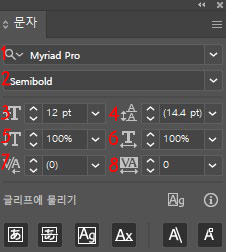
기능 꼼꼼 익히기! [문자] 패널 살펴보기

[문자] 패널은 글자 도구로 입력한
글자의 글꼴, 색상, 크기 등을
수정할 때 사용합니다.
도구 바에서 글자 도구를 클릭하면
[Properties]-[문자] 패널이
나타납니다.
또는 [윈도]-[문자] 메뉴를
선택하면 [문자] 패널이
플로팅 되어 나타납니다.
1. 글꼴 목록을 클릭하면 글꼴 목록이
나타나고 글꼴을 선택할 수 있습니다.
여기서 필터는 CC 2017 버전부터
제공된 신 기능입니다.
사용자가 원하는 글꼴을 쉽게
찾을 수 있도록 도와줍니다.

a. 내 컴퓨터에서 설치된 글꼴만
나타납니다.
b. 어도비에서 제공하는 더 많은
글꼴이 나타납니다.
c. 글꼴을 종류별로 정렬할 수
있습니다.
d. 사용자가 즐겨찾기로 지정한
글꼴만 볼 수 있습니다.
e. 최근에 추가한 글꼴이 나타납니다.
f. 동기화된 어도비 폰트가 나타납니다.
g. 글꼴의 모양을 샘플 텍스트로
미리 볼 수 있습니다.
h. 글꼴 목록에 나타난 샘플 텍스트의
크기를 상, 중, 하로 조절할 수 있습니다.
i. 클릭하면 비슷한 모양의 글꼴이
나타납니다.
j. 클릭하면 즐겨찾기로 지정됩니다.
2. 글자 스타일 | 스타일을 지원하는
글꼴의 경우 Normal, Italic, Bold를
선택할 수 있습니다.
3. 크기 | 글자의 크기를 설정할 수 있습니다.
4. 행간 | 행간을 설정할 수 있습니다.
5. 세로 높이 | 글자의 높이를 설정 할 수 있습니다.
6. 가로나비 | 글자의 너비를 설정할 수 있습니다.
7. 부분 자간 | 글자 사이에 커서를 두고
수치를 설정하면 해당 위치의 자간을
좁히거나 넓힐 수 있습니다.
8. 자간 | 글자의 자간을 설정할 수 있습니다.
기능 꼼꼼 익히기! 같은 속성의 텍스트 선택하기
일러스트 CC 2022 버전부터는
같은 속성의 텍스트를 손쉽게
한 번에 선택할 수가 있는데요!
[선택]-[동일하게] 메뉴를 선택하면
글꼴뿐만 아니라 스타일, 크기, 색상 등의
속성이 같은 텍트 스도 한 번에 선택할 수
있습니다.
하나씩 자세히 살펴보도록 할게요!

1. 글꼴 군 | 같은 글꼴의 텍스트가 모두 선택됩니다.
2. 글꼴 군 및 스타일 | 같은 글꼴, 스타일의 텍스트가
모두 선택됩니다. 여기서 스타일이란
Italic, Bold 등의 속성을 말합니다.
3. 글꼴 군, 및 스타일 및 크기 | 같은 글꼴,
스타일, 크기의 텍스트가 모두 선택됩니다.
4. 글꼴 크기 | 같은 크기의 텍스트가
모두 선택됩니다.
5. 텍스트 채우기 색상 | 같은 색의 텍스트가
모두 선택됩니다.
6. 텍스트 선 색상 | 같은 테두리의 텍스트가
모두 선택됩니다.
7. 텍스트 채우기 및 선 색상 | 같은 색과
테두리의 텍스트가 모두 선택됩니다.
CC2022 신기능: 같은 속성의 텍스트를
한 번에 선택하는 기능은 CC 2022 버전에
새로 추가된 신기능입니다.
이 기능을 활용하면 속성이 같은 텍스트를
한 번에 선택하고 수정할 수 있어
작업에 용이합니다.
출처 맛 있는 디자인 포토샵&일러스트레이터 CC2022
지금까지 일러스트 문자를
여러 방법으로 입력하는 과정과
세부 기능들에 대해서 꼼꼼하게
알아보는 시간을
가져봤는데요!
도움이 되셨을까요?
이렇게 문자를 입력할 수 있는
기능들을 알고 나면,
그만큼 활용할 수 있는 범위가
넓어지는데요!
여기까지 읽어주시느라
수고 많으셨고요!
포스팅을 보시는 모든 분들에게
유용하게 도움이 되셨으면
하는 바람입니다.
그럼 남은 하루도 행복한 시간
보내시길 바랍니다.
감사합니다.^^
'일러스트 배우기' 카테고리의 다른 글
| 일러스트 파일 관리 함께 따라 해볼까요? (2) | 2022.12.16 |
|---|---|
| 일러스트 기초 지식 이것만은 꼭 알아두기! (0) | 2022.12.16 |
| 일러스트 기초 화면 구성과 꾸미기 알아봐요^^ (6) | 2022.12.15 |
| 일러스트 작업 그레이디언트 효과 쉽게 따라 해봐요^^ (3) | 2022.12.14 |
| 일러스트 색상 변경 간단하게 알아봐요^^ (8) | 2022.12.13 |




댓글