안녕하세요! 피치플라워입니다.

이번 포스팅에서는 귀여운 고양이
일러스트를 그레이디언트 효과를
이용해서 만들어 보도록 하겠습니다.
귀여운 고양이 일러스트
그레이디언트 효과로
풍부한 색감을 표현해 봐요^^
그레이디언트란 한 색상에서
다른 색상으로 자연스럽게
변하는 것을 말합니다.
면 오브젝트에 그레이디언트를
적용하면 부드럽고 신비로운
느낌을 표현할 수 있습니다.
이번 포스팅에서는 고양이
캐릭터에 그레이디언트를
적용하여 몽환적인 느낌의
캐릭터 디자인을 같이
완성해 보도록 할께요^^
스케치파일, Gradient 패널 불러오기
몽환적인 색감을 표현할 고양이
스케치 파일을 불러온 후
Gradient 패널을 이용해 색을
적용해 보겠습니다.
01 그레이디언트로 표현할
고양이 파일을 먼저 불러오겠습니다.
1. [파일]-[열기] 메뉴를 클릭해서
고양이 파일을 불러 옵니다.
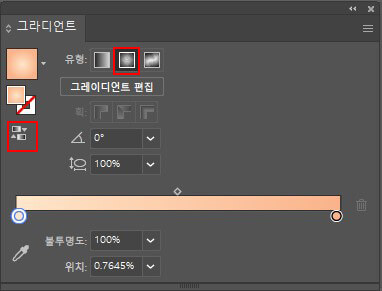
2. 화면에서 그라이디언트 패널이
안 보인다면 [윈도우]-[그라이디언트]
메뉴를 클릭해서 그라이디언트
패널을 꺼냅니다.
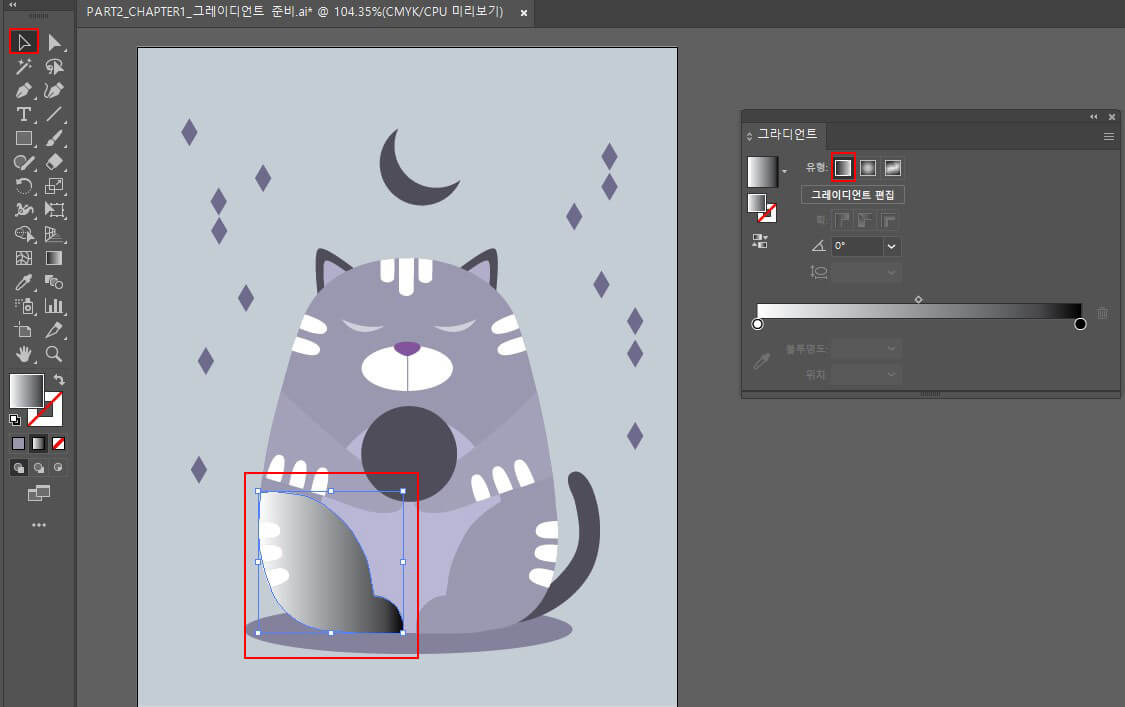
3. 툴 패널에서 선택 툴을 선택하고
4. 왼쪽 다리를 클릭합니다.
5. 그라이디언트 패널에서 타입을
선형으로 변경합니다.

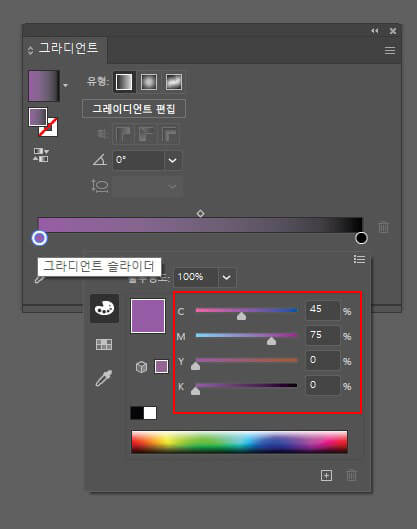
02 그라이디언트 패널의 슬라이더
바에서 왼쪽 컬러 칩을 클릭하고
색상 패널에서 색을 C:45, M:75
Y:0, K:0으로 설정합니다.
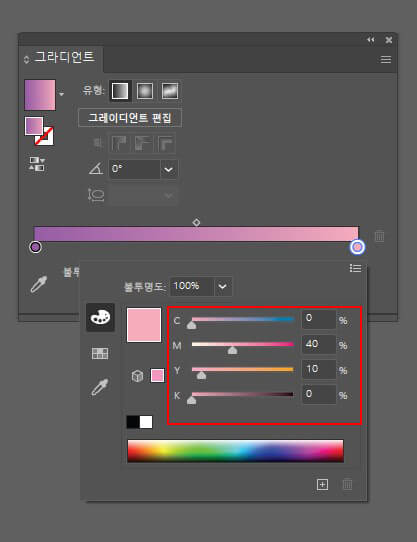
오른쪽에 있는 컬러 칩을 클릭하고
색을 C:0, M:40, Y:10, K:0으로
설정합니다. 고양이의 왼쪽 다리
색이 바뀝니다.


색상 패널에서 CMYK 슬라이더바가
보이지 않아요!
색상 패널이 화면처럼 되어 있지
않다면 컬러 모드를 바꿔주어야 합니다.
하단에 옵션 메뉴는 클릭하고
[CMYK]를 선택합니다.
그레이디언트 적용하기
그라이디언트 패널을 이용해
면 오브젝트 전체에 그레이디언트를
적용해 보겠습니다.
03 왼쪽 다리에 적용한 그레이디언트를
면 오브젝트 전체에 적용해 보겠습니다.
선택 툴을 선택한 후 Shift를 누른 채
오른쪽 다리, 양쪽팔, 얼굴, 양쪽 귀,
꼬리, 달을 순서대로 클릭하여 선택합니다.
스포이트 툴을 클릭합니다.
그런 다음 왼쪽 다리를 클릭하면 모두 같은
그레이디언트 속성이 적용됩니다.


04 얼굴에 적용한 그레이디언트의 각도를
수정해 보겠습니다. 선택 툴로 얼굴만
선택합니다. 그런 다음 그레이디언트 패널의
각도 설정에서 '90'을 입력하고
enter를 누릅니다. 고양이 얼굴에 적용된
그레이디언트만 90도 회전합니다.

05 고양이가 안고 있는 구슬에 원형
그레이디언트를 적용해 보겠습니다.
선택 툴로 가운데 구슬을 선택한 후
그라이디언트 패널에서 타입을
방사형으로 변경합니다.
구슬에 원형 그레이디언트가
적용됩니다.

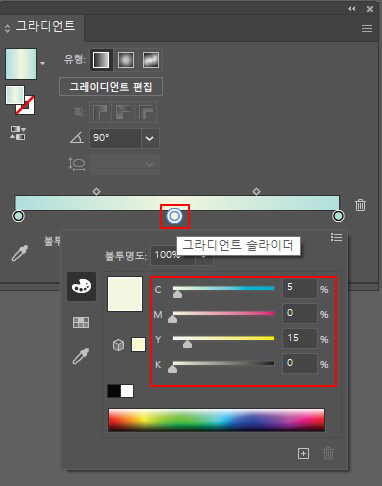
06 그라이디언트 패널 왼쪽에
있는 컬러 칩을 더블클릭하면
색상 패널이 나타납니다. 색을
C:5, M:0, Y:5, K:0으로 설정합니다.
오른쪽에 있는 컬러 칩 슬라이더
바도 더블클릭하고 색을 C:30, M:0
Y:15, K:0으로 설정합니다.


색상 패널 빠르게 불러오기!
그라이디언트 패널의 컬러 칩 슬라이더
바를 더블클릭하면 칼라 패널이
슬라이더 바 바로 아래에 나타납니다.
07 밋밋한 배경을 그레이디언트로
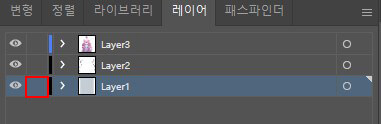
바꿔보겠습니다. 레이어 패널에서
레이어 1의 잠금을 클릭하여 배경을
잠금 해제하고 선택 툴로 바탕을 클릭합니다.
그런 다음 스토이트 툴로 구슬을 클릭합니다
배경이 구슬 색으로 바뀝니다.

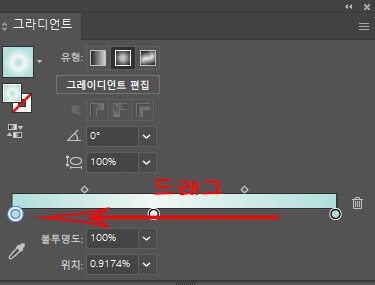
08 그라이디언트 패널의 슬라이더
바에서 맨 왼쪽의 컬러 칩을
오른쪽으로 드래그하여 가운데로
옮깁니다. 그런 다음 Alt를 누른 채
맨 오른쪽 컬러 칩을 왼쪽으로 드래그합니다.
컬러 핍이 하나 복제됩니다.
새로 만들어진 컬러 칩을 왼쪽 끝으로
드래그하여 옮깁니다. 타입을 선형으로
수정하고 각도를 90도로 설정합니다.




09 가운데에 있는 컬러 칩을 더블클릭하여
색을 C:5, M:0, Y:15, K:0으로 설정합니다.
Enter를 누르면 바탕이 수정됩니다.

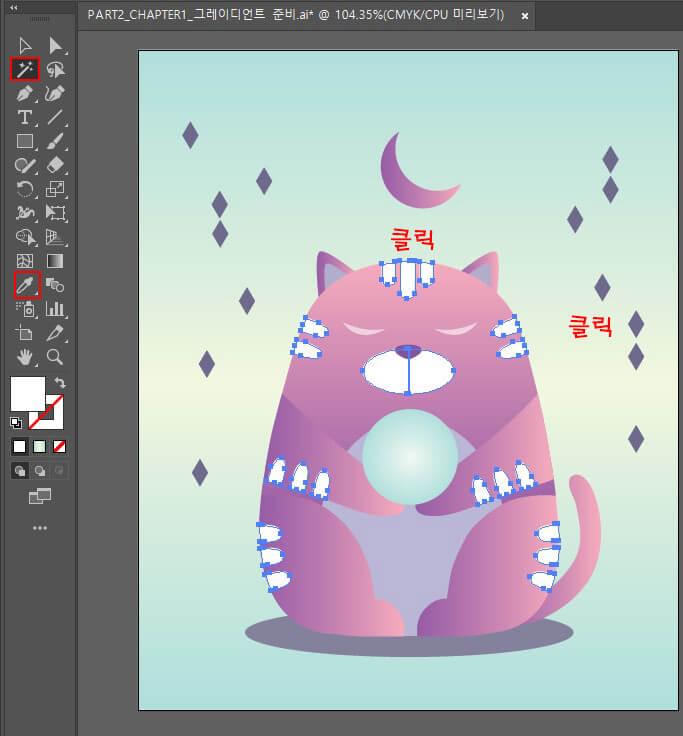
10 밋밋해 보이는 고양이의 줄무늬 색을
수정해 보겠습니다. 마술봉 툴을 선택
한 후 흰색 줄무늬를 하나 클릭하여
선택합니다. 흰색 면이 모두 함께
선택됩니다. 스포이트 툴을 선택하고
바탕을 클릭합니다.

같은 색 오브젝트 선택하기!
마술봉 툴로 패스를 클릭하면
클릭한 부분과 같은 색상의 패스가
모두 함께 선택됩니다. 일일이 클릭하여
선택하지 않고 한 번에 선택할 수 있어서
편리합니다.
적용한 그레이디언트 수정하기
이미 적용된 그레이디언트를 수정하여
좀 더 풍부한 느낌을 표현해 보겠습니다.
11 컬러 칩을 삭제한 후 그레이디언트
색을 바꿔 보겠습니다.
줄무늬가 선택된 상태에서
그라이디언트 패널의 타입이 선형인지
확인하고 각도를 90도로 설정합니다.
가운데 컬러 칩을 파널 밖으로 드래그하여
삭제합니다.

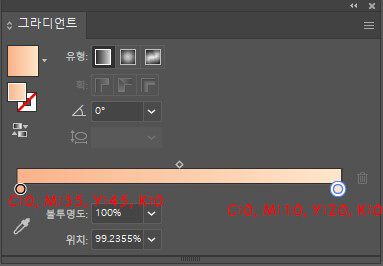
12 왼쪽에 있는 컬러 핍을 더블클릭한 후
색을 C:0, M:35, Y:45, K:0으로 설정합니다.
그런 다음 오른쪽에 있는 컬러 칩을
더블클릭하고 색을 C:0, M:10, Y:20, K:0으로
설정합니다. 푸른색 그레이디언트가 주황빛으로
바뀌었습니다.

13 색상을 바꾼 그레이디언트를 고양이
배에 적용해 보겠습니다.
선택 툴로 고양이 배를 클릭하여 선택합니다.
스포이트 툴을 선택한 후 줄무늬를 클릭해
고양이 배에 주황색 그레이디언트를
적용합니다.
그라이디언트 패널에서 타입을 [방사형]
으로 변경하고 그레이디언트 반전을
클릭합니다. 그러면 그라이디언트 패널의
컬러 칩 위치가 바뀝니다.

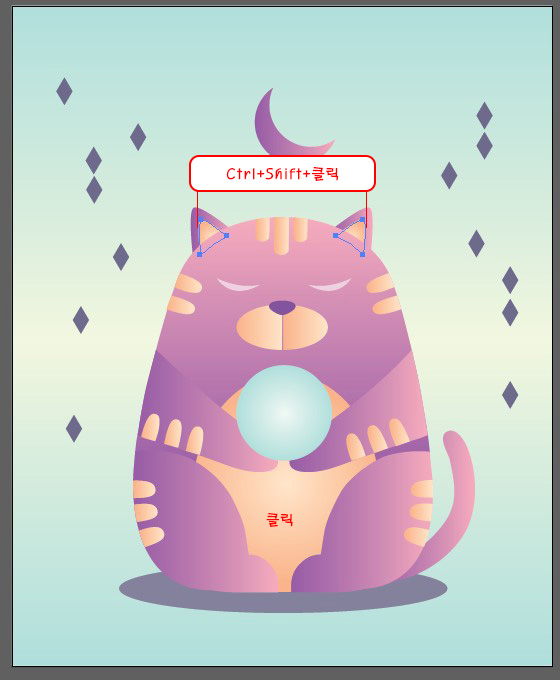
14 Ctrl+Shift를 누른 채 고양이 귀 안쪽을
클릭하여 선택합니다. 그런 다음 스포이트
툴로 고양이 배를 클릭하여 배에 적용한
그레이디언트를 귀에 적용합니다.

지금까지 고양이일러스트를 그레이디언트
효과에 적용하는 방법을 간략히 알아보았는데요!
다음 포스팅에서도 이어서 다양한 기능을
설명드리도록 할게요
출처 맛 있는 디자인 포토샵&일러스트레이터 CC
긴 글 읽어 주셔서 감사합니다.
남은 하루도 행복한 시간
보내시길 바랍니다.^^
'일러스트 배우기' 카테고리의 다른 글
| 일러스트 기초 기능들을 재미있게 알아볼까요? (2) | 2023.01.04 |
|---|---|
| 고양이 그리기 그레이디언트 효과 알아보기! (2) | 2023.01.03 |
| 일러스트 아이콘 그리기 같이 따라 해 볼까요? (0) | 2022.12.30 |
| 아이콘 만들기 일러스트로 쉽게 해 볼까요? (2) | 2022.12.29 |
| 일러스트 그림 도형 툴로 쉽게 그려봐요^^ (0) | 2022.12.27 |




댓글