안녕하세요! 피치플라워입니다.
편집 디자인은 인디자인이나
쿽 과 같은 전문 편집 프로그램에서
작업한다고 생각하실 수 있는데요!
간단한 포스터 디자인이라면
일러스트레이터에서 작업하기도 합니다.
이번 포스팅에서는 포스터 디자인을
해보도록 하겠습니다.
포스터 디자인
일러스트레이터로 쉽고 간단하게!

변형 반복을 이용하여 우표 소스 만들기
변형 반복은 방금 전에 적용한 기능을
계속하여 적용하는 것을 말합니다.
변형 반복을 이용하여 우표 소스를
만들어 보겠습니다.
01 [파일]-[새로만들기]를 눌러
A4사이즈의 아트보드를 만들어 줍니다.
사각형 툴을 선택하고 비어있는
아트보드를 클릭합니다.
사각형 툴을 선택하고 비어있는
아트보드를 클릭합니다.
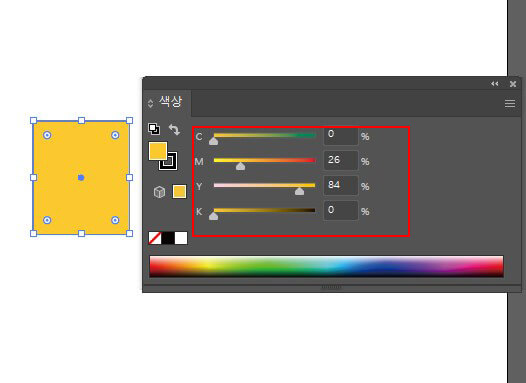
34X40mm크기의 진한 노란색
(C:0, M:26, Y:84, K:0) 사각형을 그립니다.


02 사각형이 선택된 상태에서
[오브젝트]-[패스]-[패스 이동]
메뉴를 클릭합니다.
패스 이동 창이 나타나면 이동에
'-4mm'를 입력하고 확인 버튼을
클릭합니다.
4mm 안으로 사각형이 하나
더 만들어집니다.


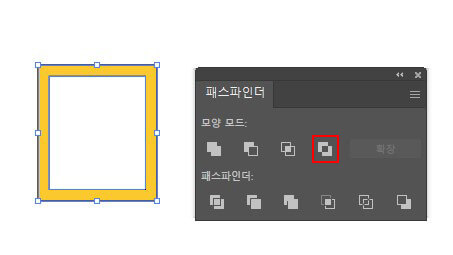
03 두 개의 사각형
을 모두 선택하고
패스파인더 패널에서 겹친 부분 지우기를
클릭합니다. 가운데가 뚫리는 것을
확인할 수 있습니다.

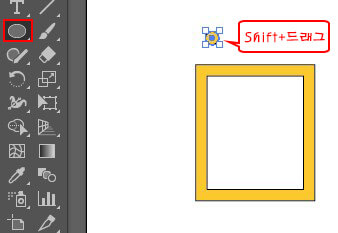
04 우표의 절취선을 표현할 원을
만들겠습니다. 원형 툴로 다음과 같이
작은 정원을 만듭니다.

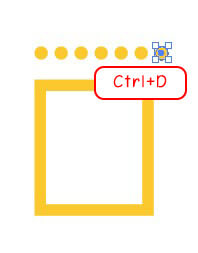
05 선택 툴로 Alt를 누른 채 옆으로
옮기면서 Shift를 누릅니다.
원이 수평 복제됩니다.
Ctrl+D를 여러 번 눌러 변형 반복합니다.


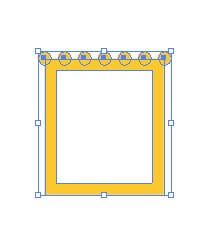
06 원을 전체 복제하여 사각형 위에
겹쳐지도록 옮기고 겹쳐진 원과 사각형을
드래그하여 모두 선택한 다음
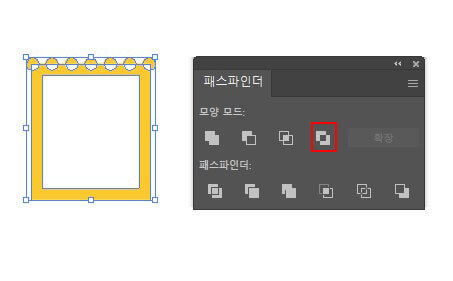
패스파인더 패널에서 겹친 부분
지우기를 선택합니다.



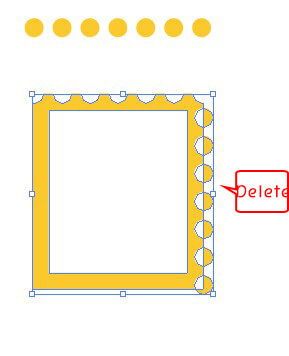
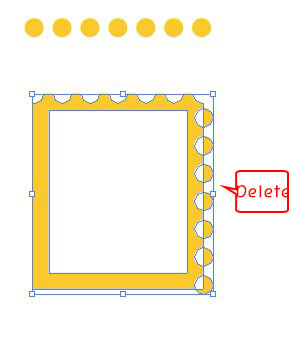
07 Ctrl+Shift+G를 눌러 그룹을 해제합니다.
다음과 같이 사각형 외곽 부분의 원을
선택하고 Delete를 눌러 삭제합니다.
우표의 절취선이 완성되었습니다.

08 같은 방법으로 세로 부분도 원을 겹쳐놓고
겹친 부분 지우기를 클릭하여 모양을 내고
Delete를 눌러 지웁니다.

09 같은 방법으로 나머지 변도 우표 모양을
표현합니다.

10 글자 툴을 선택하고 우표 가운데에
'a'를 입력합니다.
폰트와 크기를 어울리게 설정합니다.
Ctrl을 누른 채 우표 전체를 드래그하여
선택하고 Ctrl+G를 눌러 하나로 묶습니다.
우표 소스가 완성되었습니다.

11 국제 편지지 문양을 만들어보겠습니다.
사각형 툴로 다음과 같은 직사각형을
만듭니다.

12 직접 선택 툴로 윗부분만 드래그하여
기준점 두 개를 선택하고 키보드 방향키를
여러 번 눌러 직사각형을 사다리꼴로 만듭니다.

13 선택 툴로 Alt를 누르면서 사다리꼴을
옆으로 옮기다가 Shift를 누릅니다.
Ctrl+D를 여러 번 눌러 변형을 반복합니다.

14 Shift를 누른 채 두번 째, 네 번째,
여섯 번째 사다리꼴을 클릭하여
선택합니다.
색상 패널에서 주황색(C:0, M:50,Y:84,K:0)
으로 설정합니다.

정확한 작업을 도와주는 가이드선 설정하기
포스터를 디자인하려면 영역을
정확히 나누는 것이 중요합니다.
가이드선을 표시해 작업을 진행해 보겠습니다.
15 앞서 만든 우표 디자인 소스는
아트보드 외곽으로 옮깁니다.
그런 다음 Ctrl+R을 눌러 아트보드 외곽에
룰러(자,Ruler)를 불러옵니다.

16 왼쪽에 있는 룰러(자)를 클릭해
오른쪽으로 드래그합니다.
하늘색의 세로 가이드선이 따라옵니다.
가이드선을 다음과 같은 곳에 위치시킵니다.
위에 있는 룰러(자)를 클릭해 아래로 드래그합니다.
가로 가이드선이 따라옵니다.
가이드선을 다음과 같은 곳에 위치시킵니다.
다음과 같이 룰러 부분에서 가이드를 드래그하여
외곽선을 지정합니다.

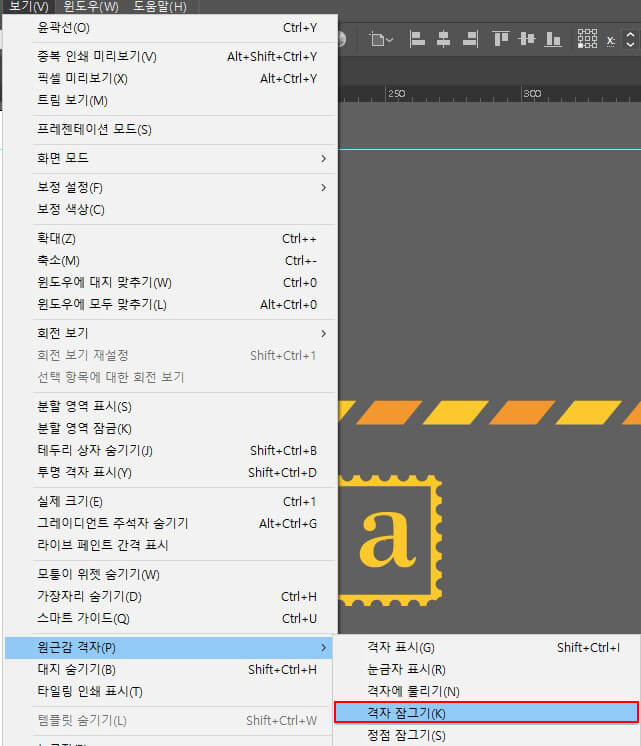
17 가이드선이 움직이지 않도록
고정해 보겠습니다. [보기]-[원근감 격자]-[격자 잠그기]
메뉴를 클릭합니다. 가이드선이 고정됩니다.

글상자 만들어 문구 입력하기
포스터 페이지는 이미지와 문구가 적절히
어우러져 있습니다. 문구가 들어갈 영역을
만들고 문구를 입력해 보겠습니다.
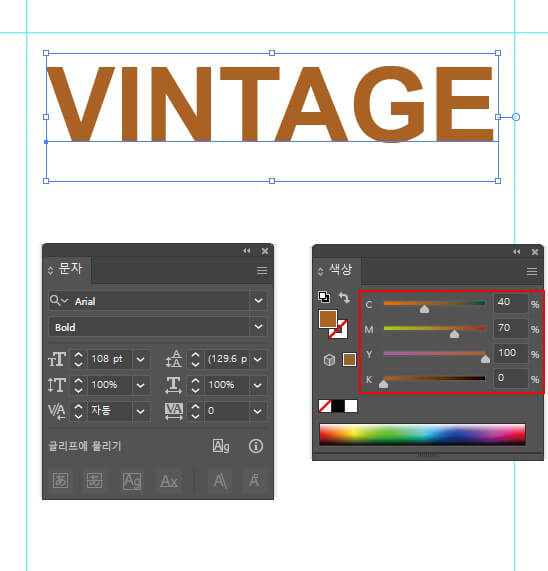
18 글자 툴로 타이틀 "VINTAGE"를 입력하고
폰트는 Arial 크기는 108pt로 설정합니다.
색은 모두 갈색(C:40, M:70, Y:100, K:0)
으로 설정해 보겠습니다.

19 카메라 이미지와 우표 소스를
적절히 배치해 줍니다.
20 작업할 때 기준이 되었던 가이드선을
숨겨 보겠습니다.
[보기]-[원근감 격자]-[격자 잠그기]
메뉴를 클릭해서 가이드선을 숨깁니다.

21 배경을 디자인해 보겠습니다
사각형 툴로 210X297mm 크기의
사각형을 만들고 그라이디언트 패널에서
타입은 [원형]을 선택해 원형 그레이디언트를
적용합니다.

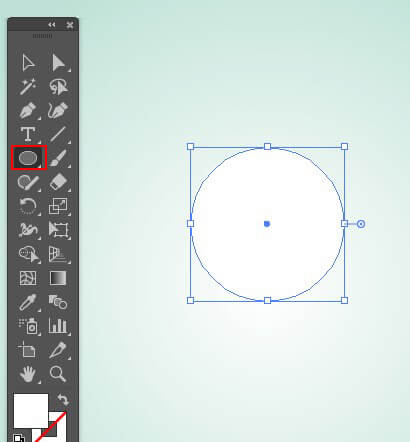
22 원형 툴로 흰색 정원을 그립니다.
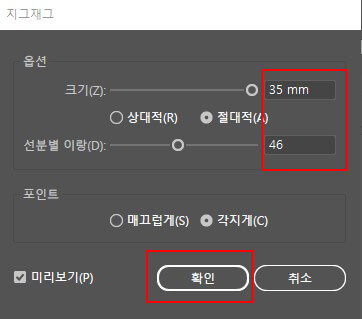
[효과]-[왜곡과 변형]-[지그재그]메뉴를
클릭합니다. 지그재그 창이 나타나면
size는 '35mm' 선분별 이랑은 '46'를
입력하고 확인 버튼을 클릭합니다.


23 사각형과 원을 같이 선택하고
Ctrl+Shift+[ 을 눌러 레이어 맨 아래로
내립니다. 글과 이미지가 나타납니다.

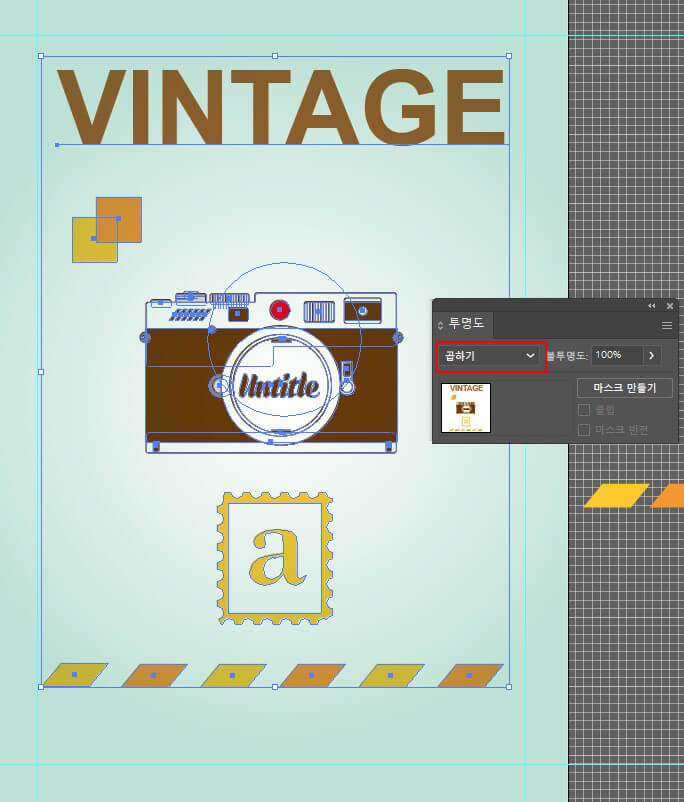
24 앞서 만든 디자인 소스를 자유롭게
배치하고 Transparency 패널에서
곱하기를 선택하여 디자인을 완성합니다.

출처 맛 있는 디자인 포토샵&일러스트레이터 CC
지금까지 일러스트레이터 프로그램을
이용하여 포스터 디자인을 같이 실습해
보았는데요!
유용한 정보가 되셨으면 좋겠습니다.
그럼 남은 시간도 행복한 시간 보내시고
저는 어김없이 다음 포스팅으로
찾아뵐게요^^
'일러스트 배우기' 카테고리의 다른 글
| 3D 입체 상자 그리기 일러스트로 쉽게 따라 해볼까요?^^ (0) | 2023.01.25 |
|---|---|
| 메뉴판 제작 일러스트레이터로 쉽게 만들어 볼까요?^^ (2) | 2023.01.24 |
| 명함 디자인 쉽게 따라 해 봐요^^ (2) | 2023.01.18 |
| 명함 만들기 일러스트 프로그램으로 쉽고 멋지게 (0) | 2023.01.15 |
| 일러스트레이터 배우기 글자 디자인 함께 따라해 봐요^^ (0) | 2023.01.14 |




댓글