안녕하세요! 피치플라워입니다.

이번 포스팅에서는 지난 포스팅에
이은 고양이 그리기 중 그레이디언트
효과를 적용하는 방법에 대해서
더 다양하게 알아보도록 하겠습니다.
고양이 그리기
그레이디언트 효과 알아보기!
지난포스팅:
2023.01.02 - [일러스트 배우기] - 귀여운 고양이 일러스트 그레이디언트 효과로 풍부한 색감을 표현해 봐요^^
15 그레이디언트가 적용된 구슬에
무늬를 넣어 보겠습니다.
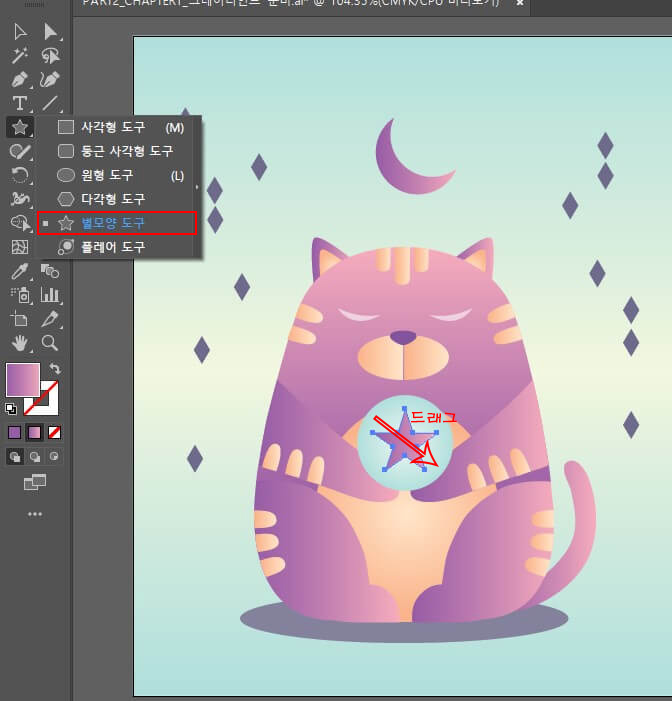
별형 툴을 선택합니다.
그런 다음 구슬 위를
드래그하여 별을 그립니다.
다시 스포이트 툴을 선택한 후
고양이 얼굴을 클릭하여 별 도형에
보라색 그레이디언트를
적용합니다.

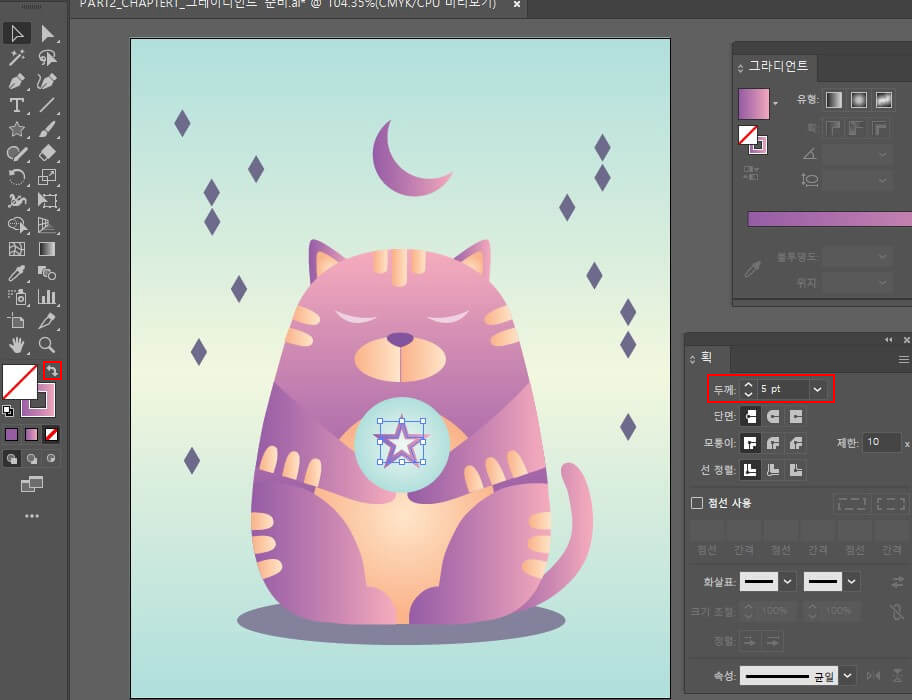
16 툴 패널 하단에서 면 색과
선 색 바꾸기를 클릭하여 [선]만
활성화하고 획 패널에서 선 굵기를
5pt로 설정합니다.
앞서 그레이디언트가 적용되었던
별이 반전되며 [선]에만 그레이디언트가
적용되었습니다.

[선]에 그레이디언트를 적용하는 것은
CS6버전 이상만 가능합니다.
이전 버전에서는 [면]에만 그레이디언트를
적용할 수 있습니다.
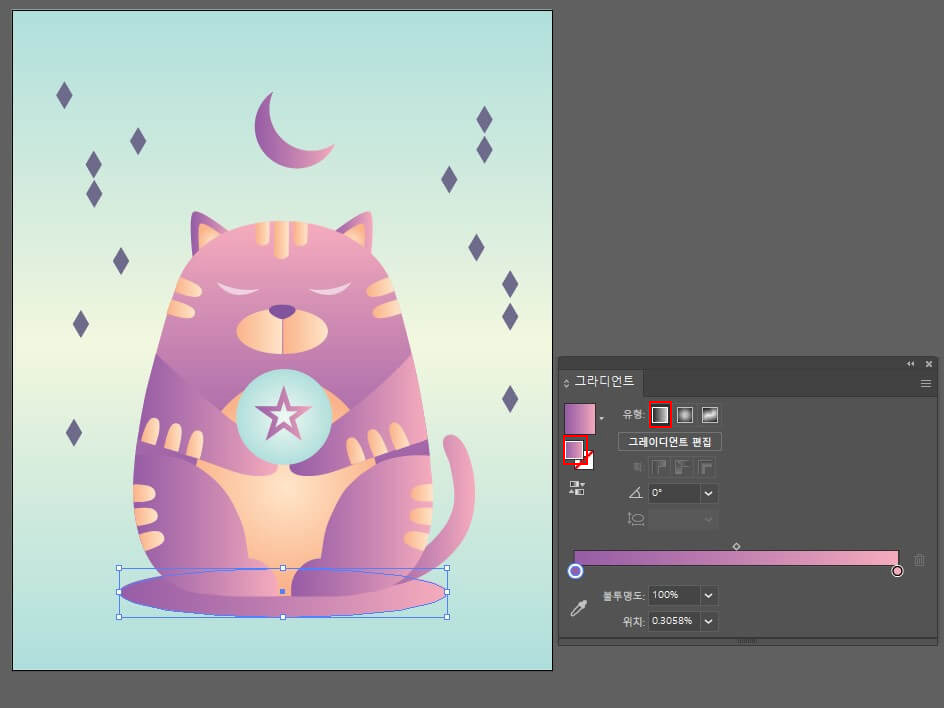
17 이제는 고양이 아래에 있는
그림자를 변경 해 보겠습니다.
툴 패널에서 선택 툴을 선택한 후
고양이 밑에 있는 그림자를 클릭합니다
그런 다음 그라디언트 패널에서 [면]
을 클릭합니다. 타입을 선형 그라디언트로
변경합니다.

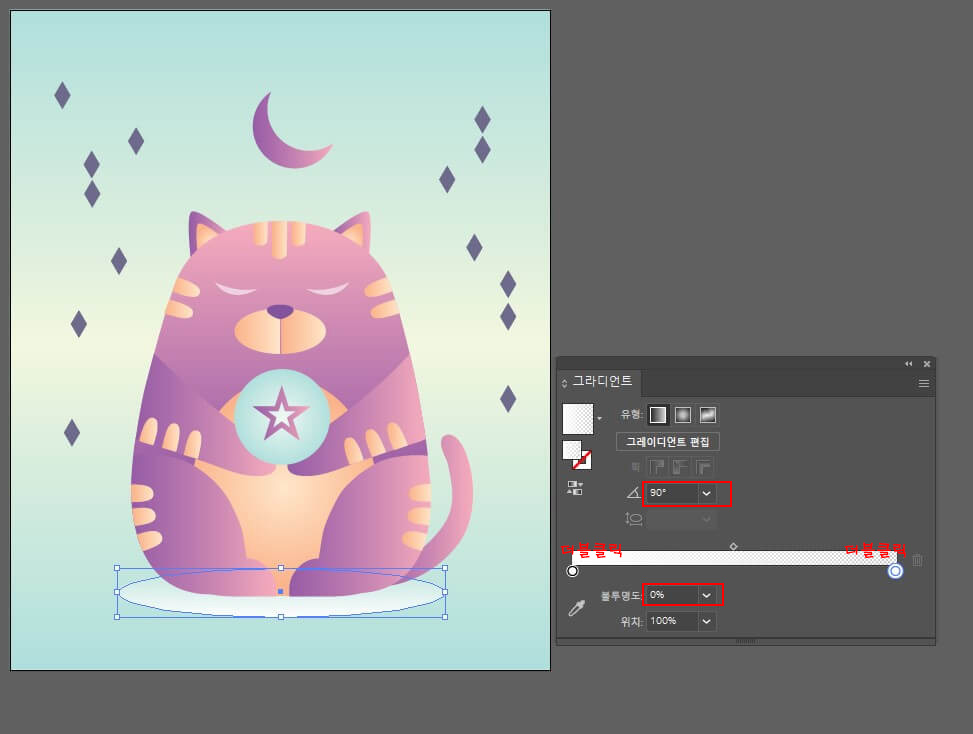
18 그라디언트 패널 왼쪽에 있는
컬러 칩을 더블클릭한 후 흰색으로
변경합니다. 오른쪽에 있는 컬러 칩을
더블클릭하고 흰색으로 설정한 다음
투명도를 0%로 설정합니다.
투명도가 적용되어 그림자가
투명해집니다. 각도를 90도로 설정합니다.

19 마술봉 툴을 이용해
배경에 있는 마름모를 클릭합니다.
그라디언트 패널에서 타입을 선형으로
변경합니다. 스와치 패널에서 하늘색을
그라디언트 패널 왼쪽에 있는 컬러 칩
안으로 드래그하여 넣습니다.

20 Ctrl을 누른 채 왼쪽다리를 클릭하여
선택하고 툴 패널에서 그라디언트
툴을 선택합니다. 다리 위에 그레이디언트
막대가 나타납니다. 막대를 오른쪽에서
왼쪽으로 그래그합니다. 그라디언트의
방향이 바뀝니다.

그라디언트 의 막대의 바로 위에서
드래그하면 막대바가 선택되어
이동됩니다. 막대의 위나 아래의
약간 떨어진 지점을 드래그하도록
합니다.
21 다시 Ctrl을 누른 채 왼손을
클릭합니다. 그레이디언트 막대가
나타나면 아래에서 위로 드래그해
그라디언트 방향을 바꿉니다.
오른손도 마찬가지로 그라디언트 의
방향을 바꿉니다.

22 마술봉 퉁을 선택한 후 배경의 마름모를
클릭합니다. 그런 다음 그라디언트 툴을
선택합니다. 그라디언트 막대가 나타나면
위에서 아래로 크게 드라그합니다.
배경 마름모에 그라디언트 가 적용됩니다.

그라디언트로 배경 수정하기
그라디언트를 적용한 배경을
좀 더 부드럽게 수정해 보겠습니다.
23 고양이 배경을 좀 더 부드럽게 수정해
보겠습니다. 레이어 패널에서 레이어 1을
선택하고 새 레이어를 클릭합니다.
레이어 1 위에 새 레이어가 생성됩니다.
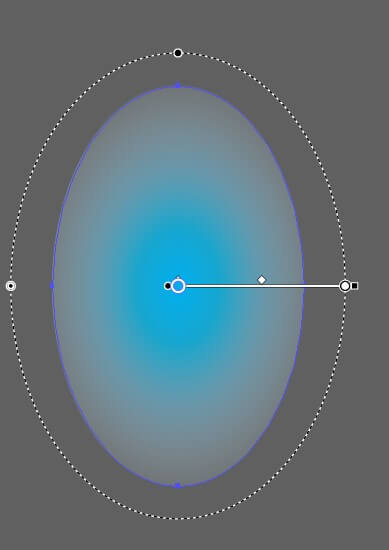
원형 툴을 선택한 후 고양이 옆에
긴 타원을 그립니다. 그런 다음
그라디언트 패널에서 타입을 원형으로
설정합니다.

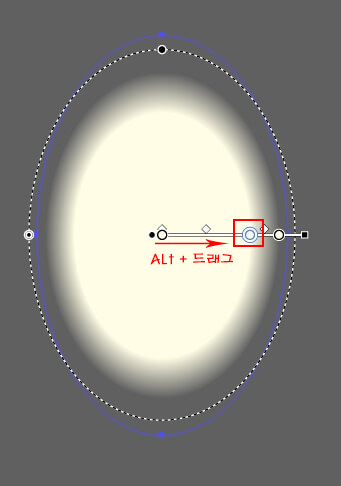
24 그라디언트 툴을 선택하고 타원 위에
마우스를 올립니다. 그러면 점선으로
된 보조선이 나타납니다. 보조선 위에
보이는 모양을 위로 드래그합니다.
그라디언트 의 형태가 변합니다.

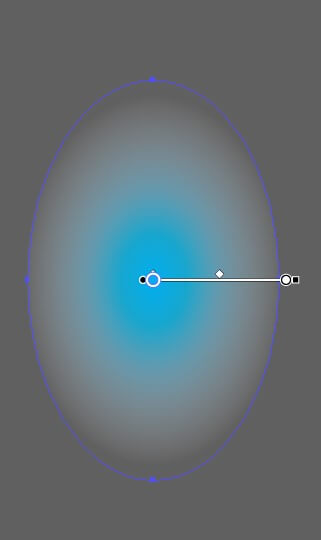
25 보조선 왼쪽의 모양을 오른쪽으로
옮깁니다. 그라디언트 의 크기가 작아집니다.

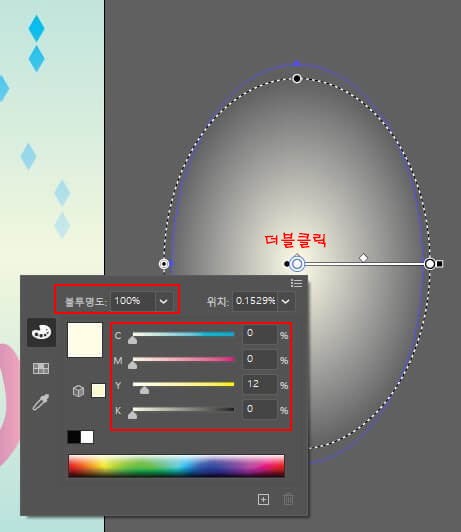
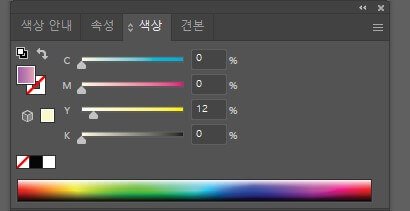
26 그리이디언트 막대 위에
마우스 커서를 올려놓으면 슬라이더
바가 나타납니다. 왼쪽에 있는
컬러 칩을 더블클릭하고
색을 C:0, M:0, Y:12, K:0으로
설정하고 불투명도를 100%를
확인합니다.
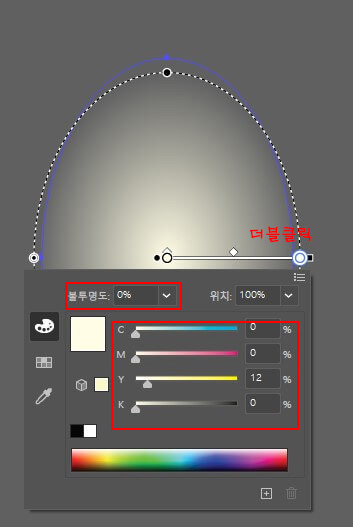
같은 방법으로 오른쪽에 있는
컬러 칩을 더블클릭하여 같은 색으로
설정하고 불투명도 0%를 확인합니다.


27 왼쪽의 컬러 칩을 오른쪽으로
옮깁니다. Alt를 누른 채 오른쪽 끝에 있는
컬러 칩을 왼쪽으로 옮깁니다.

28 Ctrl을 누른 채 타원을 아트보드
가운데로 옮겨 디자인을 완성합니다.

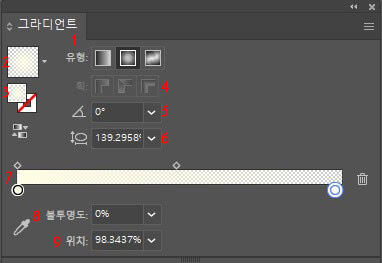
Ai기능 꼼꼼 익히기 | 그라디언트 패널

1 유형: 선형, 원형, 자유형 그라디언트를
선택할 수 있습니다.
2 그라디언트의 종류를 선택할 수 있습니다.
3 그라디언트를 면에 적용할지
선에 적용할 것인지 선택할 수 있습니다.
4 획: 선에 그라디언트를 적용할 때
세 가지 모양으로 선택할 수 있습니다.
5 그라디언트 각도를 조절할 수 있습니다.
6 그라디언트의 가로와 세로 비율을
조절할 수 있습니다.
7 슬라이더 바: 컬러 칩을 드래그하면
위치가 이동됩니다. 컬러 칩 사이를
클릭하거나 Alt를 누른 채 컬러 칩을
드래그하면 컬러 칩이 추가됩니다.
컬러 칩을 밖으로 드래그하거나 삭제를
클릭하면 삭제됩니다.
8 컬러 칩의 투명도를 조절할 수 있습니다.
9 컬러 칩의 위치를 조절할 수 있습니다.
Ai기능 꼼꼼 익히기 | 그라디언트 취소하기
그라디언트를 취소하는 방법이 있습니다.
그라디언트가 적용된 면을 선택하고
툴 패널 하단에서 단일색을
클릭하면 그라디언트가 취소됩니다.
이때 단일색은 최근 사용한 색이
설정되어 있습니다.
혹은 색상 파널이나 스와치 패널에서
그라디언트가 적용된 면에
색을 지정하면 그라디언트가 취소되고
색이 적용됩니다.



출처 맛있는 디자인 포토샵&일러스트레이터 CC
지금까지 고양이 그리기 중 그라디언트
효과를 적용해보고 상세히 알아보았는데요!
기능을 이해하는데 도움이 되셨으면 하네요
긴 글 읽어주시느라 수고 많으셨구요!
남은 시간도 행복한 시간
보내시길 바랍니다.^^
'일러스트 배우기' 카테고리의 다른 글
| 일러스트 배우기 연필 툴로 딸기 우유팩 그려볼까요? (0) | 2023.01.08 |
|---|---|
| 일러스트 기초 기능들을 재미있게 알아볼까요? (2) | 2023.01.04 |
| 귀여운 고양이 일러스트 그레이디언트 효과로 풍부한 색감을 표현해 봐요^^ (6) | 2023.01.02 |
| 일러스트 아이콘 그리기 같이 따라 해 볼까요? (0) | 2022.12.30 |
| 아이콘 만들기 일러스트로 쉽게 해 볼까요? (2) | 2022.12.29 |




댓글