안녕하세요! 피치플라워입니다.
일러스트레이터에서 메시 툴로 면을 클릭하면
그물망과 같은 선이 생기는데요!
이 그물망에 색을 적용하면
색이 매우 자연스럽게 변합니다.
따라서 메시 툴을 잘 이용하면 딱딱한
벡터 이미지의 느낌에서 벗어나
포토샵에서 그린 것 같은 부드러운 면을
만들 수 있습니다.

이번 포스팅에서는 메시 툴로 정교하게
색을 넣어 반입체적인 면으로 구성된
배경 이미지를 만들어 보겠습니다.
메시 툴을 이용해 그레이디언트 적용하기
메시 툴을 선택한 상태로 면을
클릭하면 그물망과 같은 선이
생기면서 그레이디언트가 적용됩니다.
새로운 아트보드를 만든 후 메시툴을
이용해 그레이디언트를 적용해 보겠습니다.
01 [파일]-[열기] 메뉴를 클릭한 후
임의의 아트보드를 만듭니다.
사각형 툴을 선택하고 아트보드 크기만큼
드래그하여 사각형을 만듭니다.
컨트롤 패널에서 [면]을 클릭한 후
회색(K10)을 선택하고 [선]은 비활성화합니다.


02 메시 툴로 메시 기능을 적용해 보겠습니다.
메시 툴을 선택한 후 사각형의
가운데를 클릭합니다.
클릭한 부분을 기준으로 그물망이
만들어집니다.

03 그물망을 기준으로 자연스러운
그레이디언트를 만들어 보겠습니다.
직접 선택 툴을 선택하고 오른쪽 상단에
있는 기준점을 드래그하여 선택합니다.
견본 패널에서 흰색을 선택합니다.
그러면 기준점에 흰색이 적용되고
주변과 자연스럽게 어울립니다.

04 직접 선택 툴로 a지점을 드래그하여
기준점을 선택합니다.
그런 다음 Shift를 누른 채 b지점을
드래그합니다. 두 개의 점이 같이
선택됩니다. 견본 패널에서 회색(K5)
을 선택합니다.

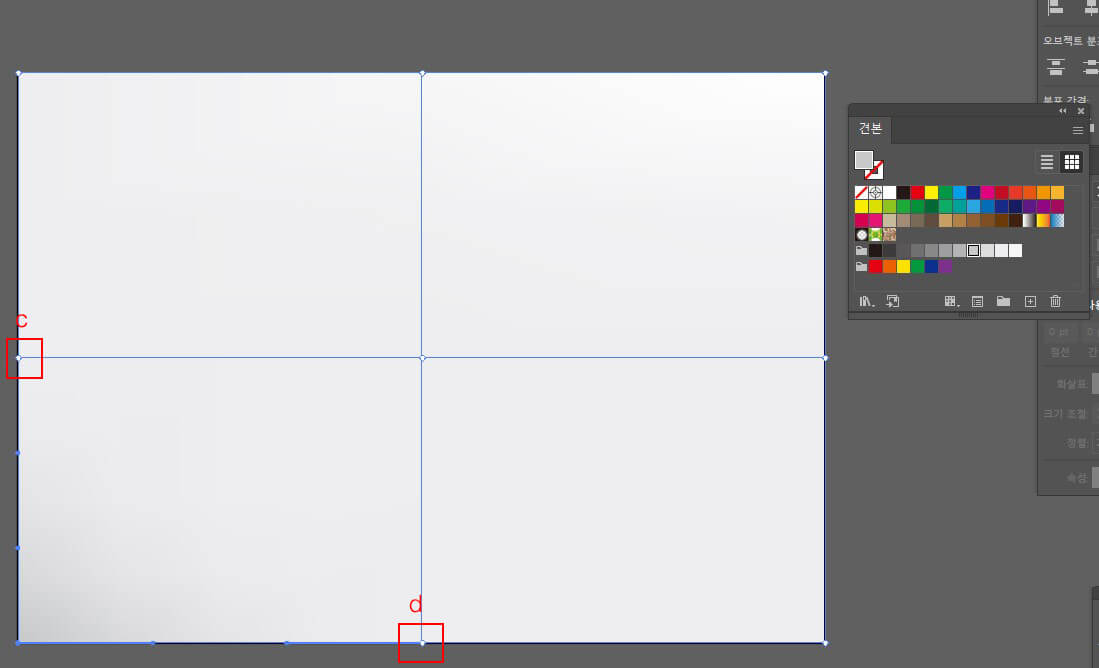
05 직접선택 툴로 C지점의 기준점을
선택하고 Shift를 누른 채 d지점을
드래그하여 같이 선택합니다.
견본 패널에서 회색(K20)을 선택합니다.

06 직접 선택 툴로 왼쪽 하단의
기준점을 선택하고 견본 패널의
회색(K30)을 선택합니다.
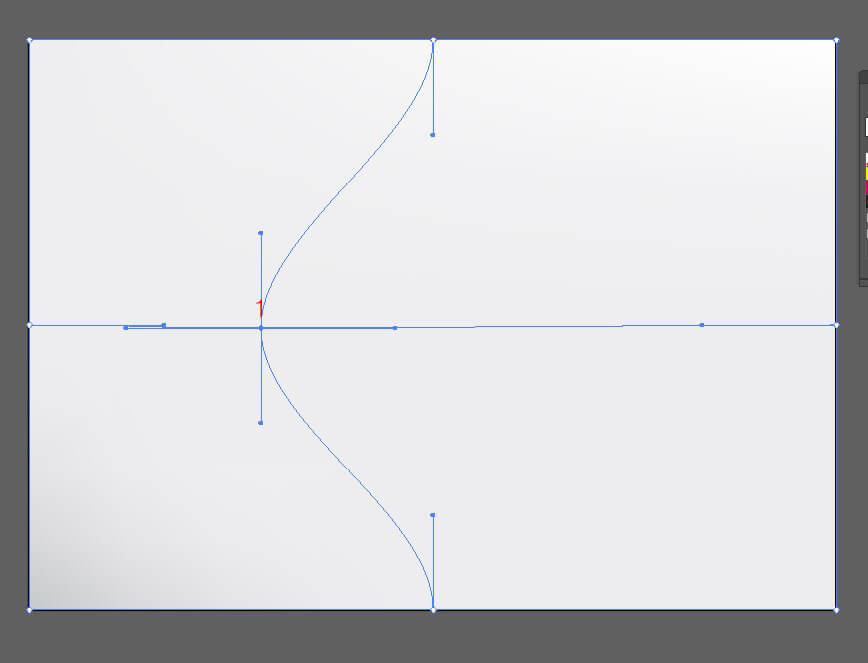
07 직접 선택 툴을 선택해
그물망 중앙의 기준점을 다음과 같이
드래그하여 옮깁니다.
그런 다음 방향선을 조절하여
그물망의 선이 자연스러운 곡선이
되도록 움직입니다.


08 레이어 패널에서 바탕이 있는 레이어 1을
잠그고 새 레이어를 클릭합니다.
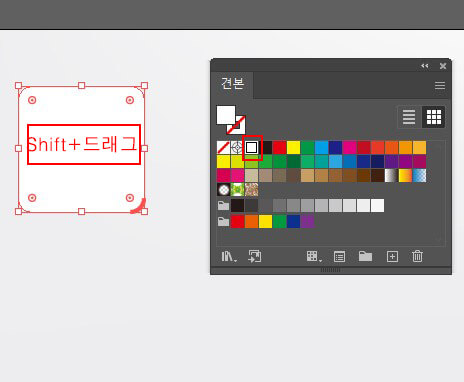
그런 다음 모서리가 둥근 사각형 툴로
shift를 누른 채 드래그합니다.
견본 패널에서 흰색을 선택합니다.


볼록한 느낌의 오브젝트 표현하기
메시 툴로 배경을 표현했다면 이제는
볼록한 느낌의 오브젝트를 표현해 보겠습니다.
오브젝트 또한 메시 툴을 이용해 만들어 보겠습니다.
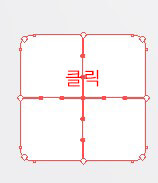
09 케시 툴을 선택한 후 앞서 그린 모서리가
둥근 사각형의 가운데를 클릭합니다.

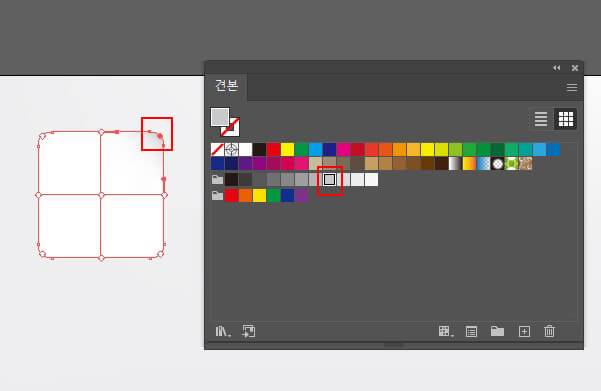
10 직접 선택 툴을 선택한 후 오른쪽 위에 있는
모서리를 드래그하여 선택합니다.
그런다음 견본 패널에서 회색(K10)을 선택합니다.

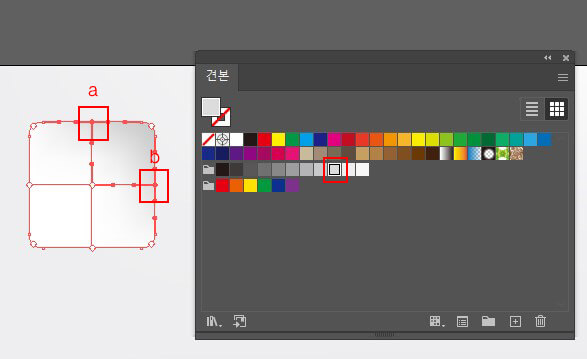
11 Shift를 누른 채 a와 b영역을 드래그하여
기준점을 선택합니다.
견본 패널에서 회색(K5)을 선택합니다.

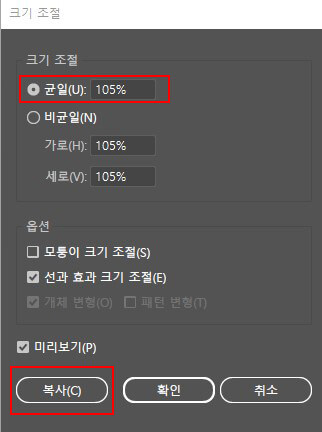
12 아트보드를 드래그하여 사각형을
전체 선택하고 스케일 툴을 더블클릭합니다.
스케일 창에서 'Uniform'에 '105%'를
입력하고 복사 버튼을 클릭합니다.
사각형이 약간 커지며 복제됩니다.

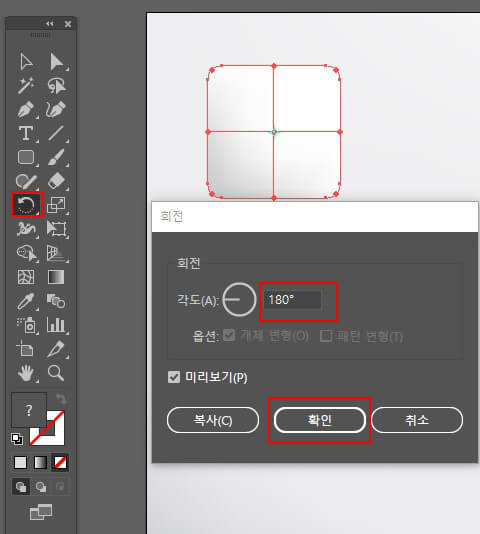
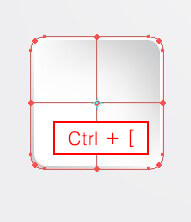
13 복제된 사각형이 선택된 상태에서
회전 툴을 더블클릭합니다.
회전 창이 나타나며 각도에 '180'을
입력합니다. 그런 다음 확인 버튼을 클릭하고
Ctrl+[을 누릅니다. 복제, 회전된
사각형 레이어가 가장 아래로 내려가며
볼록한 느낌이 나타납니다.


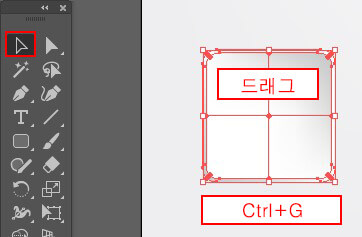
14 두 개의 레이어를 합쳐 하나의 오브젝트로
만들겠습니다. 선택 툴을 선택한 후
드래그하여 두 개의 사각형을 모두 선택하고
Ctrl+G를 눌러 그룹으로 묶습니다.

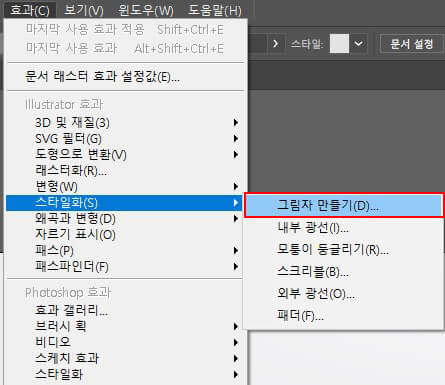
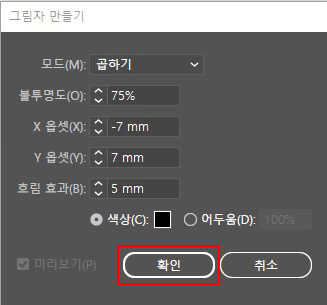
15 사각형에 그림자를 넣어보겠습니다.
[효과]-[스타일화]-[그림자 만들기] 메뉴를
클릭합니다. 그림자 만들기 창에서
옵션을 다음과 같이 설정하고 확인 버튼을
클릭합니다. 볼록한 오브젝트에 그림자가
적용되었습니다.



16 선택 툴로 Alt를 누른 채 여기저기
드래그하여 오브젝트를 복제한 다음
크기를 조절하여 다음과 같이 만듭니다.

다양한 아이콘으로 오브젝트 꾸미기
메시 툴을 이용해 배경과 오브젝트를
표현했다면 이제는 다양한 아이콘으로
오브젝트를 꾸며보겠습니다.
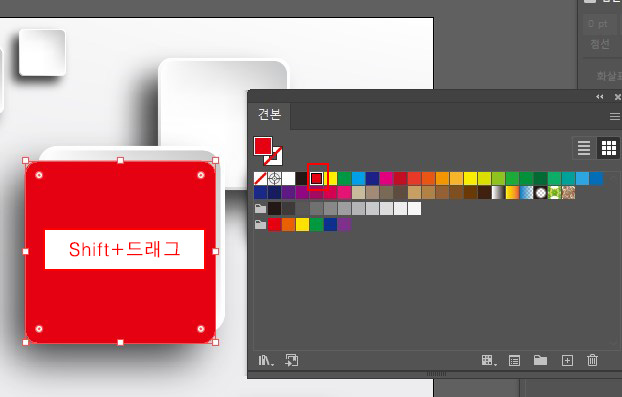
17 모서리가 둥근 사각형 툴을 선택하고
Shift를 누른 채 아트보드 위를 드래그합니다.
그런 다음 견본 패널에서 빨간색을 선택합니다.
오브젝트의 색이 빨간색으로 변경됩니다.

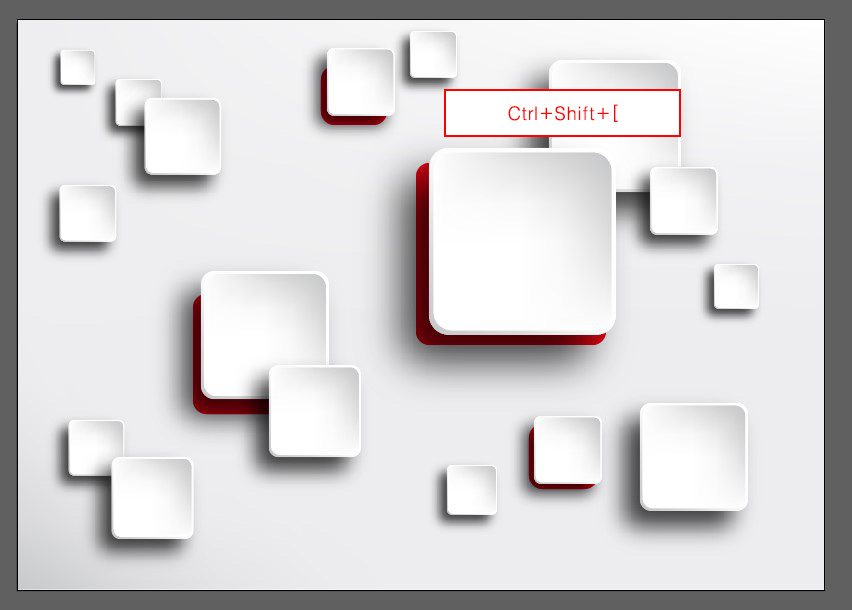
18 Ctrl+Shift+[ 를 누릅니다. 빨간색 사각형이
맨 밑으로 내려갑니다. 같은 방법으로 다음과
같이 사각형을 넣어 꾸밉니다.

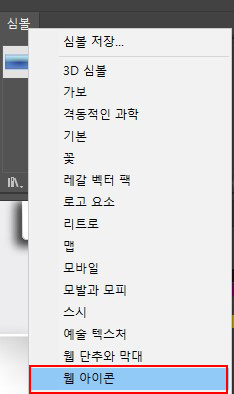
19 심볼 패널에서 심벌 라이브러리 메뉴를
클릭하고 [웹 아이콘]을 선택합니다.
웹 아이콘 패널이 나타납니다.
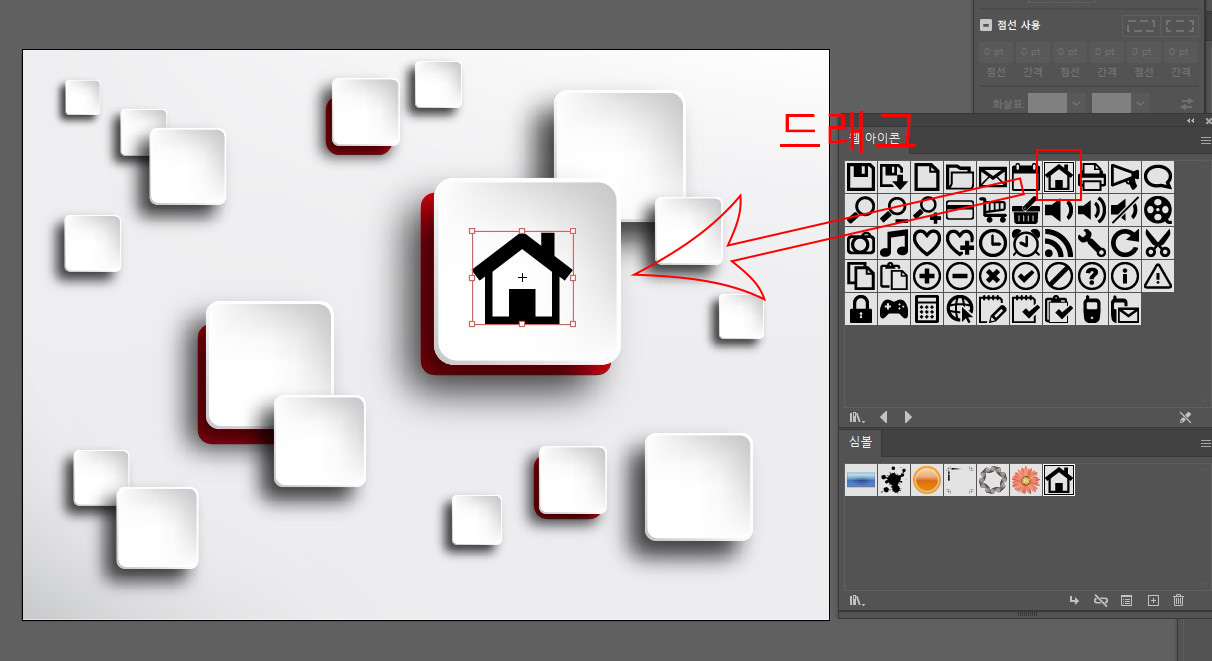
선택 툴을 선택해 집 심벌을 아트보드 위로
꺼내옵니다. 그런 다음 바운딩 박스를
이용하여 크기를 알맞게 조정합니다.


20 같은 방식으로 웹 아이콘 패널에서
여러 가지 아이콘을 꺼내와 멋스럽게
배치합니다.

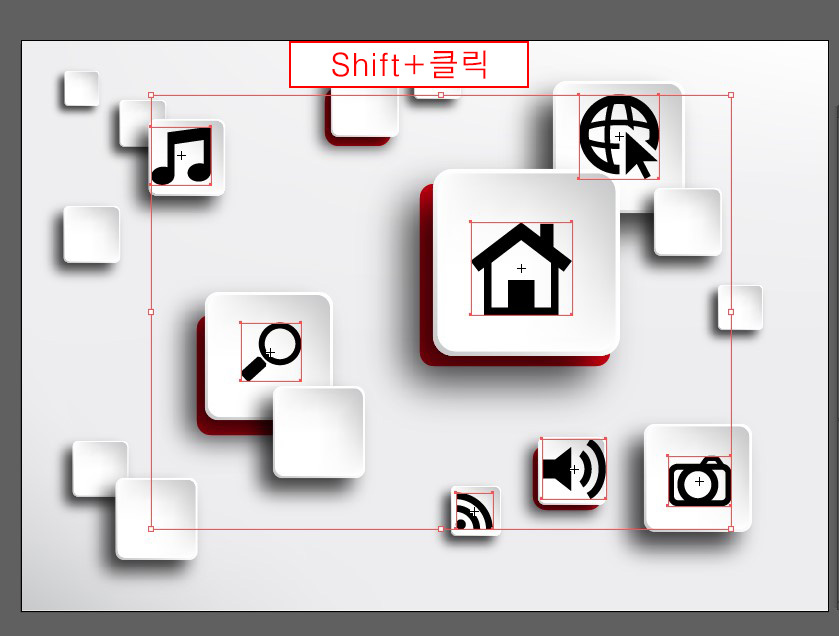
21 다양한 색을 입혀 오브젝트를
완성해 보겠습니다. 선택 툴이 선택된 상태에서
Shift를 누른 채 아이콘들을 클릭하여
모두 선택합니다. [오브젝트]-[확장] 메뉴를
클릭합니다.
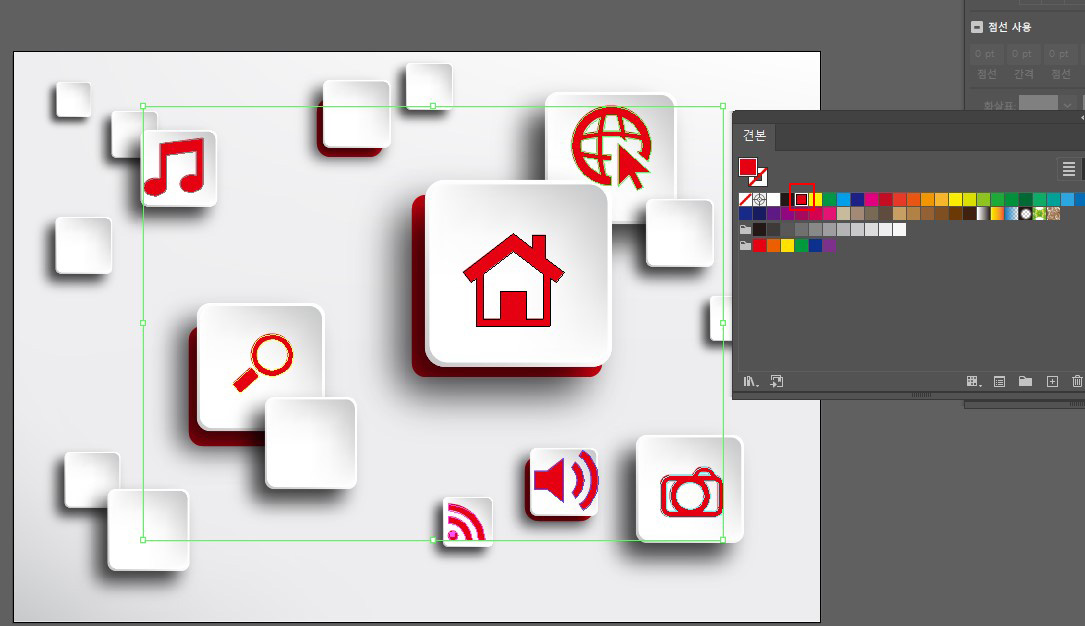
아이콘들이 완벽한 패스로
처리됩니다. 견본 패널에서 빨간색을 선택합니다.
검은색이던 아이콘이 빨간색으로 변한
것을 확인한 후 디자인을 마무리합니다.


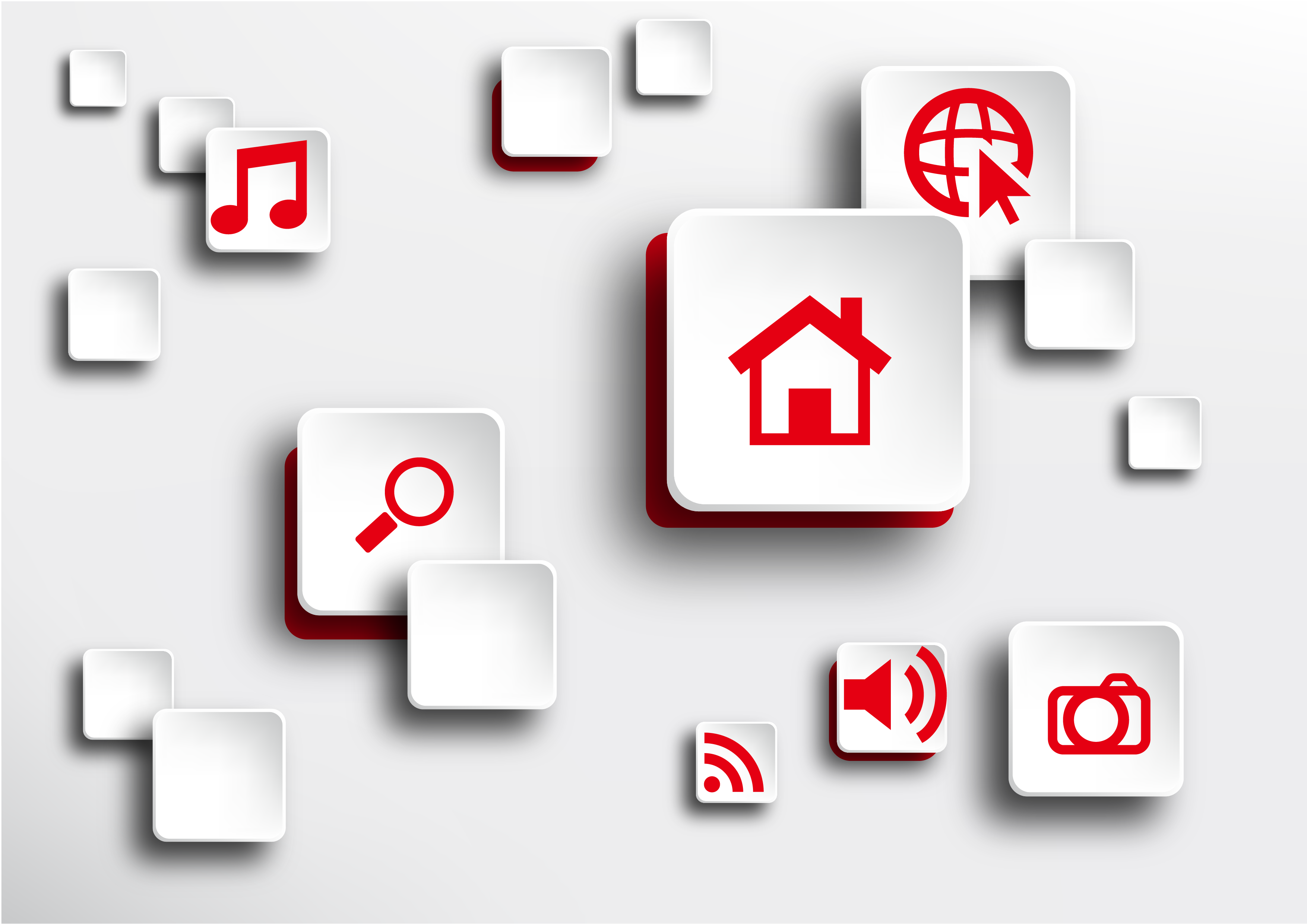
지금까지 작업한 배경화면 이미지도
무료 첨부해 드리니, 필요하신 분은
요긴하게 사용해 보세요^^

출처 맛있는 디자인 포토샵&일러스트레이터 CC
이제까지 일러스트레이터 메시 툴을 이용하여
반 입체적인 배경화면을 같이 만들어 보았는데요
유용한 시간이 되셨으면 좋겠습니다.
그런 저는 다음 포스팅으로
어김없이 찾아올게요^^
'일러스트 배우기' 카테고리의 다른 글
| 일러스트 이미지 블렌드 툴로 같이 만들어볼까요? (feat.무료나눔) (4) | 2023.01.31 |
|---|---|
| 연필 드로잉 배우기 같이 한번 따라 해볼까요? (2) | 2023.01.30 |
| 스케줄러 쉽게 만들기 일러스트로 같이 따라 해봐요^^ (8) | 2023.01.27 |
| 말풍선 그리기 쉽게 만들어 볼까요? (0) | 2023.01.26 |
| 감성적인 캘리그래피 만들기 일러스트로 같이 만들어 볼까요? (0) | 2023.01.26 |




댓글