안녕하세요! 피치플라워입니다.
종이와 같은 평면에 입체 일러스트를
그리기란 쉽지가 않은데요!
일러스트레이터의 아트보드에 그리는 것도
마찬가지입니다.
그래서 일러스트레이터에서는 원근감이
느껴지는 입체 일러스트를 쉽게 그릴 수 있도록
원근감 격자 도구를 제공합니다.
원근감 격자 도구는 소실점을 사용하여
원근감이 있는 가이드 선을 만들고,
그 안에서 오브젝트를 만들면 자동으로
3D입체 효과를 표현할 수 있습니다.

이번 포스팅에서는 입체 상자 일러스트를
그려보며 원근감 격자 도구 사용법을
익혀보도록 하겠습니다.
원근감 격자 도구를 이용하여 상자 그리기
01 Ctrl+O를 눌러 입체 일러스트 그리기. ai
파일을 불러옵니다.
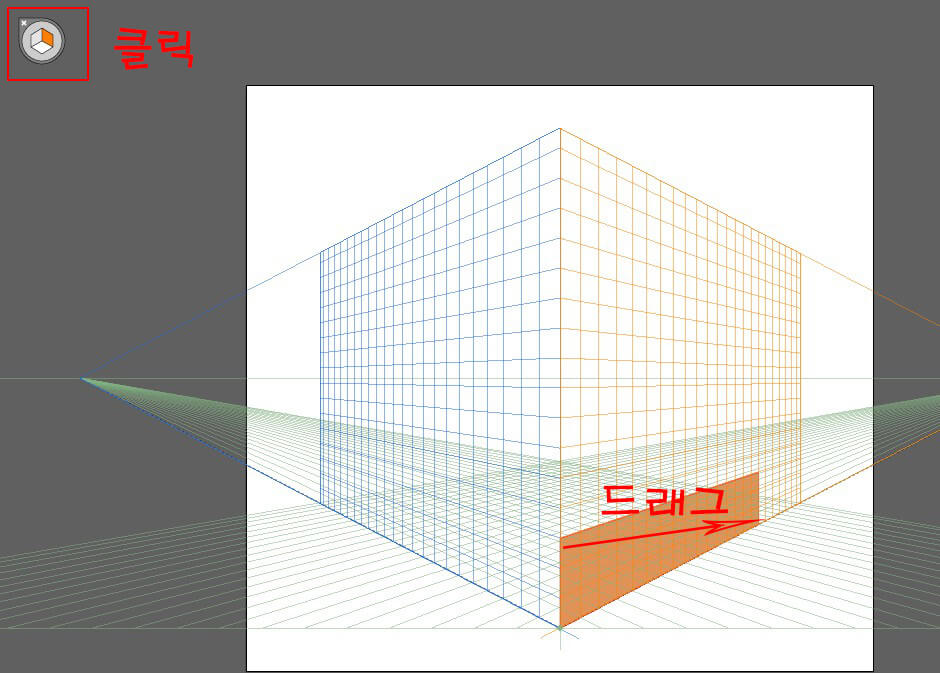
도구바에서 원근감 격자 도구를 클릭합니다.
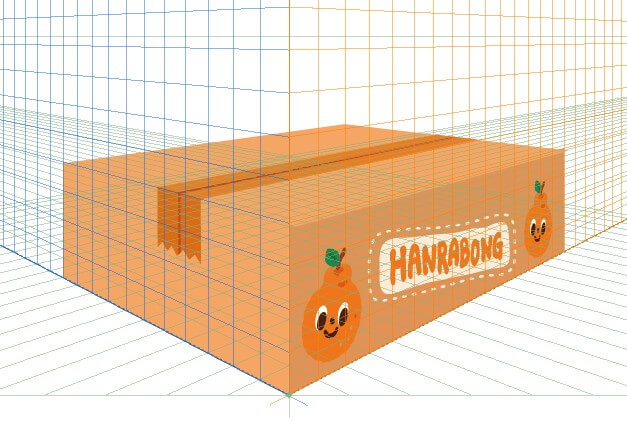
아트보드 안에 2점 투시 격자가 나타납니다.

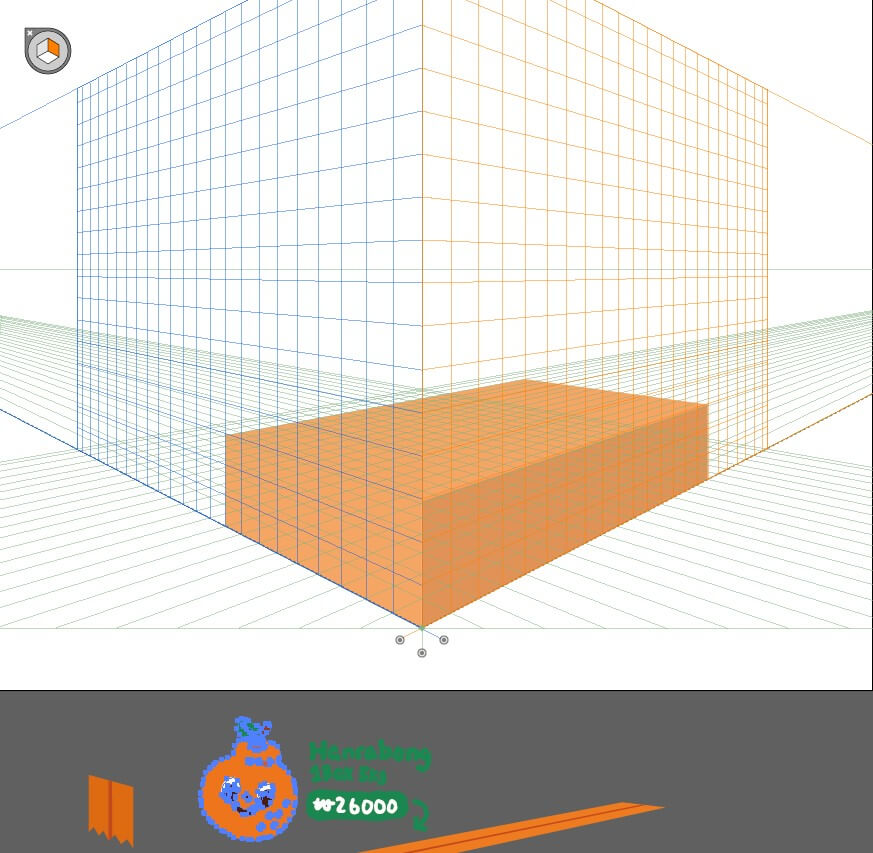
02 상자를 그려 보겠습니다. 도구바에서
사각형 도구를 클릭합니다.
[레이어]패널에서 [상자] 레이어를
클릭하여 선택합니다.
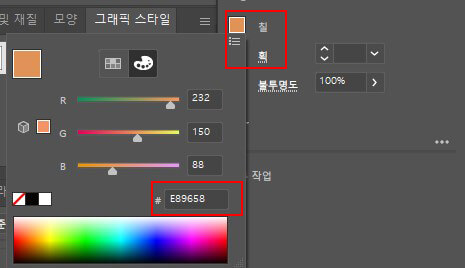
[속성]-[모양] 패널에서 [면]만 활성화하고
[면] 색을 #E89658로 설정합니다.
위젯의 오른쪽면을 클릭하고 아트보드 위를
드래그합니다.


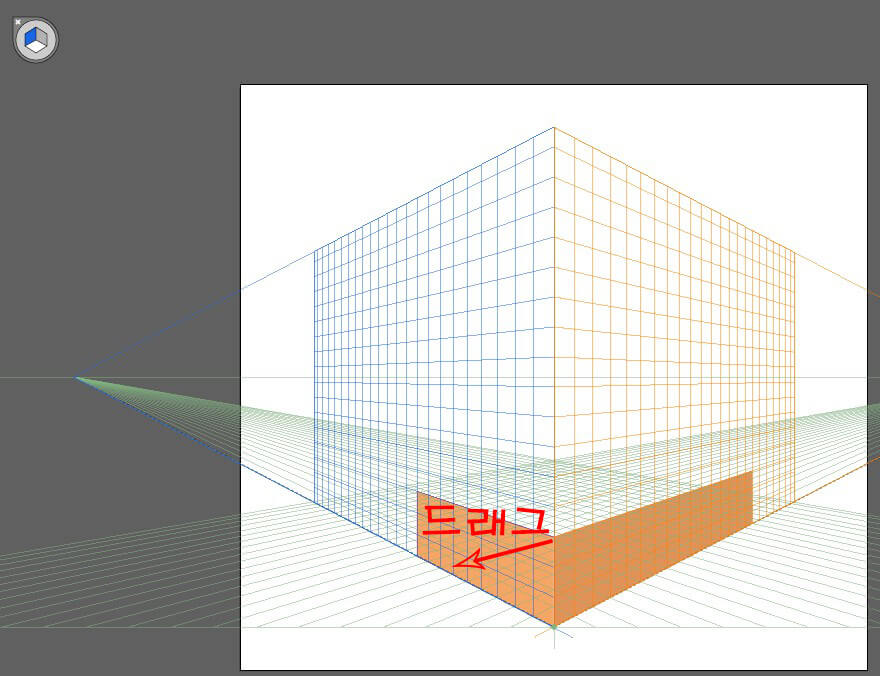
03 위젯의 왼쪽 면을 클릭하고 아트보드 위를
드래그합니다. [속성]-[모양] 패널에서
[면] 색을 #FFAA63으로 설정합니다.

04 위젯의 아래쪽 면을 클릭하고
아트보드 위를 드래그합니다.
[속성]-[모양] 패널에서 [면] 색을
#FFBC85로 설정합니다.

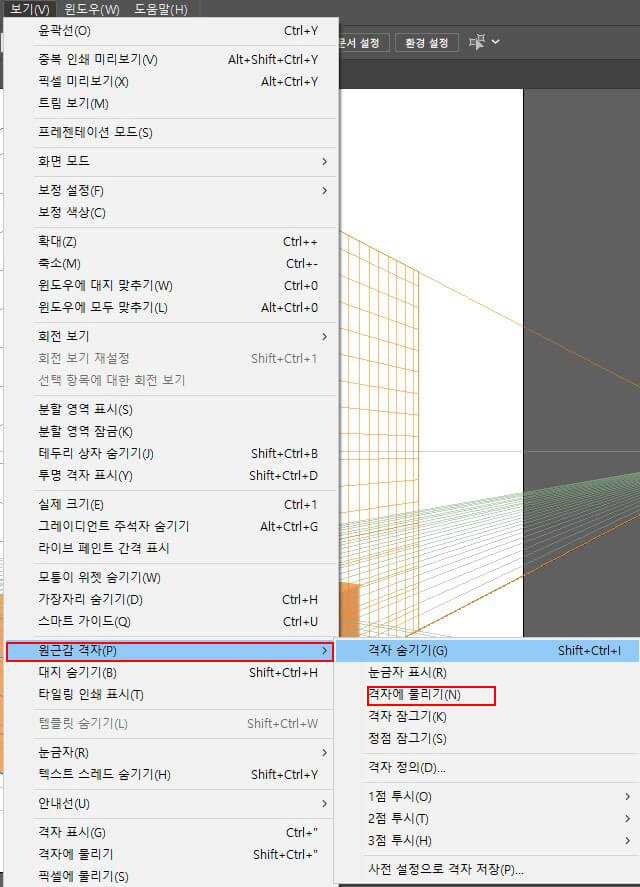
05 상자를 수정해 보겠습니다.
[보기]-[원근감 격자]-[격자에 물리기]
메뉴를 선택하여 체크를 해제합니다.

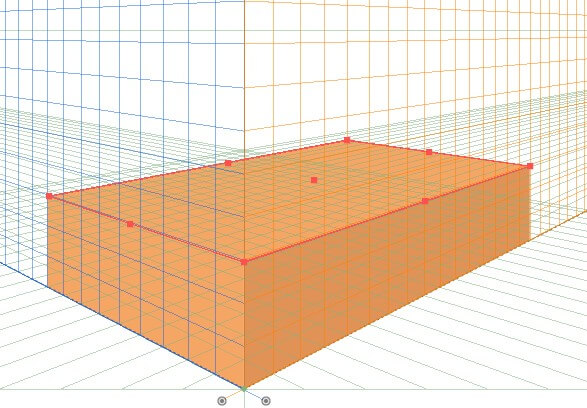
06 원근감 격자 도구를 길게 클릭하여
원근감 격자 선택 도구를 클릭합니다.
가장 마지막에 만든 사각형 오브젝트를
적당한 위치로 드래그해 옮깁니다.
사각형 오브젝트 외곽의 바운딩 박스를
이용해 크기를 수정하여 상자모양으로 만듭니다.
다른 사각형 오브젝트도 수정이 필요하다며
같은 방법으로 수정합니다.


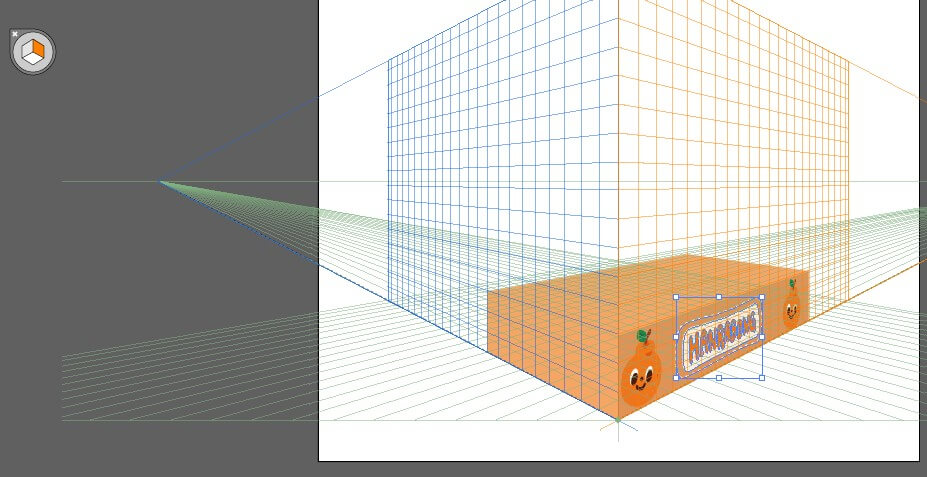
07 위젯에서 오른쪽 면을 클릭합니다.
원근감 격자 선택 도구로 한라봉 일러스트를
상자의 오른쪽 면으로 드래그합니다.

08 원근감 격자 선택 도구로 한라봉
일러스트를 클릭하여 선택하고 Alt를 누른 채
오른쪽으로 드래그합니다.
한라봉 일러스트가 복제되면서
원근감이 적용됩니다

09 원근감 격자 선택 도구로 한라봉 라벨 일러스트를
상자의 오른쪽 면으로 드래그합니다.
외곽의 바운딩 박스를 드래그하여
적절한 크기로 수정합니다.

10 위젯에서 아래쪽 면을 클릭합니다.
원근감 격자 선택 도구로 긴 테이프 모양
일러스트를 상자의 위쪽 면으로 드래그합니다.
외곽의 바운딩 박스를 드래그하여 적절한
크기와 방향으로 수정합니다.

11 위젯에서 왼쪽 면을 클릭합니다.
원근감 격자 선택 도구로 짧은
테이프 모양 일러스트를 상자의
왼쪽 면으로 드래그합니다.
외곽의 바운딩 박스를 드래그하여
적절한 크기로 수정합니다.

12 위젯의 닫기를 클릭하거나
[보기]-[원근감 격자]-[격자 숨기기]
메뉴를 선택합니다. 2점 투시 격자가 사라집니다.
선택 도구로 아트보드 바깥쪽에 있는
가격표 일러스트를 옮겨 완성합니다.

출처 맛있는 디자인 포토샵 일러스트레이터 CC
지금까지 원근감 격자 도구를 이용한
3D입체 상자를 일러스트 프로그램으로
그려보았는데요!
유용한 정보가 되셨을까요?^^
그럼 저는 어김없이 다음 포스팅으로
찾아뵐게요!
오늘 하루도 행복한 시간
보내시길 바랍니다.

'일러스트 배우기' 카테고리의 다른 글
| 풍경화 그림 물에 비치는 오리 일러스트로 그려볼까요? (0) | 2023.01.25 |
|---|---|
| 로고 디자인 따라하기 일러스트로 쉽게 만들어 봐요^^ (4) | 2023.01.25 |
| 메뉴판 제작 일러스트레이터로 쉽게 만들어 볼까요?^^ (2) | 2023.01.24 |
| 포스터 디자인 일러스트레이터로 쉽고 간단하게! (0) | 2023.01.20 |
| 명함 디자인 쉽게 따라 해 봐요^^ (2) | 2023.01.18 |




댓글