안녕하세요! 피치플라워입니다.^^
이번 포스팅에서는 지난 포스팅에
이어서 일러스트레이터 프로그램에서
글자를 다양하게 입력하는 방법을
알아보도록 할께요^^
지난 포스팅:
2023.01.12 - [일러스트 배우기] - 타이포그래피 디자인 일러스트레이터로 쉽고 재미있게^^
타이포그래피 디자인 일러스트레이터로 쉽고 재미있게^^
안녕하세요! 피치플라워입니다. 일러스트레이터에는 글자를 입력할 수 있는 글자 툴 이 있습니다. 글자 툴은 가로쓰기, 세로 쓰기, 흐르게 쓰기 등 다양한 기능을 포함합니다. 이번 포스팅에서
peach-flower.co.kr
일러스트레이터 배우기
글자 디자인 함께 따라 해 봐요^^

패스를 따라 흘러가는 글자 입력하기
글자툴은 가로, 세로 쓰기 형식 뿐 아니라
자유롭게 흐르는 모양으로 표현할 수 있는데요
이번에는 패스를 따라 흐르는 듯한
글자를 입력해 보겠습니다.
10 먼저 글자의 흐름을 정할
패스를 그려 보겠습니다.
펜 툴을 선택한 후 면색과 선색
바꾸기를 클릭해 선만 활성화합니다.
그런 다음 아래와 같이 물결
모양의 곡선을 그립니다.

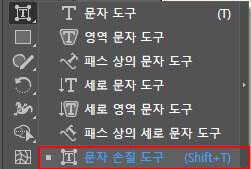
11 세로쓰기 글자 툴을 길게 눌러
패스 글자 툴을 선택합니다.
마우스 커서의 모양이 바뀌는 것을
확인할 수 있는데요!
패스 선 위를 클릭하면 패스 선 위에
글자를 입력할 수 있습니다.
'SPECIAL SALE 30%'를 입력합니다.


12 입력한 문구를 모두 드래그하고
문자 패널에서 폰트와 크기를 설정합니다.
여기서는 Arial, Bold, 32pt로 설정했습니다.

13 이제 밋밋한 글자를 꾸려보도록 하겠습니다.
SPECIAL SALE만 드래그하여 선택하고
색상 패널에서 색상을 갈색
(C:30, M:70, Y:100, K:50)으로 수정합니다
Ctrl을 누른 채 아트보드의 빈 곳을
클릭해서 선택 해제합니다.



글상자 패스 안에 글자 입력하기
글자를 입력하면 가로 쓰기는 오른쪽으로,
세로 쓰기는 아래 방향으로 길게 입력됩니다.
이때 글자가 들어갈 영역을 미리
지정할 수 있습니다.
이번에는 패스로 글 상자를 만들어
영역을 지정한 후 글자를 입력해 보겠습니다.
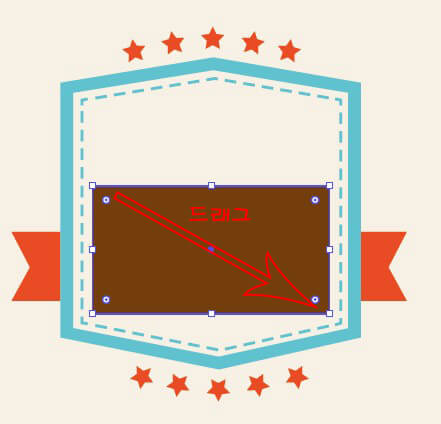
14 사각형 툴로 글상자를 만들어 보겠습니다.
사각형 툴을 선택하고 다음과 같이
사각형을 만듭니다.
그런 다음 닫힌 패스 글자 툴을 선택하고
사각형의 패스 선 부분을 클릭합니다.
일반 패스이던 사각형이 글상자로
변환되었습니다. 적당한 내용을 입력합니다.
글상자 안에 글자가 입력됩니다.



15 글상자 안에 문구를 대략적으로
넣어 보겠습니다.
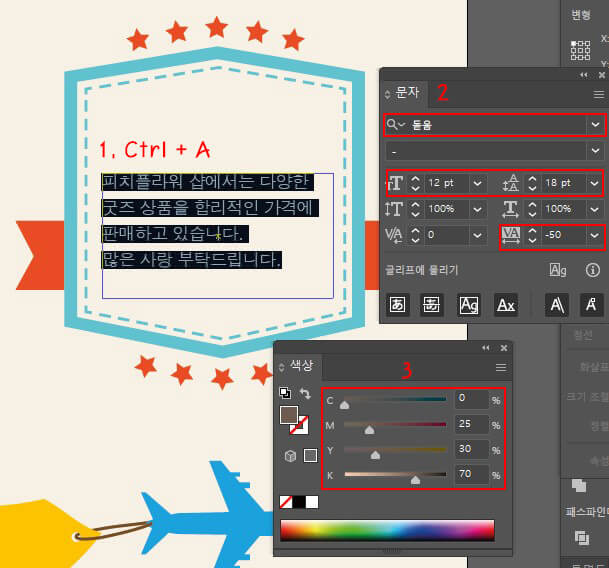
16 Ctrl+A를 눌러 입력한 문구를
전체 선택한 다음 문자 패널에서
다음과 같이 설정합니다.
(폰트:돋움, 크기:12pt, 행간:18pt,
자간:-50) 색상 패널에서 색상을
회갈색(C:0 M:25 Y:30 K:70)으로
설정합니다. 그런 다음 Ctrl을 누른 채
아트보드의 빈 곳을 클릭하여 선택 해제합니다.

문자 손질 툴로 디자인 수정하기
문자 손질 툴은 CC 버전에서 새롭게
추가된 기능으로 글자 오브젝트에서
글자를 하나하나 선택하여 수정할 수 있습니다.
따라서 이미 작업된 문구에 특정 글자를
추가하거나 수정할 때 유용하게 활용할 수 있습니다.
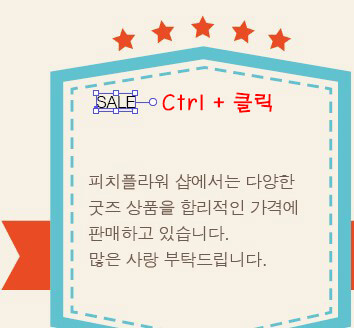
17 글자 툴을 선택하고 'SALE'을 입력합니다.


18 Ctrl을 누른 채 SALE을 클릭하여 선택합니다.
그런 다음 스포이트 툴을 선택하고
앞서 입력한 '%"를 클릭합니다.
SALE 글자의 폰트, 색상, 크기 등
모든 속성이 % 와 같아집니다.

19 디자인과 어울리게 위치를 옮겨 보겠습니다
선택 툴로 SALE을 클릭한 후
가운데로 옮기고 바운딩 박스를
이용하여 크기를 알맞게 조절합니다.

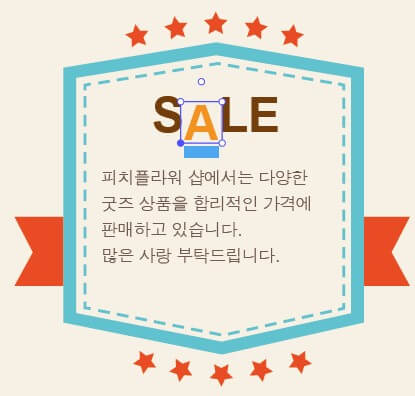
20 문자 손질 툴로 개별 글자를
수정해 보겠습니다.
글자 툴을 길게 눌러 문자 손질 툴을
선택합니다. A를 클릭하여 살짝 아래
방향으로 드래그하고 위치를 옮깁니다.
그런 다음 견본 패널에서 주황색을 선택합니다.
같은 방법으로 E도 위치를 옮기고 색을
수정합니다.



출처 맛있는 디자인 포토샵&일러스트레이터 CC
지금까지 일러스트레이터 프로그램
글자 디자인 하는 방법에 대해서
알아보았는데요~
이해에 도움이 되셨으면 좋겠습니다.
그럼 저는 다음 포스팅으로
어김없이 찾아올게요! 안녕!
'일러스트 배우기' 카테고리의 다른 글
| 명함 디자인 쉽게 따라 해 봐요^^ (2) | 2023.01.18 |
|---|---|
| 명함 만들기 일러스트 프로그램으로 쉽고 멋지게 (0) | 2023.01.15 |
| 타이포그래피 디자인 일러스트레이터로 쉽고 재미있게^^ (0) | 2023.01.12 |
| 꽃그림 일러스트 브러쉬 툴로예쁘게 따라 그려봐요^^ (0) | 2023.01.11 |
| 연필 그림 일러 스트레이터로 쉽게 그려봐요^^ (3) | 2023.01.09 |





댓글