안녕하세요! 피치플라워 입니다.
이번 포스팅에서는 카페 로고를
포토샵 클립아트를 이용해서
같이 만들어 보도록 할께요^^

로고 디자인 포토샵 으로
손쉽게 만들어 볼까요?^^
01 나뭇잎을 그리기 위해 포토샵에서
A4사이즈의 새 창 연 후 새 레이어를
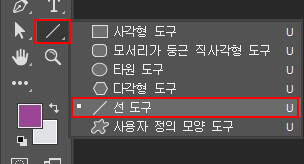
만들고 직선 툴을 클릭합니다.

02 상단의 [Weight]를 '25px'로 설정한
후 아래와 같이 마우스를 드래그하여
사선으로 그려줍니다.

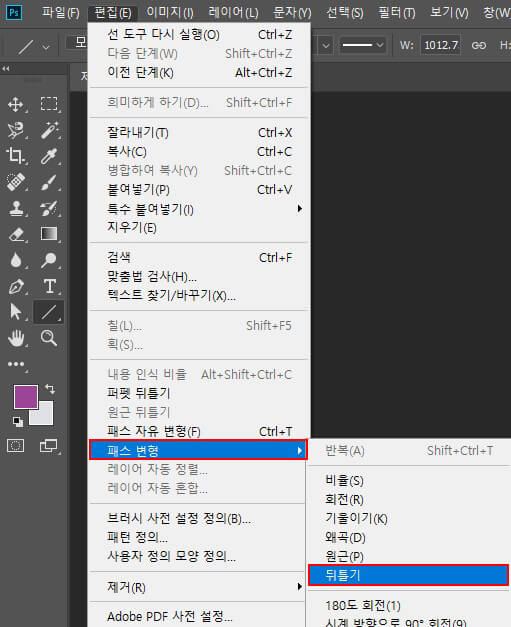
03 [편집]-[변형]-[뒤틀기] 메뉴를
클릭합니다.


04 바둑판 모양이 나오면 중간 부분을
마우스로 클릭한 상태에서 상단으로
살짝 올려 형태를 변경합니다.
Enter를 눌러 마무리합니다.
05 변형 된 모습을 볼 수 있습니다.

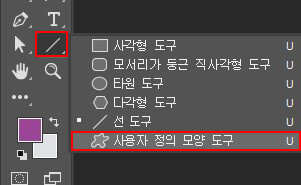
06 이미지가 완성되면 모양 툴을
클릭합니다.

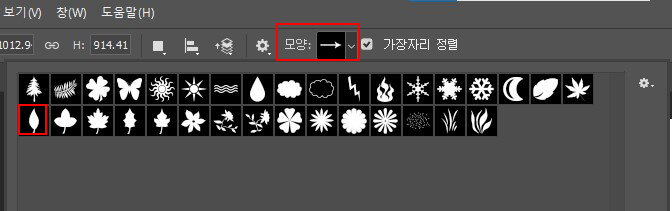
07 클립아트에서 나뭇잎 모양을
선택합니다.

07 클립아트에서 나뭇잎 모양을
선택합니다.

09 나뭇잎을 선의 끝 부분에 맞추어
옮깁니다.
10 이와 같은 방법으로 총 8개의 나뭇잎을
더 그립니다.

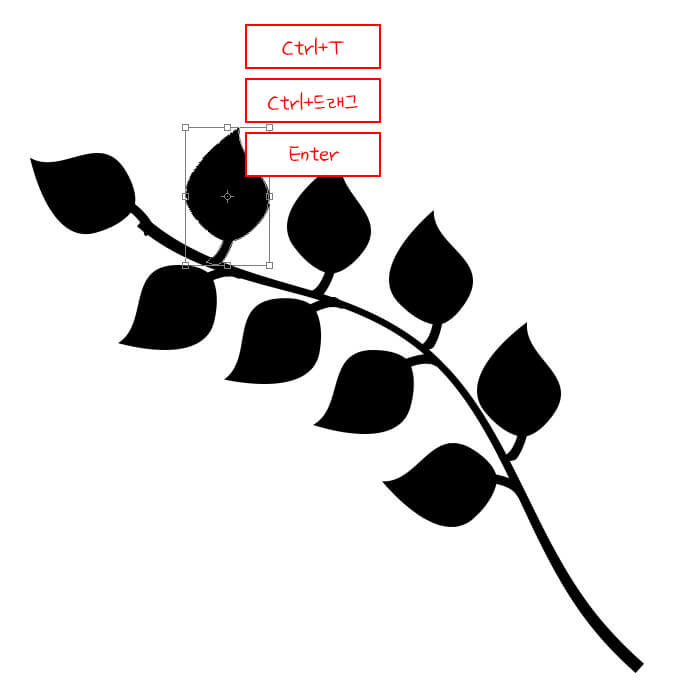
11 나뭇잎의 모양이 모두 같을 순
없으므로 나뭇잎을 선택한 후
Ctrl+T를 클릭합니다.
Ctrl을 누른 상태에서 모서리를
드래그하여 나뭇잎의 모양을
서로 다르게 변형합니다.

12 모두 완성되었습니다.

13 가장 위쪽의 나뭇잎 끝과 줄기
부분의 튀어나온 부분을 없애주기 위해
돋보기 툴을 클릭하여 화면을 확대합니다.
새 레이어를 가장 상단에 만든 후
전경색을 화이트로 설정하고 브러시 툴을
선택합니다. 번지지 않는 브러시로
튀어나온 부분을 색칠하여 보이지 않게 합니다.

14 모두 완성되면 [파일]-[다른 이름으로 저장]
메뉴를 클릭하고 jpeg파일로 저장합니다.

출처 포토샵+일러스트레이터 작업의 기술
지금까지 포토샵 클립아트를 이용해서
로고 디자인을 만들어 보았는데요
다음 포스팅에서는 이번에 작업한
나뭇잎 디자인을 일러스트 프로그램을
이용하여 텍스트 디자인을 함께 작업하여
로고 디자인을 완성해 보도록 하겠습니다.

작업한 파일은 따로 첨부드리오니,
혹시 필요하시다면 요긴하게
사용하시기 바랍니다.
그럼 저는 다음 포스팅으로
곧 찾아뵐께요!!
'포토샵 > 포토샵 배우기' 카테고리의 다른 글
| 초대장 디자인 쉽고 간단하게 따라 해 봐요^^ (0) | 2023.02.16 |
|---|---|
| 초대장 만들기 포토샵으로 배경 같이 만들어 봐요^^ (0) | 2023.02.14 |
| 전단지 제작 포토샵 이용해서 쉽게 따라해볼까요? (4) | 2023.02.06 |
| 현수막 디자인같이 따라 해 볼까요? (0) | 2023.02.03 |
| 포토샵 배우기 기본 통컬러 배경 만들어볼까요? (2) | 2023.02.01 |




댓글