안녕하세요! 피치플라워입니다
이번 포스팅에서는 포토샵을 이용하여
베이킹 수업 전단지 제작을 쉽게
같이 만들어 보도록 할께요^^
전단지 제작 포토샵 이용해서
쉽게 따라해볼까요?

01 간지작업 상단 배경 작업을 위해
포토샵에서 새 창을 엽니다.
[파일]-[새로 만들기] 메뉴를 클릭한 후
폭-15.2cm, 높이-15cm, 해상도-1000
색상모드-CMYK로 설정하고 확인
버튼을 클릭합니다.

02 베이킹 이미지를 불러온 후
이동 툴을 클릭합니다. 이미지를
드래그하여 작업창으로 옮긴 후
Ctrl+T를 눌러 크기를 조절합니다.
Enter를 눌러 적용합니다.

03 스포이트 툴을 선택한 후 옮겨진
이미지의 배경을 클릭하여 컬러를
추출합니다.

04 새 레이어를 만들어 이미지 레이어
하단으로 옮긴 후 페인트 툴을 눌러 흰
작업창에 클릭합니다. 추출한 컬러가
배경에 적용됩니다.

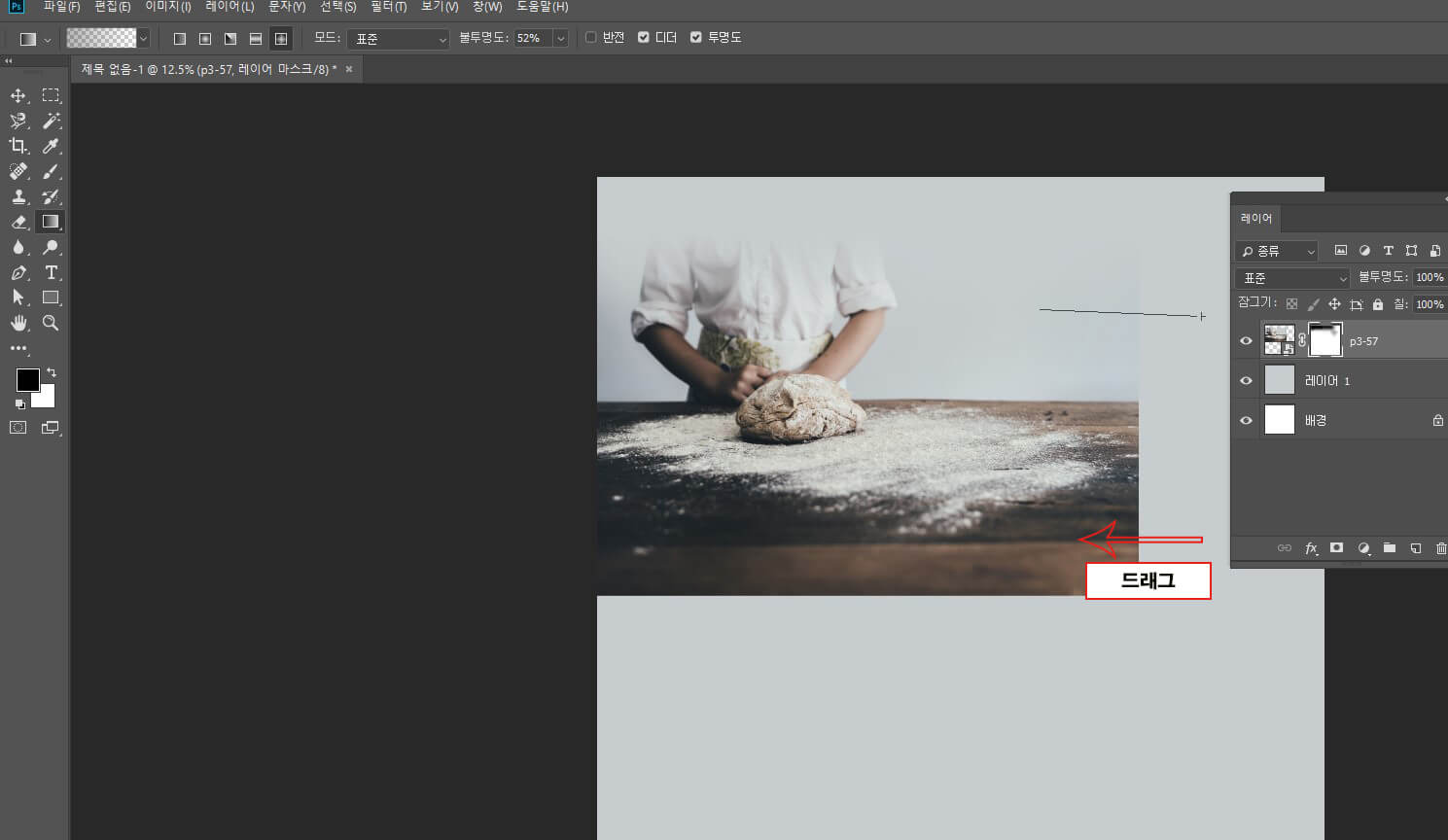
05 배경 컬러와의 합성을 위해 레이어 1을
선택한 후 하단의 레이어 마스크 추가를
클릭합니다. 전경색을 블랙으로 하고,
그레이디언트 툴을 선택한 후 상단의 옵션에서
선택합니다. 그리고 화면에 마우스를 가져간 후
+모양이 나타나면 드래그하여 이미지의
상단 부분을 지워 나갑니다.

06 같은 방법으로 우측과 하단도 지우면서
합성합니다.

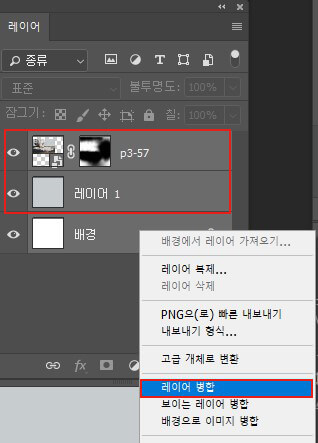
07 Shift를 누른 상태에서 이미지와 배경
레이어를 모두 선택한 후 마우스 오른쪽
버튼을 눌러 레이어 합치기를 클릭합니다.

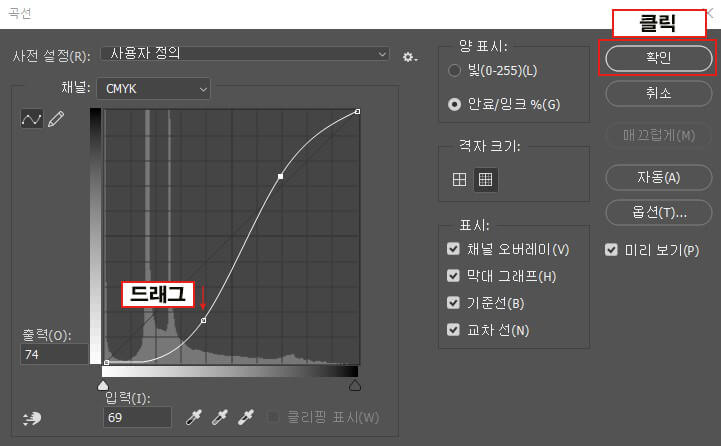
08 Ctrl+M을 눌러 S자 보정을 합니다.
배경이 훨씬 더 자연스러운 컬러로 변경됩니다.


09 베이킹 이미지 파일을 더 불러온 후 모두
작업창으로 옮깁니다.

10 옮긴 빵 이미지에 액자 효과를 넣기 위해
그중 레이어 한 개를 선택합니다.
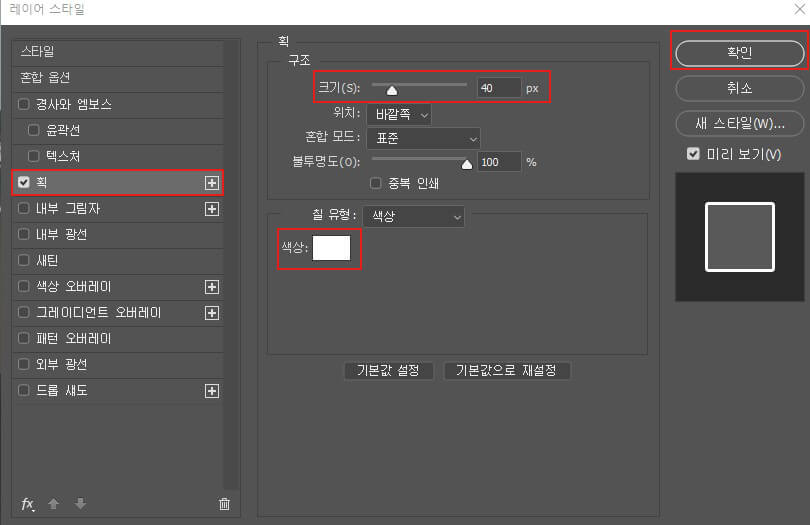
레이어를 더블클릭하여 레이어 스타일 창을
연 후 획을 클릭합니다. 컬러는 화이트로
사이즈를 '40px'로 설정합니다.

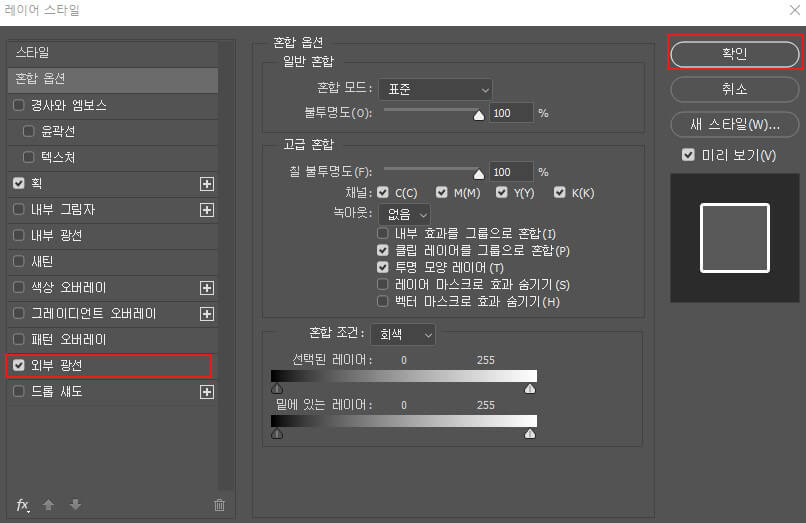
11 외부 광선을 선택하고 컬러는 배경과
비슷한 컬러로 선택합니다.
그리고 확인 버튼을 누릅니다

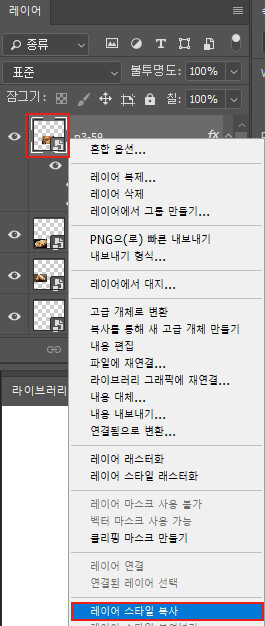
12 적용한 레이어 스타일을 복사한 후
다른 이미지에도 적용하겠습니다
레이어 스타일이 적용된 레이어를 선택한
후 마우스 오른쪽 버튼을 눌러
레이어스타일 복사를 클릭합니다.

Shift를 누른 상태에서 나머지
레이어를 모두 선택한 후 마우스 오른쪽 버튼을
눌러 레이어 스타일 붙이기를 클릭합니다.

13 모든 이미지에 동일한 레이어 스타일이
적용됩니다.
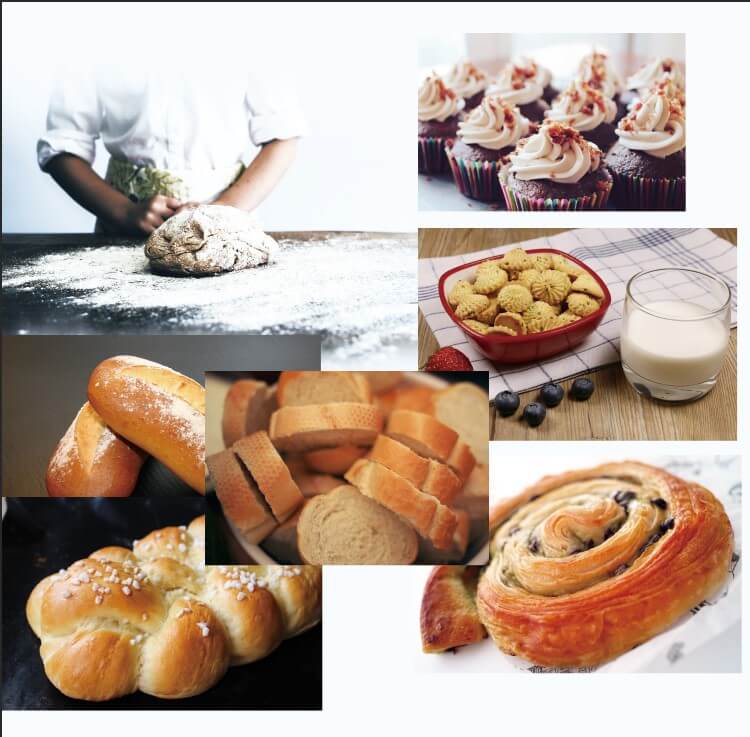
14 Ctrl+T를 눌러 사이즈와 각도를 알맞게
조절하여 다음과 같이 이미지들을 배치합니다.

15 배경 레이어를 클릭한 후 새 레이어를 눌러
배경 레이어 바로 위에 새 레이어를 만듭니다.
전경색을 노란색으로 설정하고, 그레이디언트 툴을
선택하여 하단에서 중간 정도까지 드래그합니다.
16 배경이 다 완성되면 [파일]-[다른 이름으로 저장]
메뉴를 클릭해 PSD로 원본을 저장하고,
JPEG파일로 작업용을 저장합니다.

17 다른 베이킹 파일들을 불러온 후
Ctrl+L을 눌러서 보정합니다.
보정이 다 되면 [파일]-[다른 이름으로 저장]
메뉴를 클릭해 JPEG 파일로 저장합니다.

출처 포토샵+일러스트레이터 작업의 기술 2
지금까지 포토샵을 이용하여 홈베이킹 전단지
작업을 해 보았는데요!
다음 포스팅에서는 일러스트로 이어서
나머지 작업을 해보도록 하겠습니다.
작업한 파일은 따로 첨부드리니,
혹시 필요하시다면 요긴하게 사용하시기 바랍니다
그럼 저는 다음 포스팅으로 찾아뵐게요!
안녕~~~
'포토샵 > 포토샵 배우기' 카테고리의 다른 글
| 초대장 디자인 쉽고 간단하게 따라 해 봐요^^ (0) | 2023.02.16 |
|---|---|
| 초대장 만들기 포토샵으로 배경 같이 만들어 봐요^^ (0) | 2023.02.14 |
| 로고 디자인 포토샵 으로 손쉽게 만들어 볼까요?^^ (0) | 2023.02.03 |
| 현수막 디자인같이 따라 해 볼까요? (0) | 2023.02.03 |
| 포토샵 배우기 기본 통컬러 배경 만들어볼까요? (2) | 2023.02.01 |




댓글