안녕하세요! 피치플라워입니다.
스케줄러, 다이어리, 달력과 같이
표를 만들어 디자인하는 작업은
일러스트레이터에서 매우 효율적으로
작업할 수 있는데요!
이번 포스팅에서는 일러스트 표 툴로
스케줄러를 만들어 보겠습니다.
또한 이펙트로 모서리를 둥글게 하여
모양을 내고 여러 개의 아트보드를
출력하는 방법에 대해서도 알아보겠습니다.

수치를 입력하여 표 만들기
스케줄러를 만들기 위해서는 먼저
달력(표)을 만들어야겠죠!
정확한 수치를 입력하여 표를
만들어 보도록 하겠습니다.
01 Ctrl+O 를 눌러 '스케줄러 준비 파일'
을 불러옵니다. 표 툴을 선택한 다음
아트보드의 빈 곳을 클릭합니다.
사각형 격자 도구 옵션 창이 나타나면
다음과 같이 입력하고 확인 버튼을
클릭합니다.
가로 7칸, 세로 6칸의 표가 만들어집니다.


02 표의 각진 모서리를 둥글게 만들어 보겠습니다.
표가 선택된 상태에서 [효과]-[스타일화]
-[모퉁이 둥글리기] 메뉴를 클릭합니다.
모퉁이 둥글리기 팡이 나타나면 반경에
'3mm'를 입력하고 확인 버튼을 클릭합니다.
각진 모서리가 3mm만큼 둥글어집니다.


03 표를 수정해 보겠습니다.
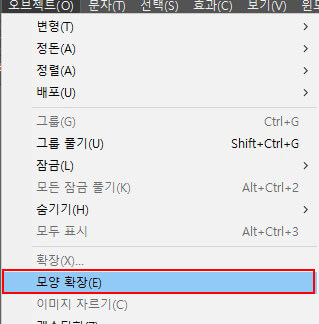
표가 선택된 상태에서 [오브젝트]-[모양 확장]
메뉴를 클릭합니다. 표가 완전히 패스처리됩니다.


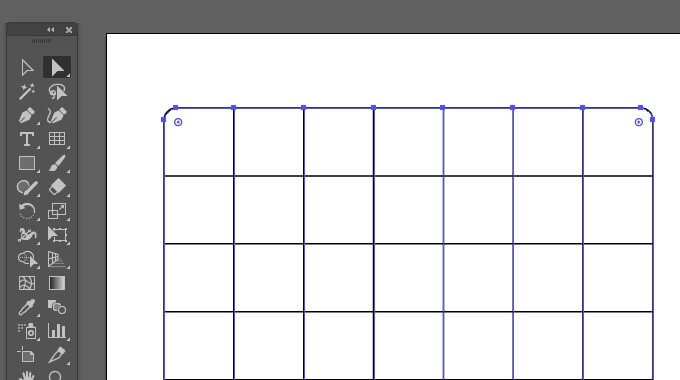
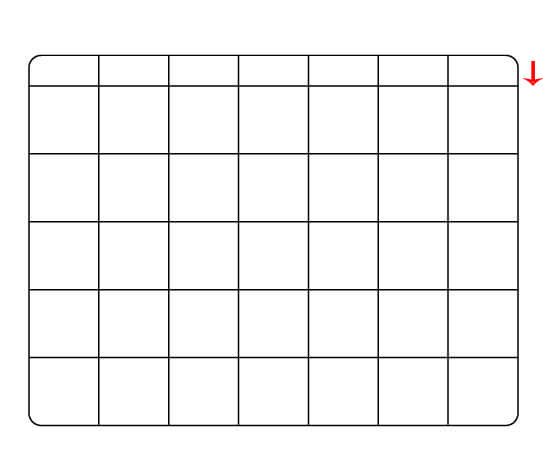
04 직접 선탤 툴로 맨 윗줄만 드래그하여
선택하고 키보드 방향키를 여러 번 눌러
다음과 같이 수정합니다.

표에 색 붓기
밋밋한 표에 색을 부어 꾸며 보겠습니다.
라이브 페인트 버킷 툴을 이용해
어울리는 색을 적용해 보겠습니다.
05 Ctrl을 누른 채 표 전체를 드래그하여
선택한 다음 [오브젝트]-[라이브페인트]
-[만들기] 메뉴를 클릭합니다.


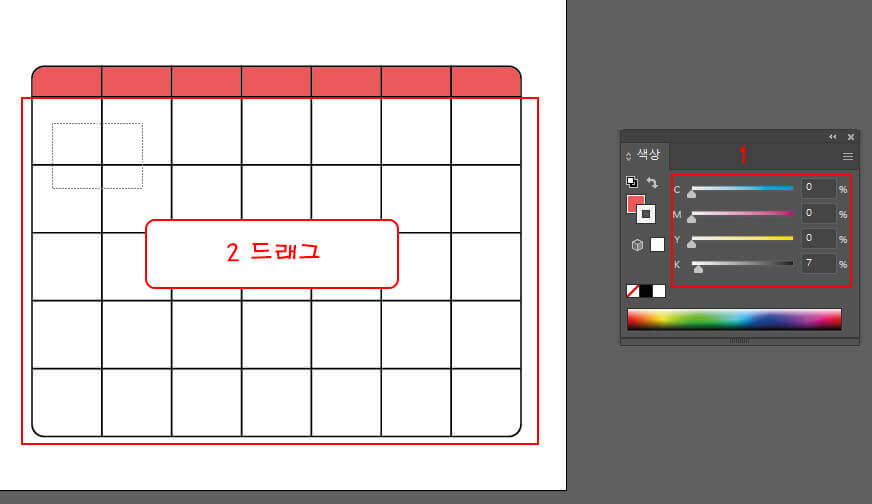
06 라이브 페인트 버킷 툴을 선택하고
색상 패널에서 [면]을 빨간색(C:0, M:77, Y:56, K:0)
으로 설정한 다음 표의 첫 번째 칸을
드래그합니다. 첫 번째 칸에 색이 적용됩니다.


07 색상 패널에서 [면]을 회색(C:0,M:0,Y:0,K:7)
으로 설정한 다음 표의 나머지 칸을
모두 드래그하여 색을 채웁니다.

08 선택 툴로 표를 전체 선택하고
[오브젝트]-[확장] 메뉴를 클릭합니다.
확장 창이 나타나면 확인 버튼을 클릭하여
표를 완전히 패스 처리합니다.



09 선택 툴로 표를 전체 선택하고
색상 패널에서 [선]을 흰색으로 설정합니다.

표에 요일 입력하고 꾸미기
글자 툴을 이용해 표에 요일을 입력하고
미리 준비한 아이콘을 가져와 스케줄러를
꾸며 보겠습니다.
10 글자 툴로 'MON'을 입력합니다.
색상은 흰색,폰트는 Myriad pro,
크기를 9pt로 설정합니다.

11 Ctrl+Alt를 누른 채 MON 글자를
오른쪽으로 옮기면서 Shift를 눌러
수평 복제합니다. 복제한 MON을
드래그한 후 'TUE'를 입력합니다.
같은 방법으로 나머지 요일도 입력합니다.


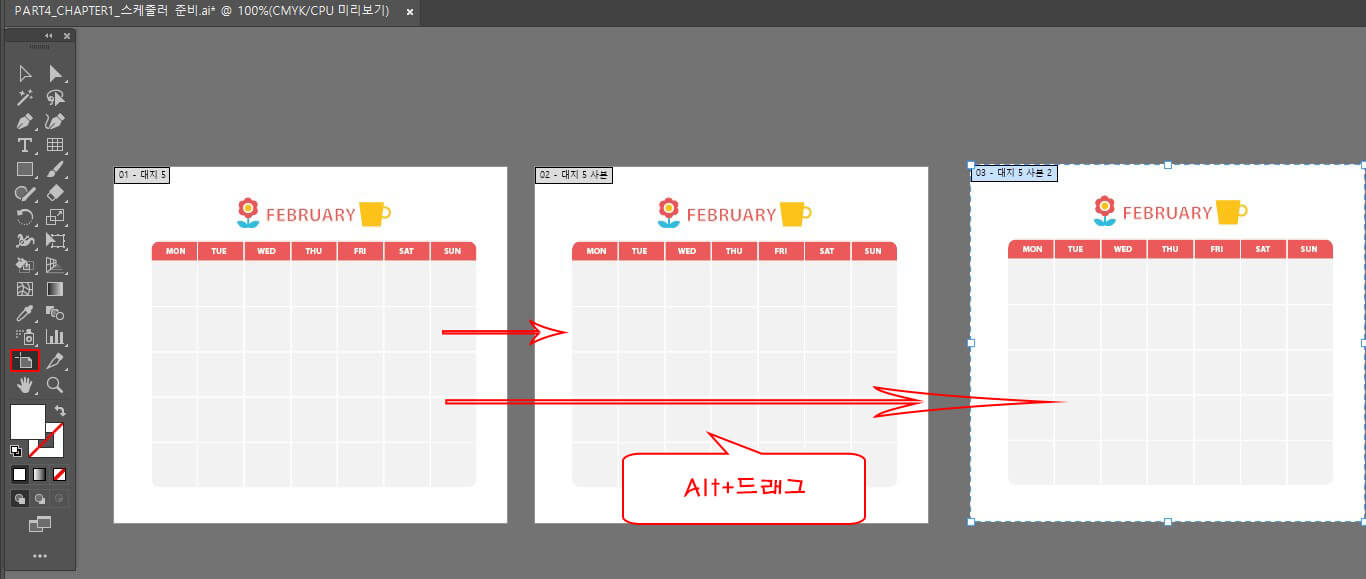
12 8월,9월 스케줄러도 만들어 보겠습니다.
아트보드 툴을 클릭해 아트보드 편집 모드로
들어갑니다. 컨트롤 패널에서 버튼이 활성화된
상태인지 확인하고 Alt를 누른 채 오른쪽으로
드래그하여 표를 두 번 옮깁니다.
툴 패널에서 아무 툴이나 클릭하여
편집 모드에서 나옵니다.

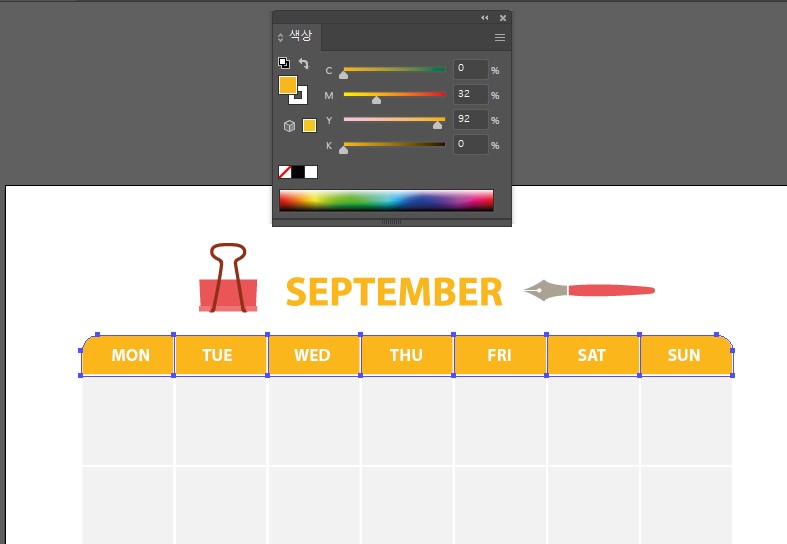
13 아트보드 외곽에 있는 오브젝트들을
이용하여 다음과 같이 꾸미고 그룹 선택
툴을 이용해 면을 각각 클릭해서
색을 수정합니다.


원하는 아트보드만 골라 출력하기
아트보드가 여러 개인 경우, 그중 하나의
아트보드만 출력해야 할 때가 있습니다.
이때에는 원하는 아트보드만 골라 출력할
수 있습니다.
14 두 번째 아트보드만 출력해 보겠습니다.
[파일]-[인쇄] 메뉴를 클릭합니다.

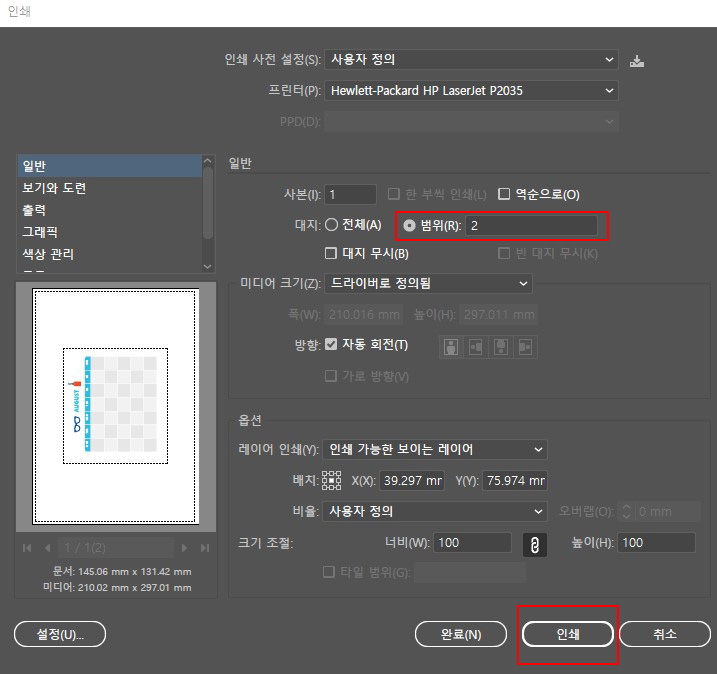
15 인쇄 창이 나타나면 [범위]에 '2'를
입력합니다. [범위] 앞에 있는 동그라미
버튼을 클릭합니다.
미리보기에서 두 번째 아트보드를 확인합니다.
<인쇄> 버튼을 클릭하면 컴퓨터와 연결된
프린터기에서 출력됩니다.

지금까지 작업한 스케줄러 파일도
같이 첨부하니, 필요하신 분들은
사용해 보시기 바랍니다.^^




출처 맛있는 디자인 포토샵&일러스트레이터 CC
지금까지 일러스트 프로그램 표 툴을 이용하여
스케줄러 디자인을 같이 만드는 방법을
알아보았는데요!
유용한 정보가 되셨으면 하네요^^
긴 글 읽어주셔서 감사드리며,
남은 하루도 행복한 시간
보내시길 바랍니다.^^
'일러스트 배우기' 카테고리의 다른 글
| 연필 드로잉 배우기 같이 한번 따라 해볼까요? (2) | 2023.01.30 |
|---|---|
| 배경 이미지 입체적으로 쉽게 만들어 볼까요?^^ (4) | 2023.01.28 |
| 말풍선 그리기 쉽게 만들어 볼까요? (0) | 2023.01.26 |
| 감성적인 캘리그래피 만들기 일러스트로 같이 만들어 볼까요? (0) | 2023.01.26 |
| 풍경화 그림 물에 비치는 오리 일러스트로 그려볼까요? (0) | 2023.01.25 |




댓글