안녕하세요! 피치플라워입니다.
메뉴판 제작은 일러스트 프로그램에서도
손쉽게 작업할 수 있는데요!
이번 포스팅에서는 카페 메뉴판을
같이 디자인을 해 보겠습니다.
외부에서 이미지를 불러와 이미지를
관리하고, Charactr Style 패널과
Paragraph Style을 이용하여
글자의 스타일을 효과적으로 디자인도
함께 해보도록 하겠습니다
또한 그리드를 이용하여 편집 디자인을
보다 쉽게 진행하는 노하우에
대해서도 알아보겠습니다.

같이 보면 좋은 글:
2023.01.20 - [일러스트 배우기] - 포스터 디자인 일러스트레이터로 쉽고 간단하게!
포스터 디자인 일러스트레이터로 쉽고 간단하게!
안녕하세요! 피치플라워입니다. 편집 디자인은 인디자인이나 쿽 과 같은 전문 편집 프로그램에서 작업한다고 생각하실 수 있는데요! 간단한 포스터 디자인이라면 일러스트레이터에서 작업하기
peach-flower.co.kr
모눈종이 같은 그리드 사용하기
일러스트레이터에서는 정확한 디자인
작업을 위해 가이드선뿐만 아니라
모눈종이와 같은 그리드를 사용할 수도 있습니다.
이번에는 그리드를 사용해서 좀 더 정확한
디자인을 진행해 보도록 하겠습니다.
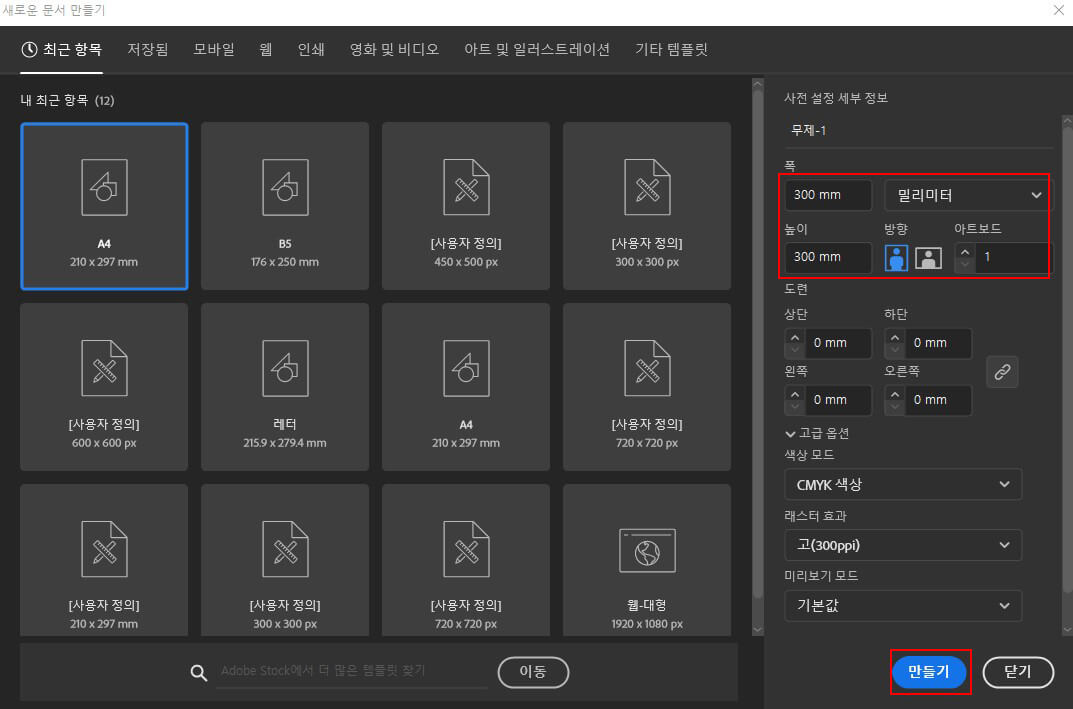
01 Ctrl+N을 눌러 300x300mm크기의
CMYK 아트보드를 만듭니다.
정확한 작업을 위해 그리드를 꺼내
보도록 하겠습니다.
[보기]-[격자 표시] 메뉴를 클릭합니다.
아트보드에 모눈종이 같은 그리드가
나타납니다.


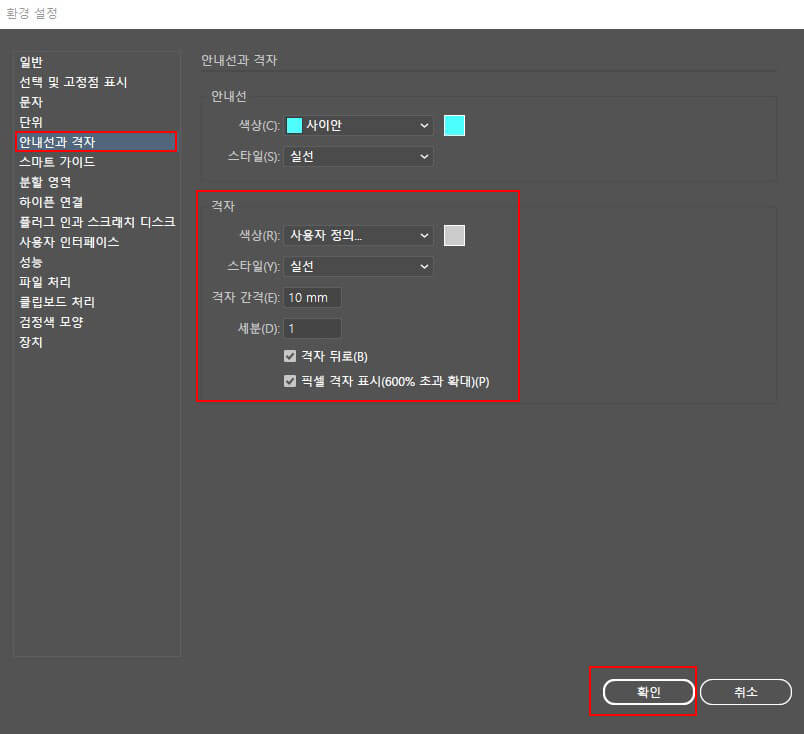
02 촘촘한 그리드 설정을 수정해 보겠습니다.
[편집]-[환경설정]-[안내선과 격자] 메뉴를
클릭합니다. 격자의 설정을 다음가 같이 수정하고
확인 버튼을 클릭합니다.
모눈 한 칸이 1cm로 설정됩니다.

링크와 외부 이미지 불러오기
카페 메뉴를 꾸미기 위해서는 어울리는 이미지를
배치해야 하는데요 이번에는 링크를 걸어 이미지를
불러오는 방법에 대해 알아보겠습니다.
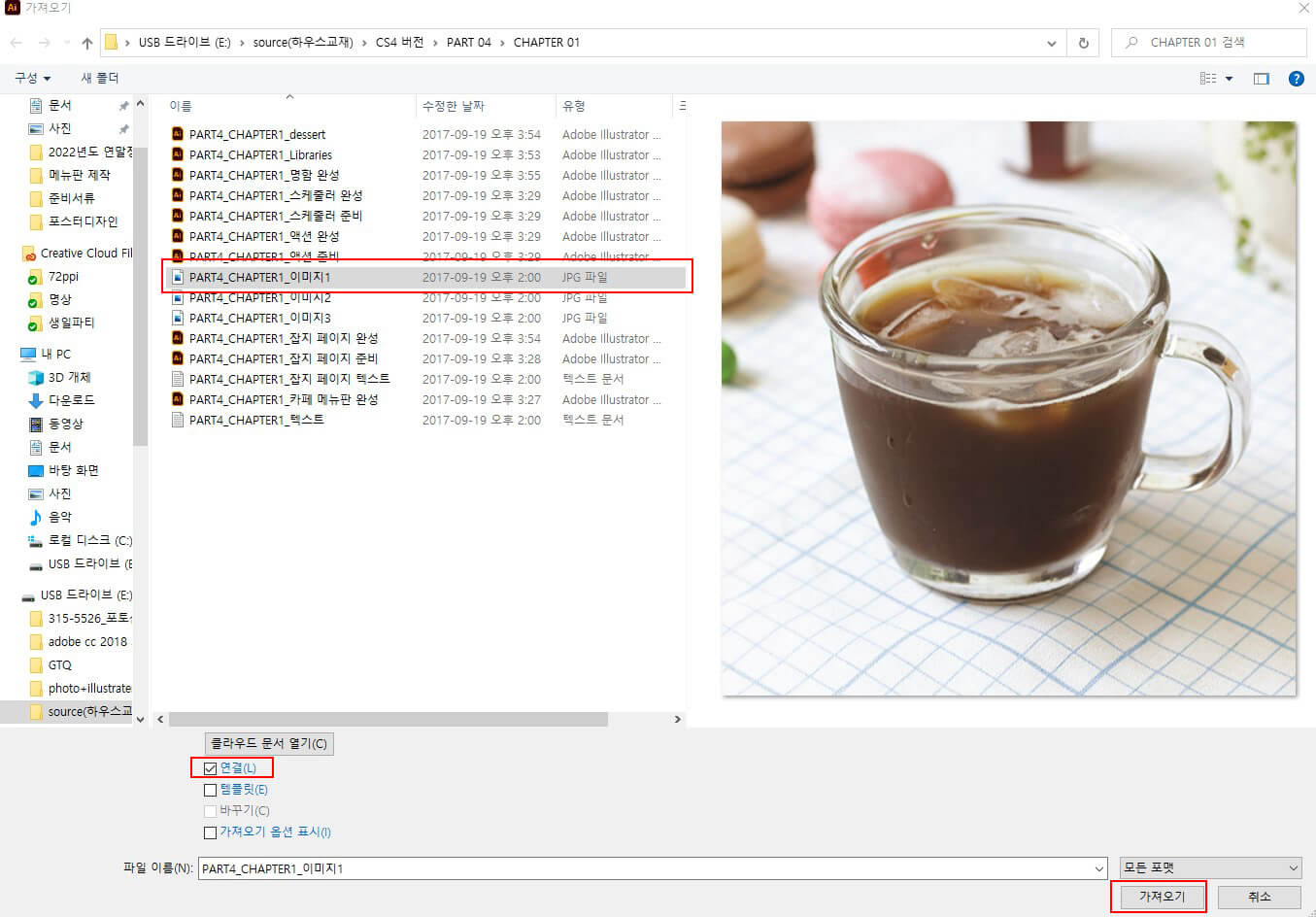
03 기본 불러오기 기능을 이용해
이미지를 불러오겠습니다.
[파일]-[가져오기] 메뉴를 클릭하여
가져오기 창을 불러 옵니다.
'PART4_CHAPTER_이미지 1.jpg' 파일을 선택하고
연결에 체크를 풀고 가져오기 버튼을 클릭합니다.
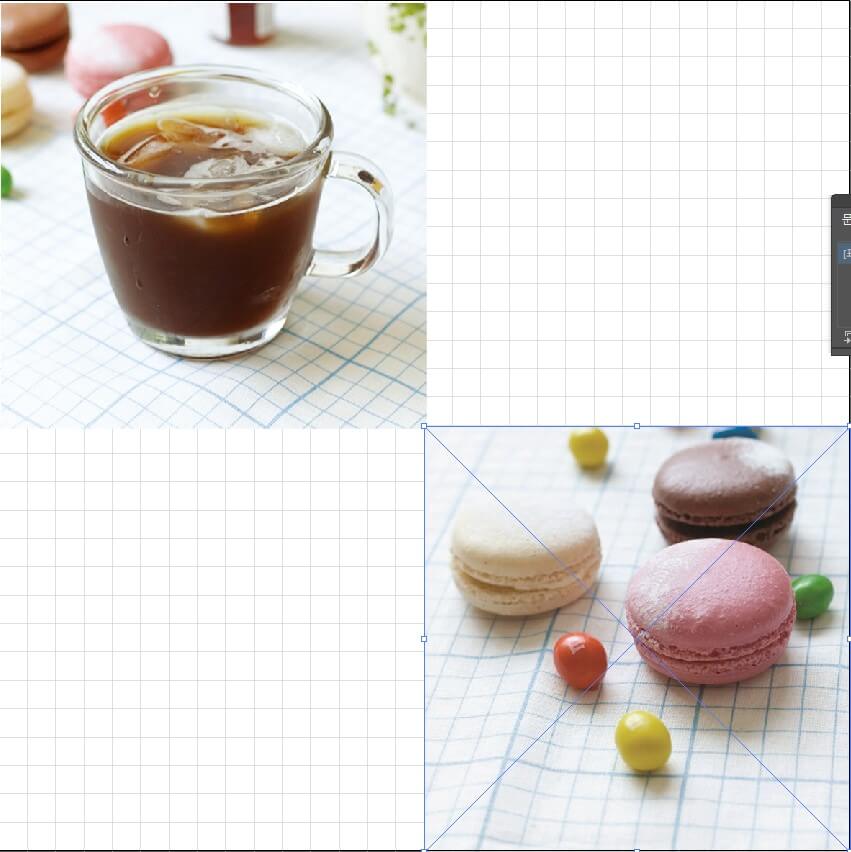
아트보드 위를 클릭하고 이미지를
왼쪽 위로 옮깁니다.

04 이번에는 링크를 걸어 이미지를 불러오겠습니다.
[파일]-[가져오기] 메뉴를 클릭하여
가져오기 창에서 'PART4_CHAPTER_이미지2.jpg'을 선택한 다음
[연결]에 체크하고 [가져오기] 버튼을
클릭합니다. 그런 다음 아트보드 위를
클릭하여 이미지를 오른쪽 아래로 옮깁니다.

05 [윈도우]-[연결] 메뉴를 클릭하여 연결 패널을
불러옵니다. 링크 목록에서 이미지 두 개를
확인할 수 있습니다.

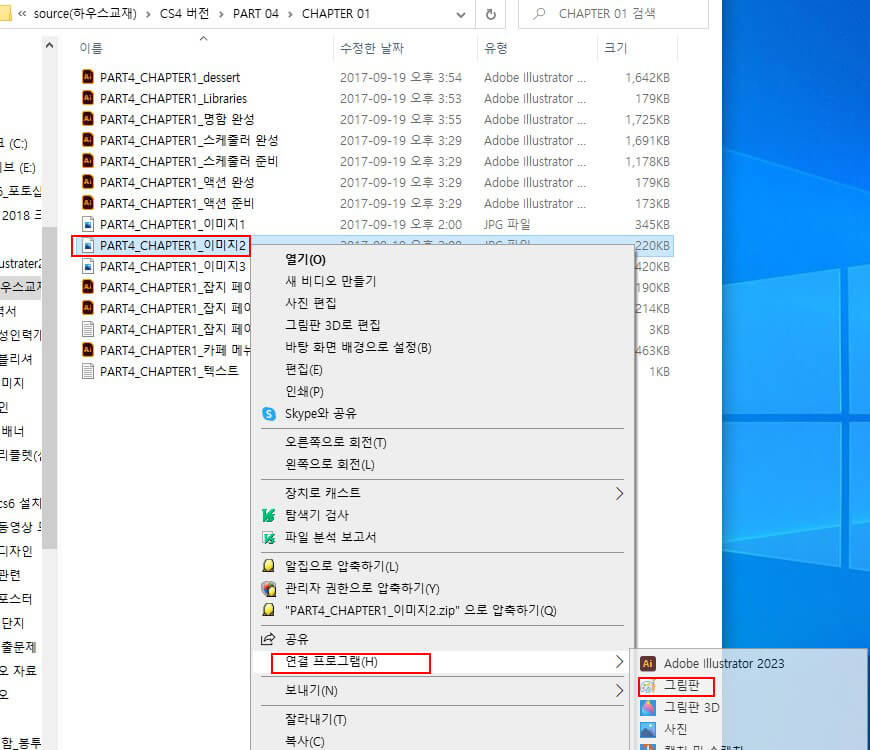
06 일러스트레이터 밖으로 나와 예제 소스중
'PART4_CHAPTER_이미지 2.jpg' 파일을 컴퓨터
기본 프로그램인 [그림판]에서 엽니다.
텍스트를 선택한 다음 마카롱 위를 클릭한 후
'마카롱'을 입력합니다.
저장을 클릭한 후 닫기를 클릭하여 그림판을
닫습니다.


07 다시 일러스트레이터 프로그램으로 돌아옵니다.
마카롱이 있는 이미지에 변형을 주었기 때문에
다음과 같은 경고 창이 나타납니다.
이미지를 지금 업데이트할 것인가 묻는 말에
[네] 버튼을 클릭합니다. 이미지가 수정됩니다.
이처럼 링크가 걸려 있는 이미지의 경우
원본 파일에 변형을 주었을 경우
일러스트레이터 안에서도 이미지가 바뀝니다.

08 링크된 이미지를 다른 이미지로 바꿔보겠습니다.
연결 패널에서 마카롱 이미지를 선택하고
재연결을 클릭합니다.
가져오기 창에서 'PART4_CHAPTER_이미지3.jpg' 파일
을 선택하고 [연결하기]에 체크한 다음 [가져오기] 버튼을
클릭합니다. 이미지가 바뀝니다.


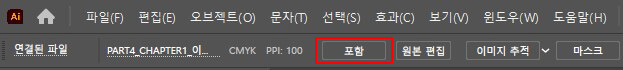
09 링크를 해제해 보겠습니다.
호두 파이 이미지를 선택하고 컨트롤 패널에서
Embed를 클릭합니다. 이미지에 걸려 있던
링크가 해제됩니다.

글자 입력하고 스타일 만들어 등록하기
카페 메뉴를 입력하고 글자 스타일을 만들어
보겠습니다. 그런 다음 모든 글자에 스타일을
적용해 보겠습니다.
10 일러스트레이터 밖으로 나와 예제 파일 중
'PART4_CHAPTER_텍스트.txt'파일을 엽니다.
첫 번째 단락만 드래그하고 Ctrl+C를 누릅니다.
일러스트레이터 안으로 돌아와서 글자 툴로
아트보드를 클릭하고 Ctrl+V를 누릅니다.
메뉴 문구가 입력됩니다.


11 글자 툴로 글자를 드래그하여 선택하고
문자 패널에서 폰트는 나눔고딕, 크기는
16pt, 행간은 33pt로 설정합니다.
그런 다음 [윈도우]-[문자]-[문자 스타일]
메뉴를 클릭합니다.
문자 스타일 패널의 새로 만들기를
클릭하고 새로 생성된 스타일의 이름 부분을
더블클릭합니다.
그런 다음 문자 스타일 옵션 창이 나타나면
문자스타일에 이름을 입력한 후
Enter를 누릅니다. 앞서 수정한 글자가
스타일로 등록되었습니다.

12 글자의 스타일을 좀 더 수정해 보겠습니다.
글자 툴로 Espresso만 드래그하고 폰트와 크기를
다음과 같이 바꿉니다. 색도 회색으로 바꿉니다.
문자 스타일 채널의 새로 만들기를 클릭하고
새로 생성된 스타일의 이름 부분을 더블클릭합니다.
같은 방식으로 이름은 'E name'으로 수정합니다.
스타일이 등록되었습니다.

글자 스타일 적용하기
앞서 글자 스타일을 등록했으면 이번에는
등록되어 있는 스타일을 적용해 보겠습니다.
13 글자 툴로 Espresso Doppio만 드래그하고
문자 스타일 패널에서 [E name]을 클릭합니다.
해당 글자에 스타일이 적용됩니다.
같은 방법으로 모든 영문에 [E name]스타일을
적용합니다.

14 앞서 10 과정에서 연 메모장의 두 번째
단락만 드래그하고 Ctrl+C를 누릅니다.
일러스트레이터 안으로 돌아와서
글자 툴로 아트보드를 클릭하고 Ctrl+V를 누릅니다.
숫자를 모두 드래그하여 선택한 다음
[윈도우]-[문자]-[단락]메뉴를 클릭해
단락 패널을 불러옵니다.
오른쪽 정렬을 선택하여 오른쪽 정렬합니다.


15 [윈도우]-[문자]-[단락 스타일] 메뉴를 클릭하고
단락 스타일 패널에서 새로 만들기를
클릭해 단락 스타일을 등록합니다.
이름 부분을 더블클릭해서'right'라고 수정합니다.

글자 스타일 수정하기
앞서 등록한 글자 스타일을 수정하고
디자인을 마무리 해보겠습니다.
16 스타일을 수정해 보겠습니다.
선택 툴로 아트보드의 빈 곳을 클릭해서
선택 해제합니다. 문자 스타일 패널에서
[name] 이름 옆 부분을 더블클릭합니다.
문자 스타일 옵션 창이 나타나면
기본 문자 포맷을 선택하고 글꼴 스타일을
굵게로 선택합니다. 문자 색상을 선택하고
남색을 선택합니다.
확인 버튼을 클릭해 표준 문자 스타일 창을 닫으면
name 스타일이 적용되었던 글자가 모두
수정됩니다.


17 같은 방법으로 메뉴를 모두 입력합니다.
타이틀 부분에는 사각형 툴로 남색 사각형을
그리고 메뉴 제목은 흰색으로 입력합니다.
[보기-[격자 숨기기] 메뉴를 클릭하여
그리드를 숨겨 디자인을 완성해 주도록 합니다.

출처 맛있는 디자인 포토샵&일러스트레이터 CC
지금까지 카페 메뉴판 제작을 일러스트레이터로
쉽고 간편하게 만드는 방법을 알아보았는데요
도움이 되셨으면 하네요^^
그럼 저는 다음 포스팅으로
어김없이 찾아올께요^^

'일러스트 배우기' 카테고리의 다른 글
| 로고 디자인 따라하기 일러스트로 쉽게 만들어 봐요^^ (4) | 2023.01.25 |
|---|---|
| 3D 입체 상자 그리기 일러스트로 쉽게 따라 해볼까요?^^ (0) | 2023.01.25 |
| 포스터 디자인 일러스트레이터로 쉽고 간단하게! (0) | 2023.01.20 |
| 명함 디자인 쉽게 따라 해 봐요^^ (2) | 2023.01.18 |
| 명함 만들기 일러스트 프로그램으로 쉽고 멋지게 (0) | 2023.01.15 |




댓글