안녕하세요! 피치플라워입니다.
'코카콜라'라는 단어를 떠올리면
머릿속에 어떤 이미지가 떠오르나요?
빨간 바탕에 'CokaCola'라고 흘려 쓴
글씨와 허리가 잘록한 병, 그리고
뽀글뽀글 올라오는 탄산거품이 생각날 것입니다.

이처럼 기업의 이미지를 하나로 통합하여
시각화하는 작업을 CI라고 하는데요!
이번 포스팅에서는 글자를 '윤곽선 만들기'
기능을 이용해 글자를 패스 처리하여
어디에서든 이용할 수 있는
로고 CI 디자인을 완성해 보겠습니다.

글자를 패스로 만들기
일러스트레이터에서는 글자는 문자 속성을
가진 오브젝트로만 인식이 됩니다.
그러나 디자인 요소로 사용할 때는 제약이 많은
문자 속성을 버리고 패스 처리하여
작업하는 것이 좋습니다.
이를 실무에서는 '아웃라인으로 처리한다'라고 합니다.
이번에는 글자를 패스로 바꿔 자유롭게
디자인해 보겠습니다.
01 [파일]-[새로만들기] 메뉴를 클릭한 후
임의의 아트보드를 만듭니다.
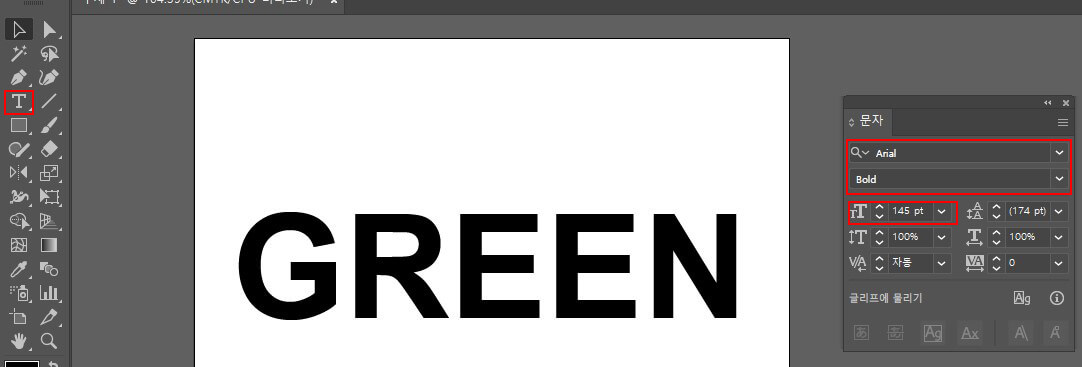
그런 다음 글자 툴을 선택하고
아트보드의 빈 곳을 클릭하여 'GREEN'을
입력합니다. 문자 패널에서 폰트는 Arial,
Bold, 145pt로 설정합니다.

02 선택 툴을 클릭하고 앞서 입력한
문구를 클릭합니다. 그런 다음 [문자]
-[윤곽선 만들기] 메뉴를 클릭합니다.
문자 속성을 가진 글자가 일반 패스로
변환됩니다.

패스파인더로 글자 자르기
패스화한 글자는 문자 속성이 없으므로
다양하게 변형할 수 있습니다.
이번에는 패스파인더 패널을 이용해
글자 면을 잘라 보도록 하겠습니다.
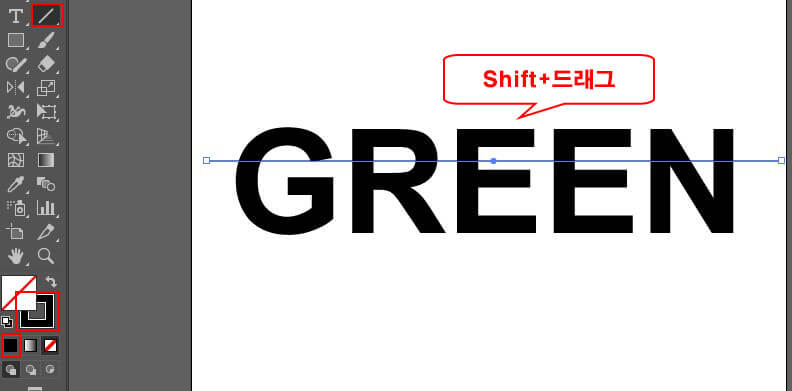
03 글자에 선을 그어 구획을 나누어 보겠습니다.
선 툴을 선택하고 Shift를 누른 채 문구의
1/3 부분을 드래그하여 가로 선을 만듭니다.
그런 다음 [선]을 선택하고 색을 클릭합니다.
이때 [면]은 비활성화된 상태여야 합니다.

04 선택 툴을 선택합니다. Alt를 누른 채 선을
아래로 드래그하면서 Shift를 누릅니다.
수직으로 복제 이동이 됩니다.

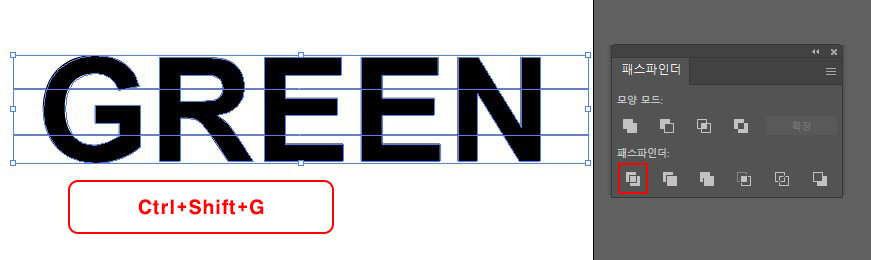
05 선으로 영역을 나누었으면 패스파인더 패널을
이용해 패스 면을 나누어 보겠습니다.
선택 툴로 선과 글자 모두 선택하고
패스파인더 패널에서 나누기를 클릭합니다.
선을 기준으로 글자의 면이 나뉩니다.
그 상태에서 Ctrl+Shift+G를 눌러
글자의 면을 그룹 해제합니다.

글자 영역에 서로 다른 색 적용하기
앞서 글자 면을 나눈 후 그룹을
해제했습니다. 각 면에 서로 다른 색을 적용해 보겠습니다.
06 선택 툴을 선택하고 Shift를 누른 채
아랫부분에 있는 글자를 차례대로 클릭하여
선택합니다. 그런 다음 색상 패널에서
초록색(C:85, M:20, Y:100, K:7)을 설정합니다.
아랫부분만 초록색으로 바뀝니다.
아트보드의 빈 곳을 클릭해 선택 해제합니다.

07 같은 방법으로 윗면도 색을 적용해 보겠습니다.
Shift를 누른 채 글자의 중간을 차례대로
클릭하여 모두 선택합니다.
색상 패널에서 녹색(C:80,M:0,Y:100,K:0)으로
설정합니다. 윗면은 연두색(C:50,M:50,Y:100,K:0)으로
설정합니다.
아트보드의 빈 곳을 클릭해 선택 해제합니다.

08 불필요한 패스는 삭제하겠습니다.
레이어 패널에서 스크롤 바를 아래로 내려
패스 레이어를 확인합니다.
색이 없고 패스로만 되어 있는 레이어를
클릭하고 Shift를 누른 채 맨 아래에 있는
레이어를 클릭합니다.
처음과 끝 사이에 있는 레이어가 모두 선택됩니다.
삭제를 클릭하여 선택한 레이어를 모두 삭제합니다.

콘셉트와 어울리는 오브젝트를 그려 글자 꾸미기
글자에 색을 적용했다면 이번에는 콘셉트와
어울리는 오브젝트를 그려 글자를 꾸며 보겠습니다.
09 펜 툴을 선택한 후 G위에 잎사귀 모양을 그립니다.

10 잎사귀를 반전 복제하여 꾸미겠습니다.
선택 툴로 잎사귀를 선택한 후 마우스
오른쪽 버튼을 누릅니다.
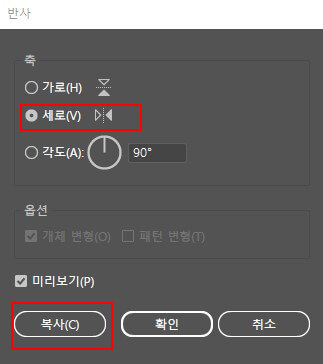
나타난 단축 메뉴에서 [변형]-[반사] 메뉴를
클릭합니다. 반사 창에서 [세로]를 선택하고
[복사] 버튼을 클릭합니다.


11 선택 툴을 선택해 두 잎사귀가 G 위에
오도록 옮기고 사각형 툴을 선택합니다.
그런 다음 줄기 모양의 얇은 사각형을 그립니다.

12 선택 툴로 잎사귀, 줄기, G의
연두색 면을 드래그하여 모두 선택하고
패스파인더 패널의 합치기를 클릭하여
디자인을 마무리합니다.

출처 맛있는 디자인 포토샵&일러스트레이터 CC
지금까지 글자를 이용한 로고디자인을
만드는 방법을 알아보았는데요~
도움이 되셨으면 좋겠네요^^
그럼 남은 하루도 행복한 시간
보내시길 바라며,
저는 다음 포스팅으로 어김없이
찾아올께요!
'일러스트 배우기' 카테고리의 다른 글
| 감성적인 캘리그래피 만들기 일러스트로 같이 만들어 볼까요? (0) | 2023.01.26 |
|---|---|
| 풍경화 그림 물에 비치는 오리 일러스트로 그려볼까요? (0) | 2023.01.25 |
| 3D 입체 상자 그리기 일러스트로 쉽게 따라 해볼까요?^^ (0) | 2023.01.25 |
| 메뉴판 제작 일러스트레이터로 쉽게 만들어 볼까요?^^ (2) | 2023.01.24 |
| 포스터 디자인 일러스트레이터로 쉽고 간단하게! (0) | 2023.01.20 |




댓글