안녕하세요! 피치플라워입니다.

이번 포스팅에서는 일러스트 프로그램의
패스를 다양하게 편집하여 심플한
아이콘 만들기를 해보도록 하겠습니다.^^
같이 보면 좋은 글:
2022.12.27 - [일러스트 배우기] - 일러스트 그림 도형 툴로 쉽게 그려봐요^^
2022.12.12 - [일러스트 배우기] - 일러스트레이터 패스파인더 기능 바로 알아보기!!
아이콘 만들기
일러스트로 쉽게 해 볼까요?
아트보드에 바탕색 넣기
아이콘이 돋보이도록 새 파일을
만들어 배경이 되는 색을
넣어 보겠습니다.
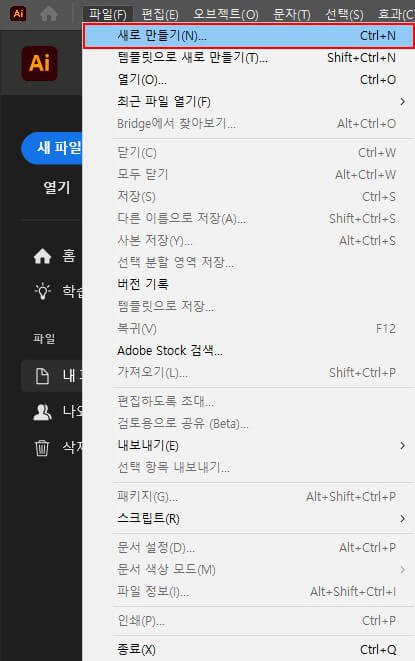
01 시작화면에서 <새 파일>
버튼을 클릭하거나
[파일]-[새로 만들기] 메뉴를
클릭합니다.
새로운 문서 만들기에서
웹을 선택하고 단위가 픽셀인
것을 확인합니다.
폭과 높이에 '600'을 입력한 후
RGB색상을 확인합니다.
만들기 버튼을 클릭합니다.


02 칼라 패널에서 [면]만 활성화하고
색을 R:0, G:60, B:135로 설정합니다.
툴 패널에서 사각형 툴을 선택한 후
아트보드의 빈 곳을 클릭하여 사각형 창이
나타나면 너비, 높이에 각각 '600px'을
입력하고 확인 버튼을 클릭합니다.
600px X 600px 크기의 남색 사각형이
만들어집니다.


03 Shift+F8을 눌러 변형 패널을
불러옵니다.
사각형 모양에서 왼쪽에 있는 윗점을
클릭하고 X, Y에 0px를 입력합니다.
아트보드와 사각형이 같은 크기,
같은 위치이므로 빈틈없이 붙습니다.
레이어 패털에서 새 레이어를 클릭한 후
사각형 레이어가 움직이지 않도록
잠금을 클릭합니다.

남색 사각형이 아트보드에 빈틈없이
붙지 않아요!
툴 패널에서 1. 아트보드
툴을 선택하고 아트보드 편집 모드로
들어갑니다. 2. 컨트롤 바에서 왼쪽에 있는
윗점을 클릭하고 3.X:0 Y:0으로 설정한 다음
Enter를 누릅니다. 4. 다시 Esc를 눌러
아트보드 편집 모드에서 나온 다음
3번 과정을 다시 진행해 봅니다.
기능 꼼꼼 익히기! 변형 패널
변형 패널은 선택한 패스의 크기,
위치, 각도, 기울기를 조절하는
패널입니다. 화면에서 변형 패널이
보이지 않는 다면 [윈도우]-[변형]
메뉴를 클릭하거나 Shift+F8을 누릅니다.

1. 패스 오브젝트의 X, Y위치를 지정합니다.
2. X: 가로 위치를 지정할 수 있습니다.
3. Y: 세로 위치를 지정할 수 있습니다.
4. W: 가로 크기를 지정할 수 있습니다.
5. H: 세로 크기를 지정할 수 있습니다.
6. 링크: 클릭하여 연결하면 가로와
세로의 비율이 유지되면서 수정됩니다.
7. 각도: 각도를 조절할 수 있습니다.
8. 기울기: 기울기를 조절할 수 있습니다.
pathfinder 패널에서 면 나누고 합치기
아이콘을 만들기 위해서는 도형 툴을
이용해 도형을 그려야 합니다.
그런 다음 패스 파인터 패널에서
원하는 도형의 모양이 되도록 수정합니다.
04 하트를 만들어 보겠습니다.
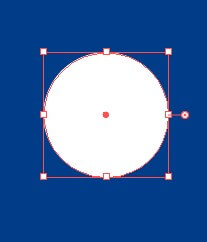
원형 툴을 선택한 후 Shift를 누른 채
드래그하여 흰색 정원을 만듭니다.

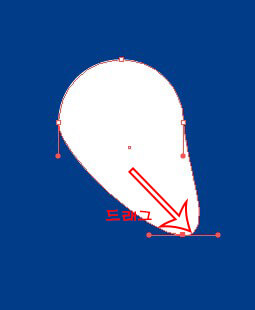
05 직접 선택 툴을 선택한 후
원의 아래 기준점을 드래그하여 선택합니다.
그런 다음 기준점을 오른쪽 아래로
드래그합니다. 기준점이 이동되면서
반쪽 하트가 만들어집니다.

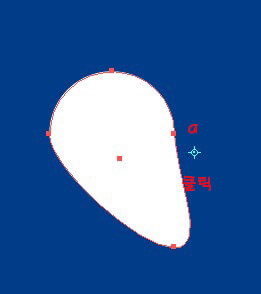
06 반쪽 하트의 전체를 드래그하여
선택하고 반전 툴을 선택합니다.
a지점을 클릭해 중심점을 지정합니다.
Alt를 누른 채 왼쪽에서 오른쪽으로
드래그하면서 Shift를 누릅니다.
Ctrl을 누르고 하트모양이 되도록
두 도형을 잘 겹칩니다.


07 [윈도우]-[패스파인더] 메뉴를 클릭해서
패스파인더 패널을 꺼냅니다.
선택 툴로 하트 전체를 드래그하여 선택하고
패스 파인터 패널에서 합치기를 클릭합니다.
두 개의 면이 하나로 합쳐집니다.


08 풀잎을 그려보겠습니다. 원형 툴을 이용해
흰색 정원 두 개를 만듭니다.
Ctrl을 눌러 마우스 커서가 선택 툴 모양으로
바뀌면 두 개의 원이 겹쳐지도록 옮깁니다.
그런 다음 Ctrl을 누른 채 두 원을 드래그하여
선택하고 패스파인더 패널에서 겹치는 부분만 남기기를
클릭합니다. 교차된 부분만 남습니다.


09 선택 툴을 선택한 후 교차된 원을
선택하면 바운딩 박스가 나타납니다.
바운딩 박스의 각도를 돌려 앞의 하트처럼
반전, 복제하여 풀잎 두 개를 만듭니다.
펜 툴로 흰색 직선을 그립니다.

10 말풍선을 그려 보겠습니다.
사각형 툴로 흰색 사각형 두 개를 그립니다.
Ctrl을 누른 채 그림과 같이
두 개를 겹친 다음 사각형 두 개를 모두
선택합니다. 패스 파인터 패널에서
나누기를 클릭합니다.

11 Ctrl+Shift+G를 눌러 그룹을 해제한 후
앞의 사각형만 선택하고 펜 툴로 기준점
세 개를 클릭하여 추가합니다.
그런 다음 직접 선택 툴로 가운데 점을
아래로 드래그해 말풍선 꼬리를 표현합니다.

12 면 색과 선 색 바꾸기를 클릭하여
선만 활성화합니다. 원형 툴을 선택한 후
Shift를 누르며 흰색 정원을 세 개 그려
넣어 완성합니다.

13 와이파이 아이콘을 만들어보겠습니다.
원형 툴로 흰색 선으로만 된 정원을 그립니다.
획 패널에서 선 굵기를 8pt로 설정합니다.

14 [오브젝트]-[패스]-[패스 이동] 메뉴를 클릭해
패스 이동 창을 불러옵니다.
이동에 '-18px'을 입력한 후 [미리 보기]에
체크표시를 해 원을 미리 확인합니다.
복제될 원이 원하는 크기가 아니면
수치를 다시 입력하고 [미리 보기]의 체크 표시를
해제했다가 다시 클릭하여 확인합니다.
원하는 원이 나오면 [확인] 버튼을 클릭합니다.

출처 맛있는 포토샵&일러스트레이터 CC
글이 너무 길어져서 여기까지 하겠습니다!
지금까지 일러스트 프로그램으로
아이콘 만들기 방법에 대해서
설명드렸는데요
다음 포스팅에서 나머지 아이콘을
그려보도록 하겠습니다.
읽어 주시느라 고생하셨습니다.
남은 하루도 행복한 시간
보내시길 바랍니다.^^
'일러스트 배우기' 카테고리의 다른 글
| 귀여운 고양이 일러스트 그레이디언트 효과로 풍부한 색감을 표현해 봐요^^ (6) | 2023.01.02 |
|---|---|
| 일러스트 아이콘 그리기 같이 따라 해 볼까요? (0) | 2022.12.30 |
| 일러스트 그림 도형 툴로 쉽게 그려봐요^^ (0) | 2022.12.27 |
| 사과 그림 그리기 쉽게 따라 해 봐요^^ (0) | 2022.12.26 |
| 일러스트 로봇 그리기 같이 따라 해볼까요? (2) | 2022.12.25 |




댓글