안녕하세요! 피치플라워입니다.
일러스트레이터에서는 일반 선에도
폭 툴을 이용해 선 굵기의 강약을 줄 수 있는데요!
마치 붓으로 필압을 주면서 그린 듯이
사용자가 굵기를 조절할 수 있어서
매우 편리합니다.
이번 포스팅에서는 폭 툴을 이용해서
선에 강약을 주어 디자인을 완성해
보도록 하겠습니다.
더불어 라이브 페인트 버킷 툴을 이용해
색상을 쉽게 적용해 보도록 하겠습니다.

폭 툴로 선의 굵기 조절하기
일반 선에 폭 툴을 이용해 선의 굵기를
조절할 수 있습니다. 이 기능을 이용하여
붓으로 그린 듯한 말풍선을 그려 보겠습니다.
01 [파일]-[열기] 메뉴를 클릭하여 미리 그려놓은
선 강약 준비 파일을 불러오겠습니다.
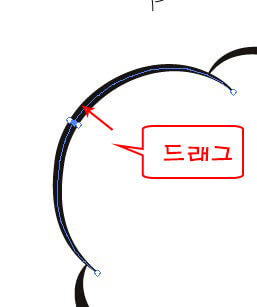
그런 다음 폭 툴을 선택합니다.
선 위에 마우스를 가져가면 마우스 커서가
모양이 바뀝니다.
그 자리에서 말풍선 안쪽으로 살짝 드래그합니다.
드래그한 만큼 선이 굵어집니다.


02 같은 방법으로 말풍선의 모든 선에
폭 툴로 선 굵기를 조절합니다.

03 잘못 표현한 굵기를 수정해 보겠습니다.
폭 툴로 적용한 부분에 마우스를
가져가면 마우스 커서 모양이 바뀝니다.
그 자리에서 외곽의 동그라미를
드래그하여 굵기를 수정합니다.
폭의 굵기를 수정하여 마음에 드는
말풍선이 되도록 수정합니다.


04 글자의 굵기를 수정해 보겠습니다.
우선 Ctrl을 누른 채 BOOM을 선택하고
획 패널에서 선 굵기를 14pt로 설정합니다.
글자가 수정하기 편하게 커졌습니다.

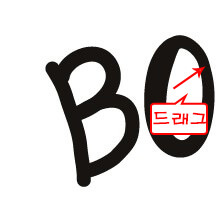
05 글자의 굵기를 굵게 수정해 보겠습니다.
폭 툴로 선 가운데에서 외곽으로 크게
드래그합니다. 기존의 글자를 구성한 선보다
더 두꺼워집니다.

06 글자의 굵기를 가늘게 수정해 보겠습니다.
폭 툴로 선 가운데에서 외곽으로 작게 드래그
합니다.
기존 선의 글자를 구성한 선보다 가늘어집니다.

07 같은 방법으로 폭 툴을 선택해
글자의 굵기를 알맞게 조절합니다.

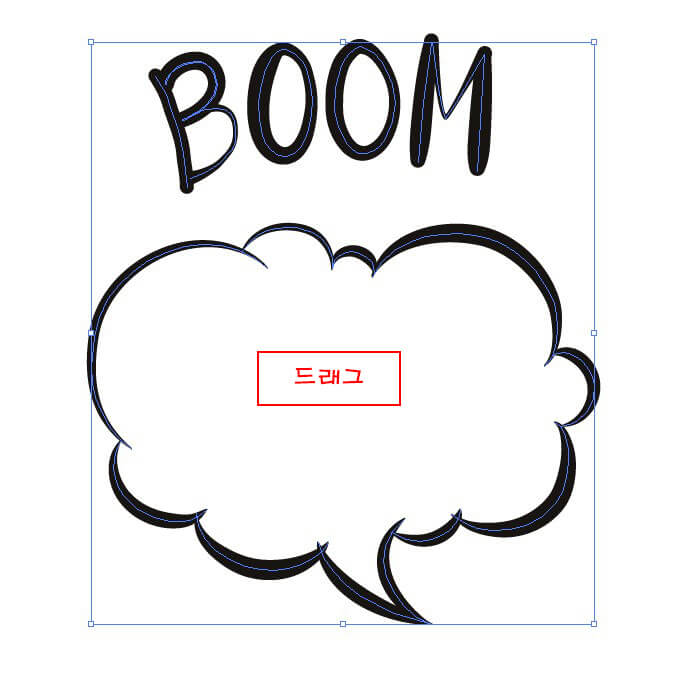
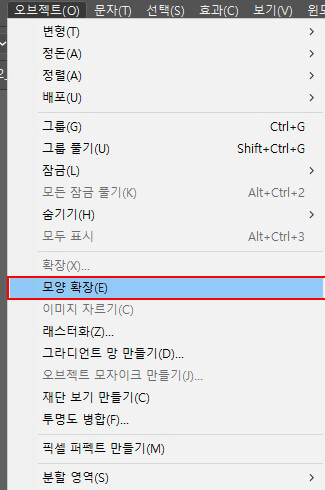
08 선택 툴로 전체를 드래그하여 선택하고
[오브젝트]-[모양 확장] 메뉴를 클릭합니다.
선에 적용됐던 효과들이 완전히 패스 처리됩니다.


라이브 페인트 버킷 툴을 이용해 쉽게 색 적용하기
라이브 페인트 버킷 툴을 이용하면
패스를 드로잉하지 않고 색을 영역별로
쉽고 빠르게 적용할 수 있습니다.
09 말풍선 안에 색을 넣어 보겠습니다.
선택 툴로 말풍선만 선택하고 [오브젝트]
-[라이브 페인트]-[만들기] 메뉴를 클릭합니다.
말풍선의 바운딩 박스가 모양이 변합니다.

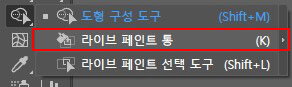
10 도형 구성 툴을 길게 눌러 라이브 페인트
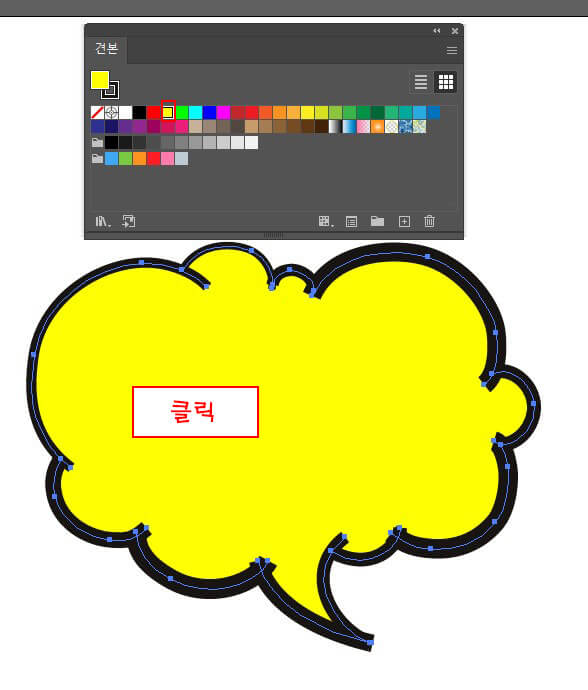
버킷 툴을 선택합니다. 그런 다음 견본 패널에서
노란색을 선택하고 말풍선 안쪽으로 마우스를
가져갑니다.
빨간 선이 나타나는 것은 색을 부어도
된다는 뜻입니다.
그 자리에 바로 클릭합니다.
말풍선 안이 노란색으로 적용됩니다.


11 말풍선을 선택하고 [오브젝트]-[확장]
메뉴를 클릭합니다.
라이브 페인트 버킷 효과가 완전히
패스 처리됩니다.

복잡한 패스 단순하게 만들기
앞서 글자를 패스 처리했기 때문에
기준점이 매우 많습니다.
디자인할 때 기준점이 많으면 디자인 작업이
어려워집니다.
이번에는 글자의 복잡한 패스를 단순하게
만들어 기준점의 개수를 줄여 보겠습니다.
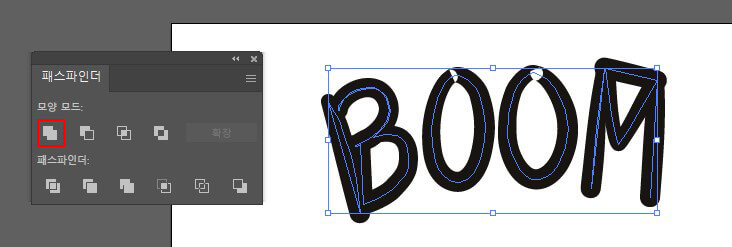
12 선택 툴로 글자를 전체 선택하고
패스파인더 패널에서 합치기를 클릭합니다.
겹쳐진 면이 모두 합쳐집니다.

13 글자의 복잡한 패스를 단순하게
만들어 보겠습니다.
Ctrl+ +을 여러 번 눌러 확대해 보면
글자가 지저분하게 겹쳐있고
기준점이 너무 많습니다.
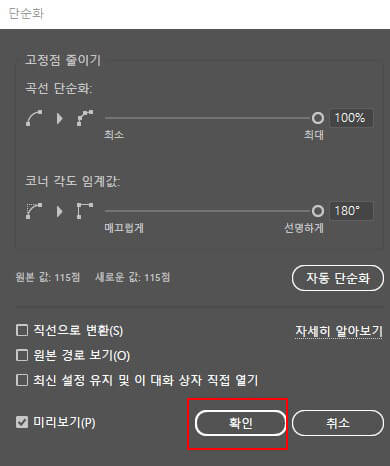
글자가 선택된 상태에서 [오브젝트]
-[패스]-[단순화] 메뉴를 클릭합니다.
단순화 창에서 옵션을 다음과 같이 설정하고
확인 버튼을 클릭합니다.
기준점의 개수가 줄어듭니다.


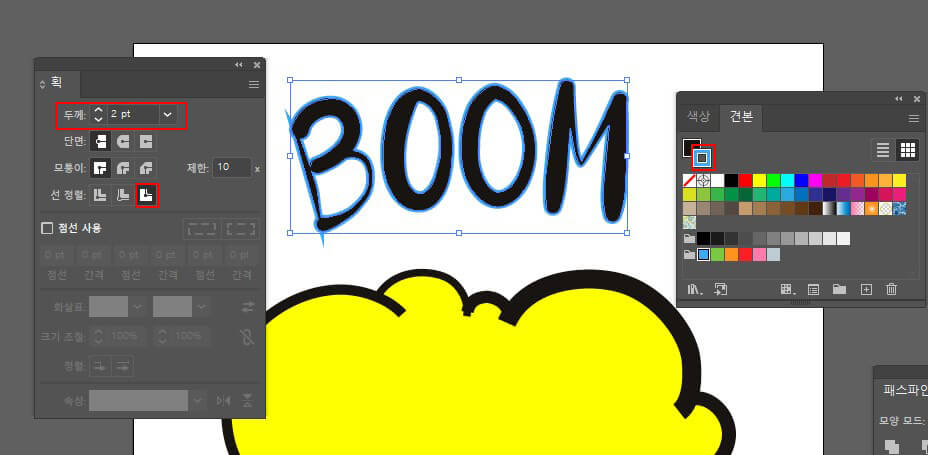
14 이제 글자를 디자인해 보겠습니다.
글자가 선택된 상태에서 견본 패널에서
선을 하늘색으로 선택합니다.
획 패널에서 선 굵기를 2pt로 설정하고
모서리 부분을 설정해 줍니다.

15 선택 툴을 선택해 글자를 말풍선 위에
옮깁니다. 펜 툴을 선택하고 다음과 같이
흰색 곡선을 그립니다. 그런 다음 폭 툴로
흰색 곡선의 가운데를 두껍게 합니다.

16 다음과 같이 다른 부분에도 흰색
선을 넣어 반짝이는 느낌이 나도록 표현합니다.

심벌을 디자인 소스로 활용하기
디자인 완성도를 높이기 위해 망점 디자인을 해
보겠습니다. 이번에는 일일이 원을 그리지 않고
심벌을 디자인 소스로 활용해 적용해 보겠습니다.
17 심볼 패널에서 심벌 라이브러리 메뉴를
클릭하고 점패턴 벡터 팩 창에서
점패턴 벡터 팩 08의 심벌을 선택하여
말풍선 위로 드래그합니다.


18 심벌이 선택된 상태에서
Ctrl+Shift+[ 을 누릅니다.
심벌이 오브젝트 맨 아래로 내려갑니다.
별형 툴을 선택하고 말풍 선 주변에
별을 그려 넣어 디자인을 완성합니다.


출처 맛있는 디자인 포토샵&일러스트레이터 CC
지금까지 일러스트 폭 툴을 이용한
말풍선 그리기를 완성해 보았는데요!
재미있는 시간이 되셨나요?^^
툴 기능을 익히는데 유용한 시간이
되셨으면 좋겠습니다.
그럼 저는 다음 포스팅으로
또 어김 없이 찾아올게요!!
'일러스트 배우기' 카테고리의 다른 글
| 배경 이미지 입체적으로 쉽게 만들어 볼까요?^^ (4) | 2023.01.28 |
|---|---|
| 스케줄러 쉽게 만들기 일러스트로 같이 따라 해봐요^^ (8) | 2023.01.27 |
| 감성적인 캘리그래피 만들기 일러스트로 같이 만들어 볼까요? (0) | 2023.01.26 |
| 풍경화 그림 물에 비치는 오리 일러스트로 그려볼까요? (0) | 2023.01.25 |
| 로고 디자인 따라하기 일러스트로 쉽게 만들어 봐요^^ (4) | 2023.01.25 |




댓글