안녕하세요! 피치플라워 입니다.

이번 포스팅에서는 지난포스팅에서
말씀드린 대로 일러스트 아이콘 그리기를
2차로 이어서 작업해보도록 하겠습니다.
지난 포스팅:
2022.12.29 - [일러스트 배우기] - 아이콘 만들기 일러스트로 쉽게 해 볼까요?
일러스트 아이콘 그리기
같이 따라 해 볼까요?
15 같은 방법으로 [오브젝트]-[패스]-[패스이동]
메뉴를 다시 클릭해서 세 번째, 네 번째
작은 원을 만듭니다.

16 선택 툴을 이용해 원 네 개를
모두 선택하고 [오브젝트]-[패스]-[윤곽 선]
메뉴는 클릭합니다.
패스 선이 면 오브젝트로 바뀝니다.

17 펜 툴을 선택한 후 그림과 같이
V 모양의 선을 그립니다.
그런 다음 Ctrl을 누른 채 선과 원을
모두 드래그하여 선택한 후
패스파인더 패널에서 나누기를 클릭합니다.
선을 경계로 면이 나뉩니다.

18 Ctrl+Shift+G를 눌러 그룹을 해제합니다.
그런 다음 Shift를 누른 채 와이파이의
흰 면 네개를 차례대로 클릭하여
다음과 같이 선택합니다.
선택 툴을 이용해 옆으로 옮깁니다.
왼쪽에 남아 있는 불필요한 부분은
Delete를 눌러 삭제합니다.

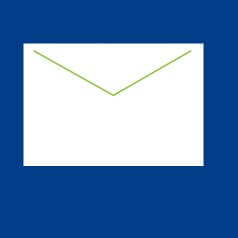
19 카드 봉투를 만들어 보겠습니다.
사각형 툴로 흰색 직사각형을
만듭니다. 그런 다음 펜 툴을 이용해
V모양의 선을 그립니다.
Ctrl을 누른 채 아트보드의 빈 곳을
클릭하여 선택 헤재한 후
봉투 왼쪽에 사선을 그립니다.

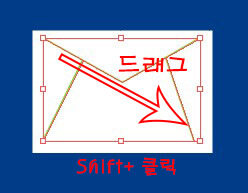
20 같은 방법으로 오른쪽 사선도
그립니다. 선택 물을 이용해
오브젝트 전체를 드래그하여
선택한 후 shift를 누른 채
흰색 사각형을 클릭합니다.
선만 선택됩니다.

21 획 패널에서 선의 굵기는
4pt로 수정합니다. 그런 다음
라운드 캡, 라운드 코너를 클릭해서
모서리와 끝을 둥글게 만듭니다.

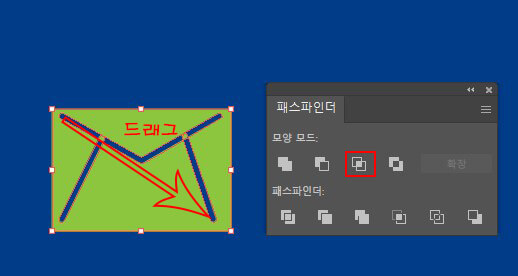
22 [오브젝트]-[패스]-[윤곽선] 메뉴를
클릭해서 패스 선을 면 오브젝트로
바꿉니다. 선택 툴로 카드 봉투의
오브젝트를 모두 선택하고
패스 파인더 패널에서 겹친 부분 지우기를
클릭합니다.


23 카드 봉투 면을 흰색으로 수정합니다.
그런 다음 직접 선택 툴을 이용해
불필요한 부분을 선택한 후
Delete를 눌러 삭제합니다.

도형 구성 툴로 면 나누고 합치기
이번에는 도형 툴을 이용해 도형을
그린 다음 도형 구성 툴을 이용해
원하는 모양으로 만들어 보겠습니다.
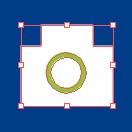
24 카메라를 그려 보겠습니다
사각형 툴로 흰색 사각형 두 개를 만듭니다.
선택 툴을 이용해 카메라 형태가 되도록
겹치고 전체를 드래그해 모두 선택합니다.

25 툴 패널에서 도형 구성툴을 선택하고
a지점에서 b지점까지 드래그합니다.
두 개의 면이 하나로 합쳐집니다.

26 원형 툴로 선으로만 된 정원을
그립니다. 그런 다음 [오브젝트]-[패스]
-[윤곽선] 메뉴를 클릭해서
패스 선을 면 오브젝트로 바꿉니다.

선으로만 된 정원 그리기
툴 패널에서 원형 툴을 선택한 후
선만 활성화합니다.
색은 임의로 지정하세요
27 Ctrl을 누른 채 카메라 전체를
드래그하여 모두 선택합니다.
그런 다음 도형 구성 툴을 선택한 후
원을 클릭합니다.

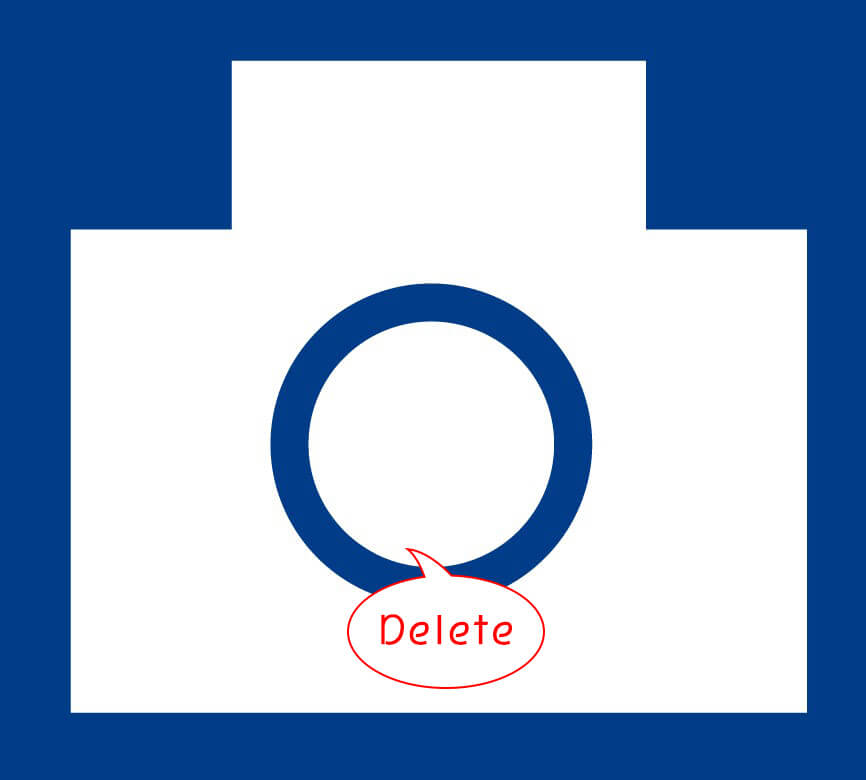
28 선택 툴로 원만 클릭하여
선택한 후 delete를 눌러 삭제합니다.


패스 파인더 패널과 도형 구성 툴의
차이점:
패스 파인더 패널과 도형 구성 툴 모두
패스를 합치거나 나눈다는 결과는
같습니다.
그러나 패스파인더 패널은
다양한 방식으로 면을 나누거나 편집할
수 있지만 패널을 불러와야 해 번거롭고
도형 구성툴은 좀 더 간편하게
편집할 수 있지만 다양한 편집 기능이
없습니다.
29 구름을 그려 보겠습니다.
원형 툴로 흰색 원을 여러 개 만듭니다.
Ctrl을 눌러 마우스 커서가 선택
툴 모양으로 바뀌면 원을 구름 모양이
되도록 겹칩니다. 그런 다음 원을 모두
선택하고 패스파인더 패널에서
합치기를 클릭해 면을 합칩니다.

여러 개의 패스 한번에 합치기
구름과 같이 여러 개의 패스를
한 번에 합쳐야 할 때는
도형구성 툴보다 패스파인더 패널을
이용하는 것이 더 편리합니다.
도형 구성툴로 여러개의 패스를
드래그하면 한 번에 합쳐지지 않아
매우 번거롭습니다.
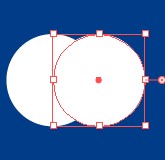
30 달을 그려 보겠습니다.
원형 툴을 이용해 흰색 원을
두 개 만듭니다.
Ctrl을 눌러 마우스 커서가 선택 툴
모양으로 바뀌면 두 개의 원을
겹치도록 옮깁니다.
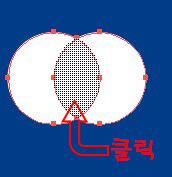
두 원을 모두 선택한 후
도형 구성툴로 겹쳐진 가운데
부분을 클릭합니다.
왼쪽의 초승달 부분을 제외하고
나머지 불필요한 부분은
Delete를 눌러 삭제합니다.


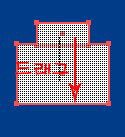
31 도형 툴을 이용해 직사각형과
삼각형을 만듭니다.
선택 툴을 이용해 두 도형을
화살표 모양으로 겹치 다음
모두 선택하고 도형 구성 툴로
위에서 아래로 드래그합니다.


32 앞서 그린 다양한 아이콘을 알맞게
정렬하고 칼라 패널에서 마음에 드는
색을 지정해 디자인을 완성합니다.

칼라 패널을 분리하고 하단을
아래로 드래그하면, 스텍트럼이
늘어나서 색상을 선택하기 쉬워집니다.
기능 꼼꼼 익히기! 패스파인더 패널
패스파인더 패널은 두 개 이상의
오브젝트를 선택했을 때 활성화되며,
해당 버튼을 눌러 각 오브젝트가
겹친 부분을 변형할 수 있습니다.

Shape Modes: 여러 가지 방식으로
오브젝트를 합칩니다.
1. 합치기: 선택한 오브젝트를 하나로 합칩니다.
2. 앞쪽 지우기 : 맨 앞에 있는 오브젝트
영역을 지웁니다.
3. 겹친 부분 남기기: 선택한 오브젝트 중
겹쳐진 부분만 남습니다.
4. 겹친 부분 지우기: 선택한 오브젝트 중
겹쳐진 부분만 삭제됩니다.
5. 확장: Alt를 누른 채 1,2,3,4, 버튼을
클릭하면 효과가 바로 적용되지
않고 미리 보기가 됩니다.
미리 보기에서는 얼마든지 다른 것을
선택할 수 있습니다.
최종선택한 다음 확장을 클릭하면
효과가 적용됩니다.
패스파인더: 오브젝트에서 겹치는 패스를
이용하여 오브젝트를 나눕니다.
6. 나누기: 겹쳐지는 영역이 모두 나눠집니다.
7. 자르기: 겹쳐져서 가려진 부분이 지워집니다.
8. 병합하기: 오브젝트의 색이 같으면 합치고,
색이 다르면 나눠집니다.
9. 앞쪽 기준으로 나누기: 겹쳐진 부분과
맨 앞쪽 오브젝트 패스 선만 남깁니다.
10. 외곽선: 오브젝트가 겹쳐진 상태를
패스 선으로 남깁니다.
11. 뒤쪽 지우기: 뒤에 있는 오브젝트의
영역을 지우고, 맨 앞 영역만 남깁니다.
출처 맛 있는 디자인 포토샵&일러스트레이터 CC
지금까지 아이콘을 일러스트 프로그램으로
그리는 과정을 설명드렸는데요
유익한 시간이 되셨으면 좋겠네요^^
그럼 남은 하루도 행복한 시간
보내시길 바랍니다.^^
'일러스트 배우기' 카테고리의 다른 글
| 고양이 그리기 그레이디언트 효과 알아보기! (2) | 2023.01.03 |
|---|---|
| 귀여운 고양이 일러스트 그레이디언트 효과로 풍부한 색감을 표현해 봐요^^ (6) | 2023.01.02 |
| 아이콘 만들기 일러스트로 쉽게 해 볼까요? (2) | 2022.12.29 |
| 일러스트 그림 도형 툴로 쉽게 그려봐요^^ (0) | 2022.12.27 |
| 사과 그림 그리기 쉽게 따라 해 봐요^^ (0) | 2022.12.26 |




댓글