안녕하세요! 피치플라워 입니다.^^
이번 포스팅에서는 카페에서 나눠주는
쿠폰 만들기를 일러스트 프로그램을
이용해서 같이 만들어 보도록 할께요~!
쿠폰 만들기
일러스트로 쉽고 재미있게
같이 만들어 볼까요?^^

01 먼저 일러스트레이터에서 쿠폰을
만들기 위해 [파일]-[새로만들기]
메뉴를 클릭해서 새 창을 엽니다.
세로 쿠폰 사이즈는 가로 5cm,
세로 9cm 입니다.
그리고 재단선을 주기 위해
도련은 모두 '0.2cm'로 설정합니다.

02 종이 질감 사진을 불러온 후
마우스를 드래그해서 새 창으로
옮겨줍니다.

03 배경 레이어는 잠가 두고
새 레이어를 눌러 '레이어2'를 만듭니다.

04 칠은 블랙으로 설정하고
사각형 툴을 눌러서 사각형을 그립니다.

05 직접 선택 툴을 클릭 한 후
하단의 양모서리 부분만 드래그하여
선택합니다.

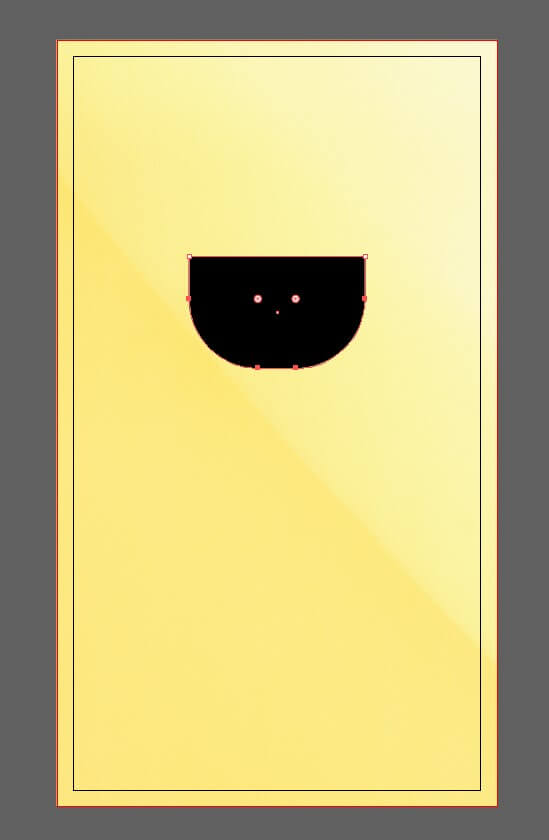
06 하단 모서리 안쪽에 동그라미가
나타납니다. 마우스로 이 동그라미를
클릭한 상태에서 안쪽으로 드래그하면
모서리가 동그랗게 변합니다.

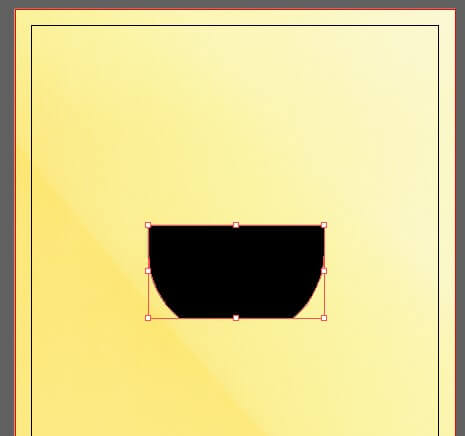
07 사각형 툴을 클릭한 후
하단에 가로로 긴 사각형을
겹치게 그립니다.

08 선택 툴을 클릭해 전체를
드래그하여 선택한 후
[윈도우]-[패스파인더] 메뉴를
클릭합니다. 그런 뒤 (마이너스 프론트 툴)을
클릭합니다. 잔의 모양이 나옵니다.


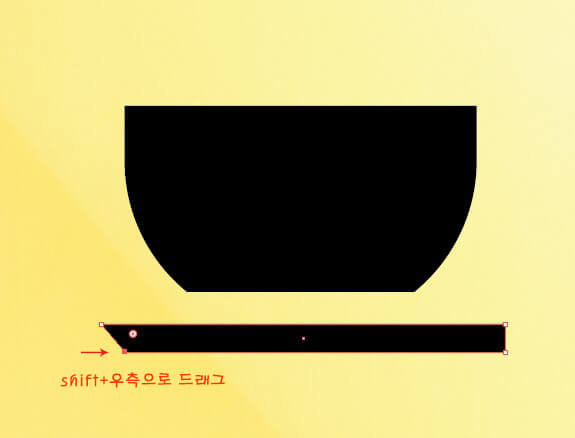
09 다시 하단에 긴 사각형을
그립니다.

10 직접 선택 툴을 클릭하고
마우스를 드래그하여 왼쪽 아래
모서리 부분만 선택합니다.

11 Shift를 누른 상태에서 드래그
하여 우측으로 점을 이동합니다.

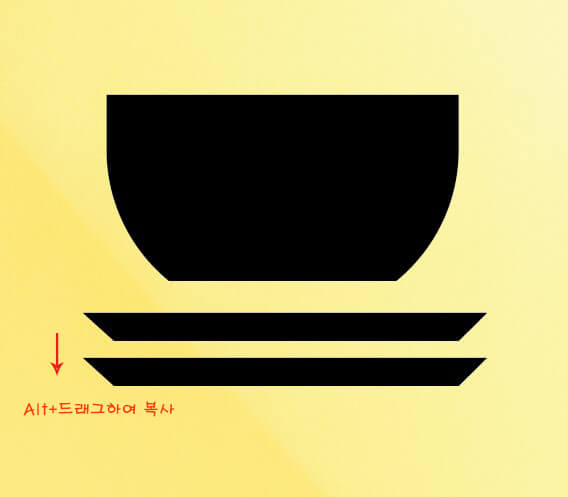
12 같은 방법으로 우측도 실행합니다.
그리고 이 도형을 Alt를 누른 상태에서
드래그하여 한 개 더 복사합니다.

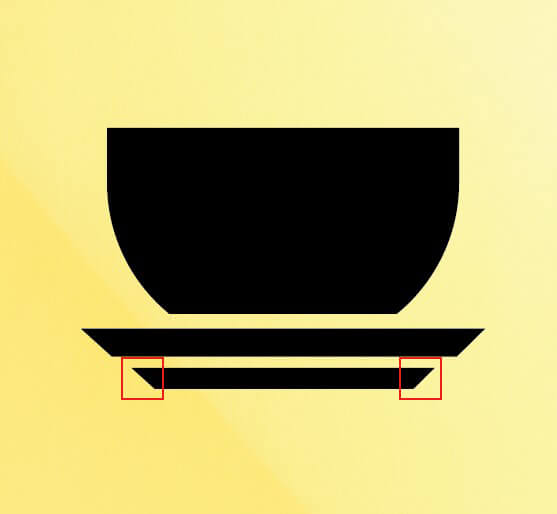
13 아래 도형의 왼쪽 모서리를
드래그하여 선택한 후 Shift를
누른 상태에서 우측으로 드래그하여
가로의 길이를 줄입니다.
오른쪽 모서리도 같은 방법으로 실행합니다.

14 이번에는 손잡이를 만들기 위해
컵 우측에 사각형을 그립니다.

15 툴바에서 Fill과 stroke를 반전시킵니다.

16 직접 선택 툴을 클릭하고
드래그하여 우측 하단 모서리만 선택합니다.
안쪽 동그라미를 드래그하여 끝 부분만
둥그렇게 만듭니다.

17 윗부분도 아주 살짝만 움직여
둥그렇게 만듭니다.

18 선을 도형으로 만들기 위해
[오브젝트]-[확장] 메뉴를 클릭합니다.

출처 포토샵+일러스트레이터 작업의 기술 2
글이 너무 길어질것 같아 여기서
중간 마무리 하구요!
다음 포스팅에서 이어서
쿠폰 만들기를 마무리 해 보도록 하겠습니다.
긴 글 읽어주셔서 감사드리고요!
유용한 정보가 되셨으면 좋겠습니다.^^
그럼 저는 다음 포스팅으로
찾아뵐께요~!
'일러스트 배우기' 카테고리의 다른 글
| AI 이미지 만들기 일러스트레이터로 텍스트만 입력하면 OK! (2) | 2023.10.23 |
|---|---|
| 일러스트 배우기 쿠폰 만들기 과정 마무리 해 볼까요? (3) | 2023.03.21 |
| 일러스트 사진 그림으로 쉽게 같이 변경 해 봐요! (2) | 2023.03.15 |
| 초대장 약도 일러스트로 쉽게 따라 만들어 볼까요? (2) | 2023.02.16 |
| 리플릿 제작 쉽게 완성 해 볼까요?^^ (2) | 2023.02.10 |




댓글