안녕하세요! 피치 플라워입니다.

일러스트레이터는 그래픽 작업에
효과적인 화면으로 구성이 되어 있는데요!
이번 포스팅에서는 일러스트레이터
화면을 구성하고 있는 요소의 명칭과
기능에 대해서 간략히 살펴보고
작업화면을 사용자 요구에 맞게
구성하는 방법까지 알아보도록 하겠습니다.
어도비 일러스트레이터
실행화면 꼼꼼히 살펴보기
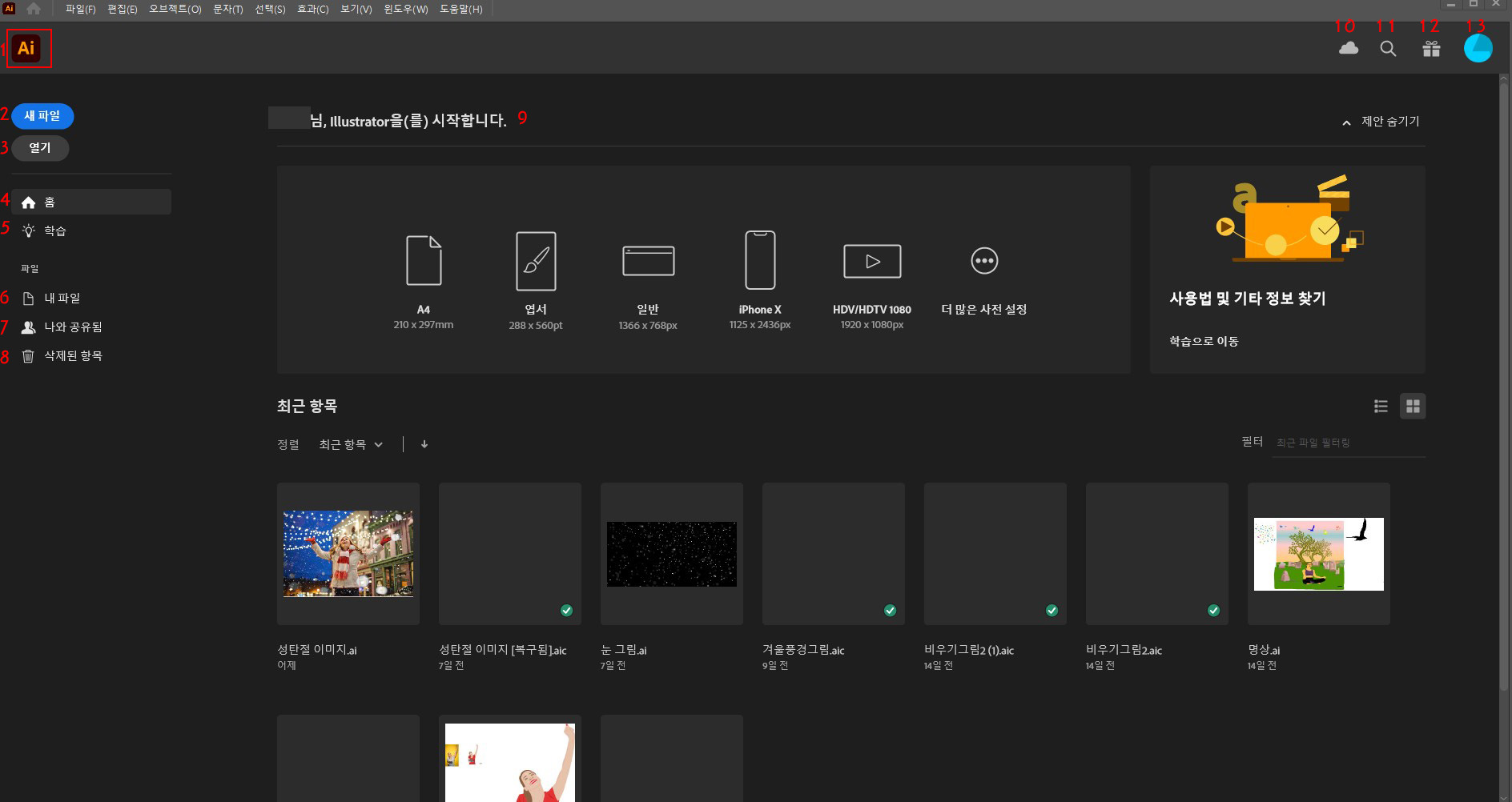
일러스트레이터 CC2022 홈 화면
일러스트레이터 CC2022를 설치하고
처음 실행하면 다음과 같은 화면이
나타납니다.
본격적인 작업 화면이 나타나기 전에
'새 파일 만들기' 또는 '기존 파일 불러오기'
와 같이 작업의 시작을 도와주는
홈 화면입니다.

1. 작업 화면(Workspace) | 클릭하면 시작화면은
사라지고 작업화면이 나타납니다.
작업 도중에 홈 메뉴는 클릭하면
언제든지 홈 화면으로 되돌아올 수 있습니다.
2. 새 파일 만들기(New file) | 새 파일을
만들 수 있습니다.
3. 열기(open) | 저장된 파일을
불러올 수 있습니다.
4. 홈(Home) | 홈 화면이 나타납니다.
5. 학습(Learn) | 일러스트레이터의 기능을
배울 수 있습니다.
6. 파일(Your files) | 어도비 클라우드에 저장한
파일이 나타납니다.
7. 공유된 파일(Shared with you) | 다른 사용자가
공유한 파일이 나타납니다.
8. 삭제 파일(Deleted) | 삭제한 클라우드 파일을
확인할 수 있습니다.
9. 왼쪽 메뉴는 클릭하면 클릭한 메뉴 관련
내용이 이곳에 나타납니다.
10. 클라우드 정도(Cloud storage) | 어도비 클라우드에
저장한 파일의 총용량을 확인할 수 있습니다.
11. 검색(Search) | 어도비 프로그램 관련
궁금한 사항을 검색해볼 수 있습니다.
12. 새 소식(What's new) | 어도비의 새로운 소식을
확인할 수 있습니다.
13. 계정 관리(My account) | 내 계정의 정보를
확인 및 수정할 수 있습니다.
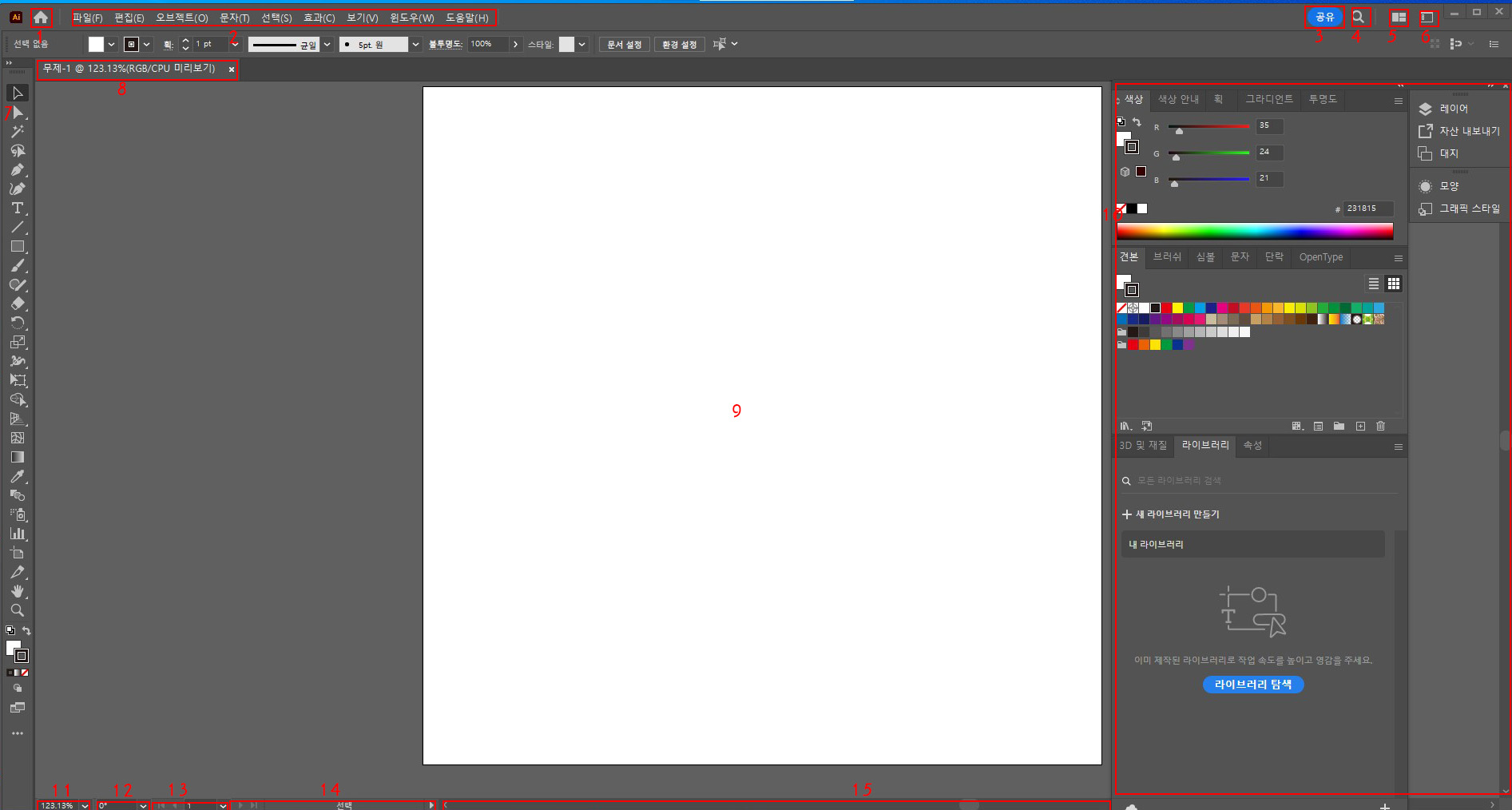
일러스트레이터 CC 2022 기본 화면
[File]-[New] 메뉴를 선택하거나
홈 화면에서 [New file]을 클릭하여
새 파일을 만들면 다음과 같은 작업
화면이 나타납니다.
각 요소의 명칭과 기능을 살펴보겠습니다.

1. 홈 버튼 | 홈 화면이 나타납니다.
2. 메뉴바 | 자주 사용되는 명령을 메뉴로
정리해 모아두었습니다.
실행할 수 있는 메뉴는 검은색, 실행할 수
없는 메뉴는 회색으로 나타납니다.
- File | 파일을 만들거나 저장하고 인쇄하는 등
파일에 관련된 기능을 제공합니다.
- Edit | 자르고 복사하기와 같은 편집 기능입니다.
환경 설정에 관한 기능도 제공합니다.
- Object | 오브젝트를 변형하고 정렬하는 등
오브젝트에 관련된 기능을 제공합니다.
- Type | 글자의 스타일, 크기와 같이
글자에 관련된 기능을 제공합니다.
- Select | 패스를 선택하는 것과 관련해
다양한 기능을 제공합니다.
- Effect | 오브젝트에 특수한 효과를
주는 기능을 제공합니다.
포토샙에서의 필터 기능과 같다고
보시면 됩니다.
- View | 화면을 보는 것과 관련해
다양한 기능을 제공합니다.
- Window | 일러스트레이터의 모든
패널이 모여 있습니다.
- Help | 도움말을 찾아볼 수 있습니다.
3. 편집 사용자 초대 | 어도비 계정을
보유한 다른 사용자를 초대하여
파일을 공유합니다.
4. 도움말 | 작업 중 궁금한 내용을
검색하면 어도비 커뮤니티 도움말로
이동하여 정보를 얻을 수 있습니다.
5. 도큐먼트 재배열 | 작업 창이
여러 개일 때 배열 방식을 정할 수 있습니다.
6. 작업 화면 선택 | 인쇄, 웹, 타이포그래피 등
작업 목적에 따른 화면 구성을 선택할 수 있습니다.
7. 도구 바 | 일러스트레이터 작업을 위해
가장 기본적이며 많이 사용되는
도구를 표시합니다.
8. 파일 탭 | 파일 이름, 이미지의 크기 비율,
컬러 모드 등의 파일 정보를 탭 형태로
표시합니다.
9. 아트보드 | 실제 작업 영역입니다.
Ctrl+N을 누르면 새 아트보드를
만들 수 있습니다.
10. 패널 | 작업을 위해 필요한 기능과
옵션을 모아둔 영역입니다.
11. 화면 비율 | 현재 작업 창의 보기 비율을
표시하며 확대/축소비율을
설정할 수 있습니다.
12. 화면 각도 | 아트보드를 회전하면
각도가 표시되며 각도를 설정할 수 있습니다.
13. 아트보드 이동 | 여러 개의 아트보드로
작업할 경우 아트보드 순서에 따라
이동할 수 있습니다.
14. 현재 선택 도구 | 현재 선택한 도구의
이름을 표시합니다.
15. 화면 이동 | 아트보드의 보이는 영역을
조정할 수 있는 스크롤 바입니다.
그러면 화면의 요소와 명칭을
알았으니, 간단 실습을 해보도록 할까요?
간단실습 작업 화면의 색상 변경하기
일러스트레이트 CC2022를 설치한 후
처음 실행하면 어두운 진회색의 화면이
나타납니다.
CS6 버전부터는 작업 화면의 색상을
사용자가 변경할 수 있으므로
직접 설정해보겠습니다.
1. 메뉴바에서 [Edit]-[preferfnces]-[User
Interface] 메뉴를 선택합니다.
2. [preferences] 대화 상자가 나타나면
[Brightness]를 가장 밝은 색상인
[Light]로 설정합니다.
3. [OK]를 클릭합니다.



macOS는 [Edit] 메뉴에 [preferences] 메뉴가
없습니다. macOS 사용자라면 [IIIustrator CC]-
[preferences]-[User Interface] 메뉴를
선택합니다.
지금까지 일러스트레이터 홈 화면과
기본 화면 메뉴들을 자세히
알아보았는데요!
도움이 되셨나요?^^
저도 한 번씩 정리하면서 다시
공부할 수 있어서 유익한 시간이었네요~
그럼 긴 글 읽어 주셔서 감사드리며
남은 하루도 행복한 시간
보내시길 바랍니다.^^
'일러스트 배우기' 카테고리의 다른 글
| 일러스트 기초 지식 이것만은 꼭 알아두기! (0) | 2022.12.16 |
|---|---|
| 일러스트 문자 입력 쉽고 재미있게 알아 봐요^^ (2) | 2022.12.15 |
| 일러스트 작업 그레이디언트 효과 쉽게 따라 해봐요^^ (3) | 2022.12.14 |
| 일러스트 색상 변경 간단하게 알아봐요^^ (8) | 2022.12.13 |
| 쉽고 재미있게 일러스트 반복 기능 알아봐요^^ (2) | 2022.12.13 |




댓글