안녕하세요! 피치플라워입니다.
일러스트레이터에는 글자를 입력할 수 있는
글자 툴 이 있습니다.
글자 툴은 가로쓰기, 세로 쓰기,
흐르게 쓰기 등 다양한 기능을 포함합니다.
이번 포스팅에서는 글자 툴의 다양한
기능을 모두 활용하여 태그를 만들어
보도록 하겠습니다.

타이포그래피 디자인
일러스트레이터로 쉽고 재미있게^^
글자 입력하기
모든 디자인에는 글자를 활용합니다.
디자인의 기본이 되는 글자를 입력할 때
에는 글자 툴을 이용합니다.
태그 디자인을 하기 위해 글자를
입력해 보겠습니다.
1 [파일]-[열기] 메뉴를 클릭하여
태그 만들기 준비 파일을 불러옵니다.
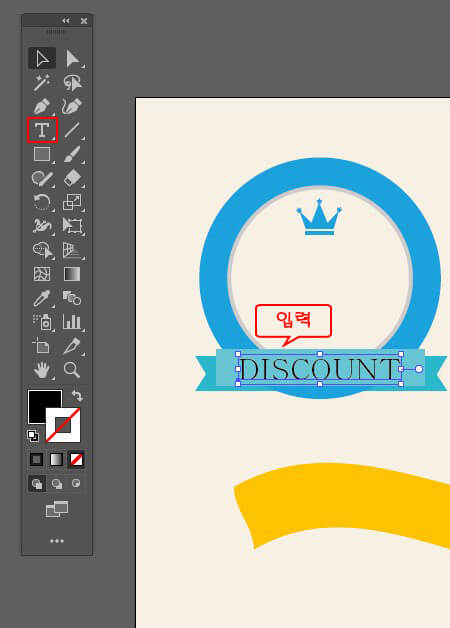
글자 툴을 선택하고 하늘색 리본위를
클릭하면 기본 텍스트가 나타납니다.
'DISCOUNT'를 입력해 보겠습니다.

글자 폰트 수정하기
글자를 입력하면 최근에 사용한
폰트가 적용됩니다.
디자인 콘셉트와 어울리도록 입력한
글자의 폰트를 수정해 보겠습니다.
2 [윈도우]-[문자]-[문자] 메뉴를 클릭하여
문자 패널을 꺼냅니다.
입력한 글자를 드래하여 선택하고
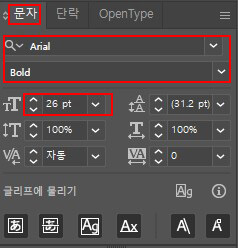
문자 패널에서 폰트목록을 클릭해서
마음에 드는 폰트를 선택해 주도록 합니다.
여기서는 Arial, Bold를 설정하였습니다.
크기는 '26pt'로 입력합니다.
그런 다음 견본 패널에서 흰색을
선택합니다.


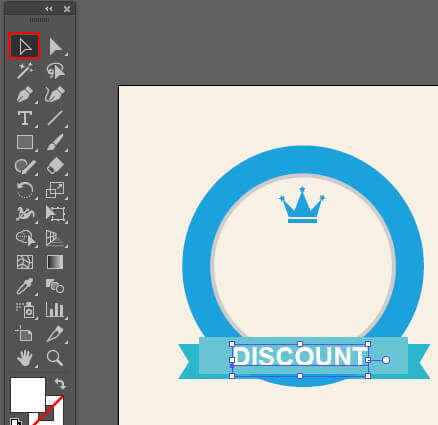
3 선택 툴을 선택하고 글자가
하늘색 리본 중심에 잘 맞게끔 옮깁니다.

글자 크기 수정하기
이번에는 글자를 입력하고 디자인과
어울리도록 크기를 수정해 보겠습니다.
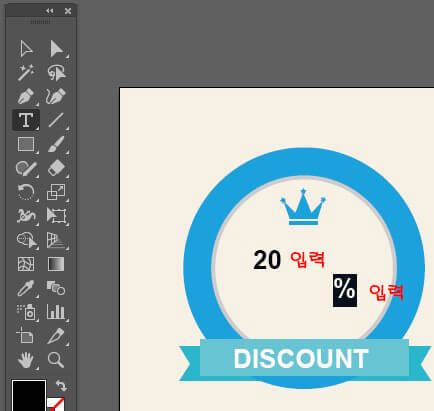
04 글자 툴을 선택하고 하늘색 원 안을
클릭한 후 '20'을 입력합니다.
Ctrl을 누른 채 아트보드의 빈 곳을 클릭하여
선택 해제합니다. 다시 글자 툴로
원 안의 다른 곳을 클릭하여 %를 입력합니다.

05 바운딩 박스를 이용해 글자 크기를
수정해 보겠습니다. 선택 툴을 선택합니다.
앞서 입력한 20을 클릭한 후 바운딩 박스를
드래그하여 글자 크기를 키웁니다.
%를 선택하고 다음과 같이 숫자 옆에 옮깁니다.

06 이번에는 글자를 수정해 보겠습니다.
선택 툴로 20을 더블클릭합니다.
커서가 깜빡거리면서 글자입력이
활성화됩니다. 2를 드래그하여 선택한 후
'3'을 입력합니다.
Ctrl을 누른 채 아트보드의
빈 곳을 클릭하여 선택 해제합니다.
20이던 글자가 30으로 수정되었습니다.


글자 색 수정하기
글자를 입력하면 앞선 작업에서 적용한 색이
글자에도 적용됩니다. 디자인과 어울리는
색으로 수정해 보겠습니다.
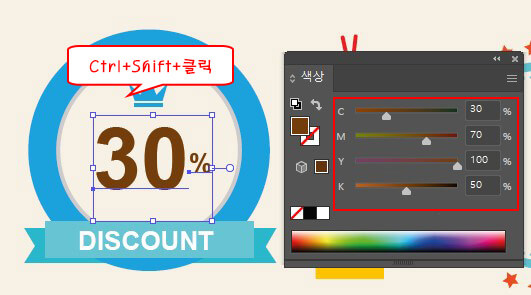
07 Ctrl+shift를 누른 채 30과 %를 클릭하여
함께 선택합니다. 색상 패널에서 갈색
(C:30, Y:70, Y:100. K:50)으로 수정합니다.

글자 세로로 입력하기
글자 툴의 기본 입력 값은 가로쓰기입니다.
하지만 폭이 좁은 영역에 쓰는 문구나
세로로 읽혀야 할 글자는 세로쓰기를
하는 것이 좋습니다. 이번에는 글자를
세로로 입력해보겠습니다.
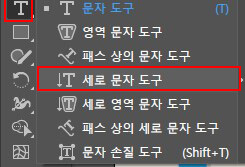
08 글자 툴을 길게 눌러 세로 쓰기 글자 툴을
선택합니다. 그런 다음 노란색 책갈피 윗부분을
클릭하로 'SALE'을 입력합니다.
글자가 세로로 써집니다.


09 글자의 폰트와 크기, 색을 수정해 보겠습니다.
Ctrl을 누른 채 'SALE'글자를 클릭하여
선택합니다. 문자 패널에서 마음에 드는
폰트와 크기를 입력합니다.
여기서는 Arial, Bold, 30pt로 설정했습니다.
그런 다음 스포이트 툴을 선택한 후
하늘색 부분을 클릭합니다.
글자가 하늘색으로 변합니다.

지금까지 타이포그래피 디자인
글자 입력하고 수정하는 방법에
대해서 알아보았는데요!
어떠셨나요?^^
다음 포스팅에서도 패스를 따라
흘러가는 글자 디자인에 대해서
소개해 드리도록 할께요^^
긴 글 읽어 주셔서 감사하구요!
남은 하루도 행복한 시간
보내시길 바랍니다.
'일러스트 배우기' 카테고리의 다른 글
| 명함 만들기 일러스트 프로그램으로 쉽고 멋지게 (0) | 2023.01.15 |
|---|---|
| 일러스트레이터 배우기 글자 디자인 함께 따라해 봐요^^ (0) | 2023.01.14 |
| 꽃그림 일러스트 브러쉬 툴로예쁘게 따라 그려봐요^^ (0) | 2023.01.11 |
| 연필 그림 일러 스트레이터로 쉽게 그려봐요^^ (3) | 2023.01.09 |
| 일러스트 배우기 연필 툴로 딸기 우유팩 그려볼까요? (0) | 2023.01.08 |





댓글